Dynamic function name in JS
I ran into a somewhat fun issue today.
On the courses page I started listing the courses I will organize soon, each with a form.
Forms are both protected using recaptcha, and the way recaptcha works is that it needs a function name to be called upon “return” (callback) of the validation process.
I basically used this same code for years but it’s probably the first time I run 2 forms on the same page.
Having 2 forms on the page means I cannot use the same function callback name.
However the form is in an Astro reusable component.
I thought about using a random name that’s generated any time a component is used.
To do so I had to create a random function name, using the global object.
It’s an old trick, just took me a couple minutes to figure out if this was the correct way to have a dynamic function name (this is by far the easiest I came across)
Instead of:
function onSubmit() {
//...
}I used
globalThis['onSubmit' + rand] = function() {
//...
}globalThis pointing to the window object as I’m in the browser environment.
rand is the random value, I generate it server-side when the component is created (through Astro), then pass it to the client-side script using define-vars:
---
const rand = Math.random().toString(36).substr(2, 9)
---
<script is:inline define:vars={{ rand }}>
window['onSubmit' + rand] = function() {
document.getElementById('form-' + rand).submit()
}
</script>If I didn’t have the server-side generated part, I’d have to wrap it manually in an IIFE to avoid name clashing any other time the component is added to the page.
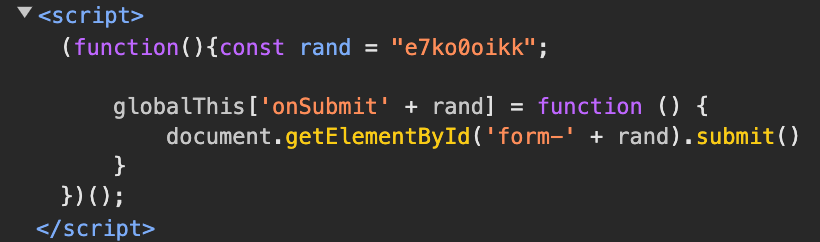
And that’s exactly what happens under the hood in Astro:

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.