SwiftUI: the List view
The List view is one of the most useful views you’ll use in SwiftUI.
List {
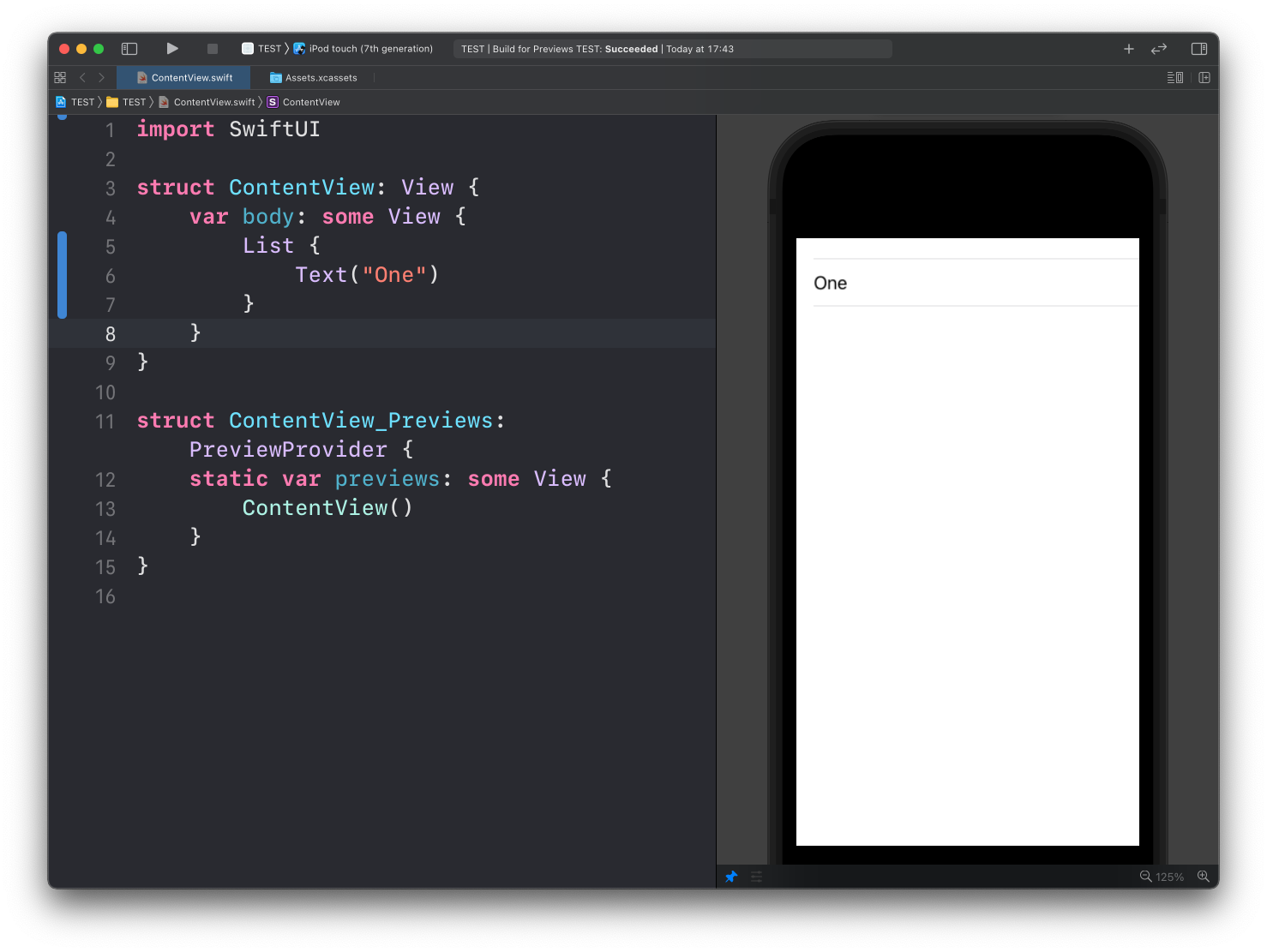
}Inside it, you can put a series of views, like Text for example:

See? List recognizes the Text child view, and puts it inside a row.
