How to use window.prompt()
How to use the prompt() API offered by browsers to let the user decide something
prompt() lets us get input from the user.
This API dates back to the dawn of the Web, and is supported by every browser.
It’s very simple and I think it might come handy especially while prototyping an app, so you can just call a prompt() and be done with it, without setting up a form.
Here’s how it works: you call prompt()
You pass a string that represents the question we ask to the user:
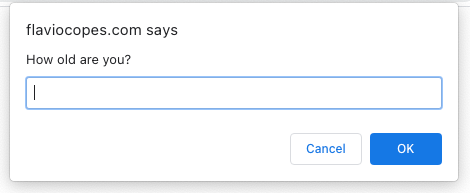
prompt("How old are you?")This is how it looks in Chrome:

This is in Safari:

This is in Firefox:

As you can see, it’s different but the concept is the same
You should call
window.prompt(), but sincewindowis implicit,prompt()works
The browser blocks the script execution until the user enters something and clicks any of the OK or Cancel button. You can’t escape from that without clicking a button.
The value entered is then returned from this function, so we can assign it to a variable:
const age = prompt("How old are you?")You can pass a second parameter that’s the default value prefilled in the prompt:
const age = prompt("How old are you?", 18)If the user enters nothing and clicks OK, an empty string will be returned.
If the user clicks the Cancel button, the prompt() function call returns null
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.