How to check if a string contains a substring in JavaScript
JavaScript offers many ways to check if a string contains a substring. Learn the canonical way, and also find out all the options you have, using plain JavaScript
Checking if a string contains a substring is one of the most common tasks in any programming language.
JavaScript offers different ways to perform this operation.
The most simple one, and also the canonical one going forward, is using the includes() method on a string:
'a nice string'.includes('nice') //trueThis method was introduced in ES6/ES2015.
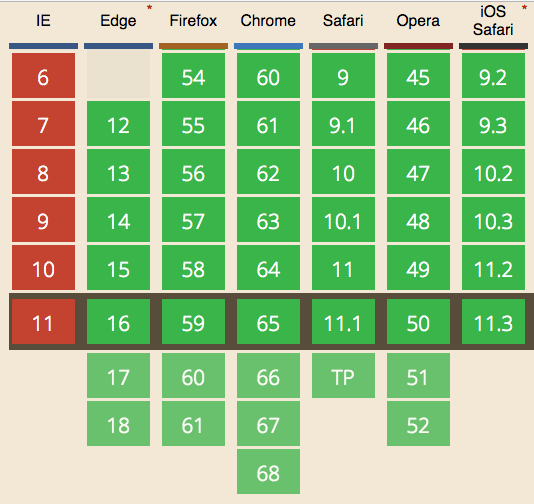
It’s supported in all modern browsers except Internet Explorer:

To use it on all browsers, use Polyfill.io or another dedicated polyfill.
includes() also accepts an optional second parameter, an integer which indicates the position where to start searching for:
'a nice string'.includes('nice') //true
'a nice string'.includes('nice', 3) //false
'a nice string'.includes('nice', 2) //truePre-ES6 alternative to includes(): indexOf()
Pre-ES6, the common way to check if a string contains a substring was to use indexOf, which is a string method that return -1 if the string does not contain the substring. If the substring is found, it returns the index of the character that starts the string.
Like includes(), the second parameters sets the starting point:
'a nice string'.indexOf('nice') !== -1 //true
'a nice string'.indexOf('nice', 3) !== -1 //false
'a nice string'.indexOf('nice', 2) !== -1 //truedownload all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.