How to inspect a JavaScript object
Find out the ways JavaScript offers you to inspect an object (or any other kind of value)
JavaScript offers many ways to inspect the content of a variable. In particular, let’s find out how to print the content of an object.
- The Console API
JSON.stringify()toSource()- Iterate the properties using a loop
- How to inspect in Node.js
Let’s say we have this object car, but we don’t know its content, and we want to inspect it:
const car = {
color: 'black',
manufacturer: 'Ford',
model: 'Fiesta'
}The Console API
Using the Console API you can print any object to the console. This will work on any browser.
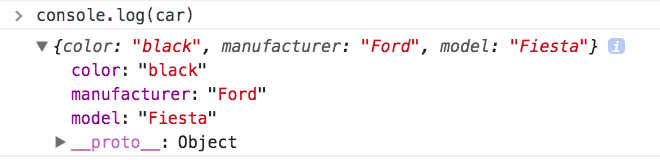
console.log
console.log(car)
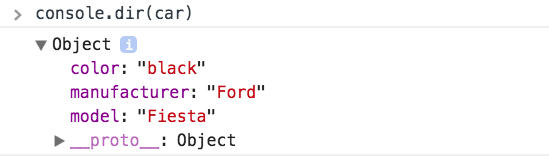
console.dir
console.dir(car)
This works exactly like
console.log('%O', car)JSON.stringify()
This will print the object as a string representation:
JSON.stringify(car)
By adding these parameters:
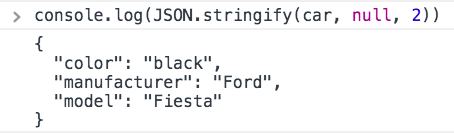
JSON.stringify(car, null, 2)you can make it print more nicely. The last number determines the amount of spaces in indentation:

JSON.stringify() has the advantage of working outside of the console, as you can print the object in the screen. Or, you can combine it with the Console API to print this in the console:
console.log(JSON.stringify(car, null, 2))
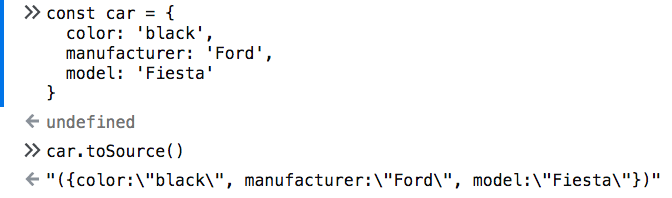
toSource()
Similar to JSON.stringify, toSource() is a method available on most types, only in Firefox (and browsers based on it):

Worth mentioning, but not being a standard, and only being implemented in Firefox, makes JSON.stringify a better solution.
Iterate the properties using a loop
The for...in loop is handy, as it prints the object properties:
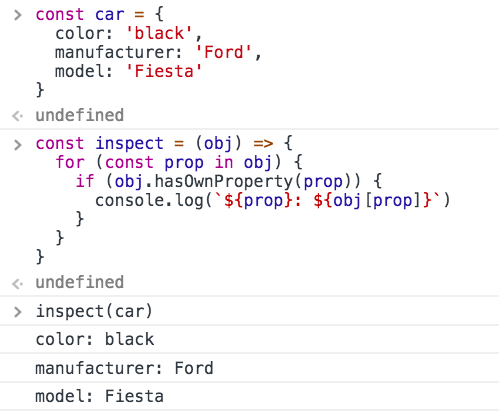
const inspect = obj => {
for (const prop in obj) {
if (obj.hasOwnProperty(prop)) {
console.log(`${prop}: ${obj[prop]}`)
}
}
}
inspect(car)
I use hasOwnProperty() to avoid printing inherited properties.
You can decide what to do in the loop, here we print the properties names and values to the console using console.log, but you can adding them to a string and then print them on the page.
How to inspect in Node.js
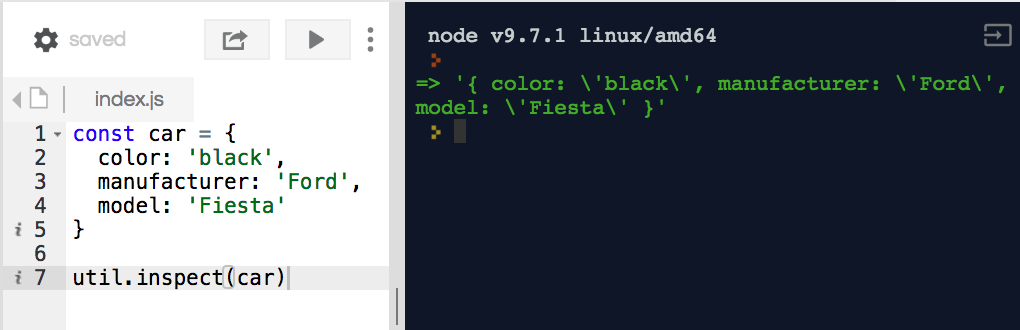
The inspect() method exposed by the util package works great in Node.js:
util.inspect(car)
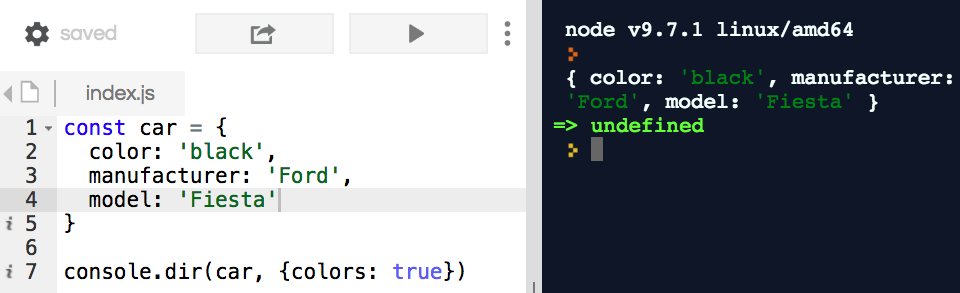
But, a much better presentation is provided by console.dir(), with the colors property enabled:
console.dir(car, { colors: true })
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.