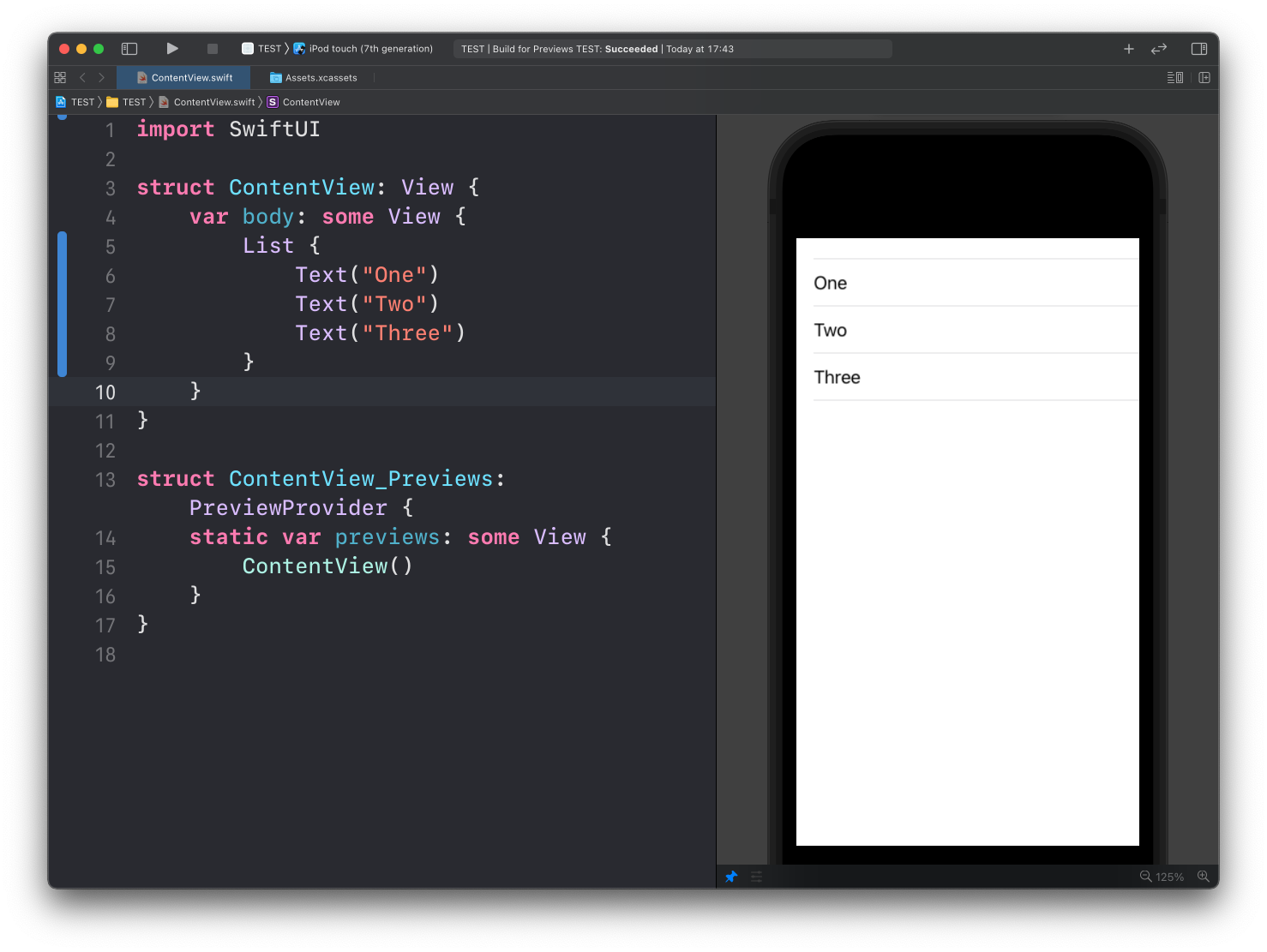
You can put more than one, and each child of List will be put on its own row:

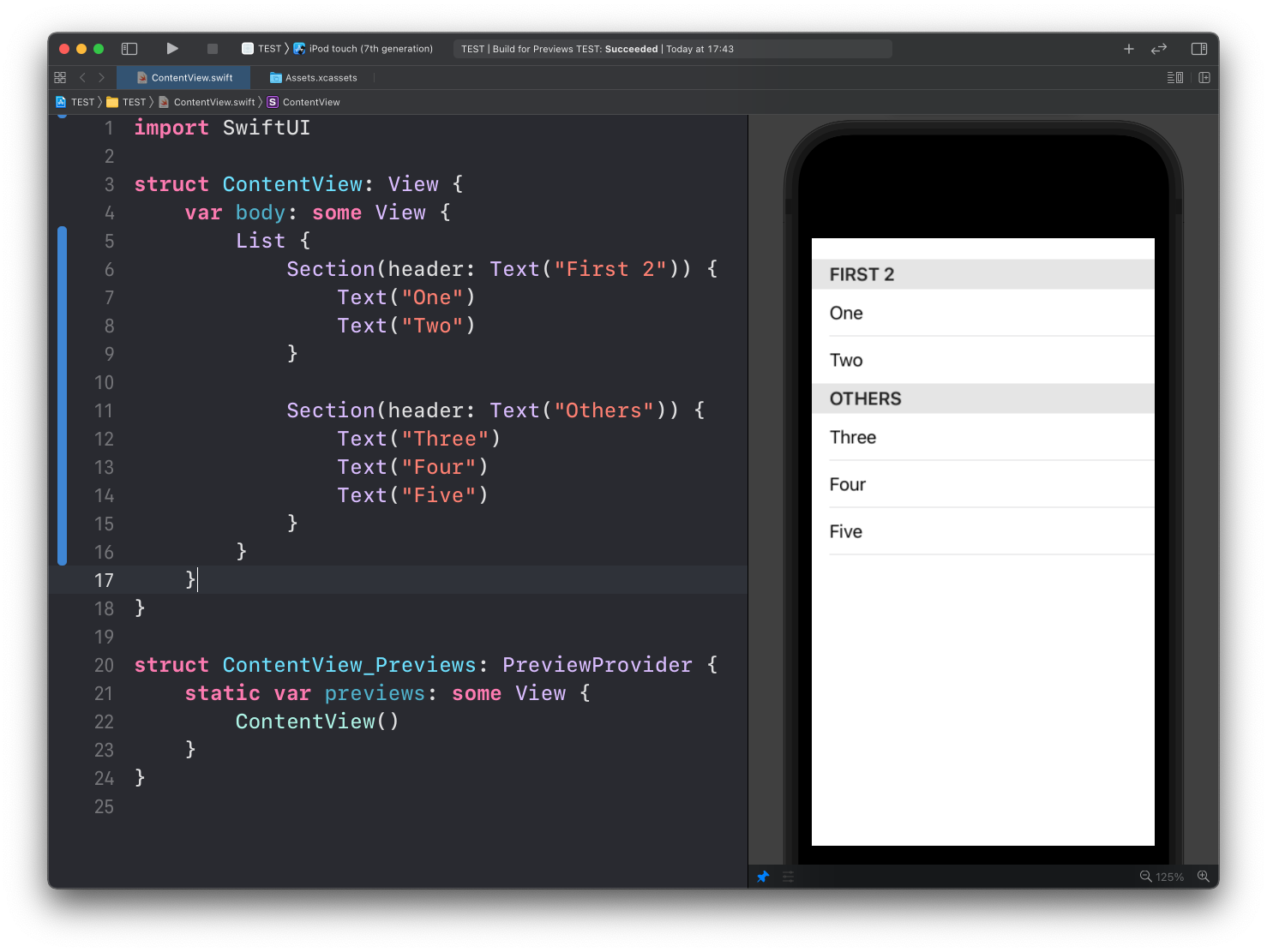
Inside a list, you can group items using the Section view, like this:

The listStyle() modifier of List can let you customize the List appearance, using
InsetGroupedListStyleInsetListStyle
SidebarListStyleGroupedListStylePlainListStyle
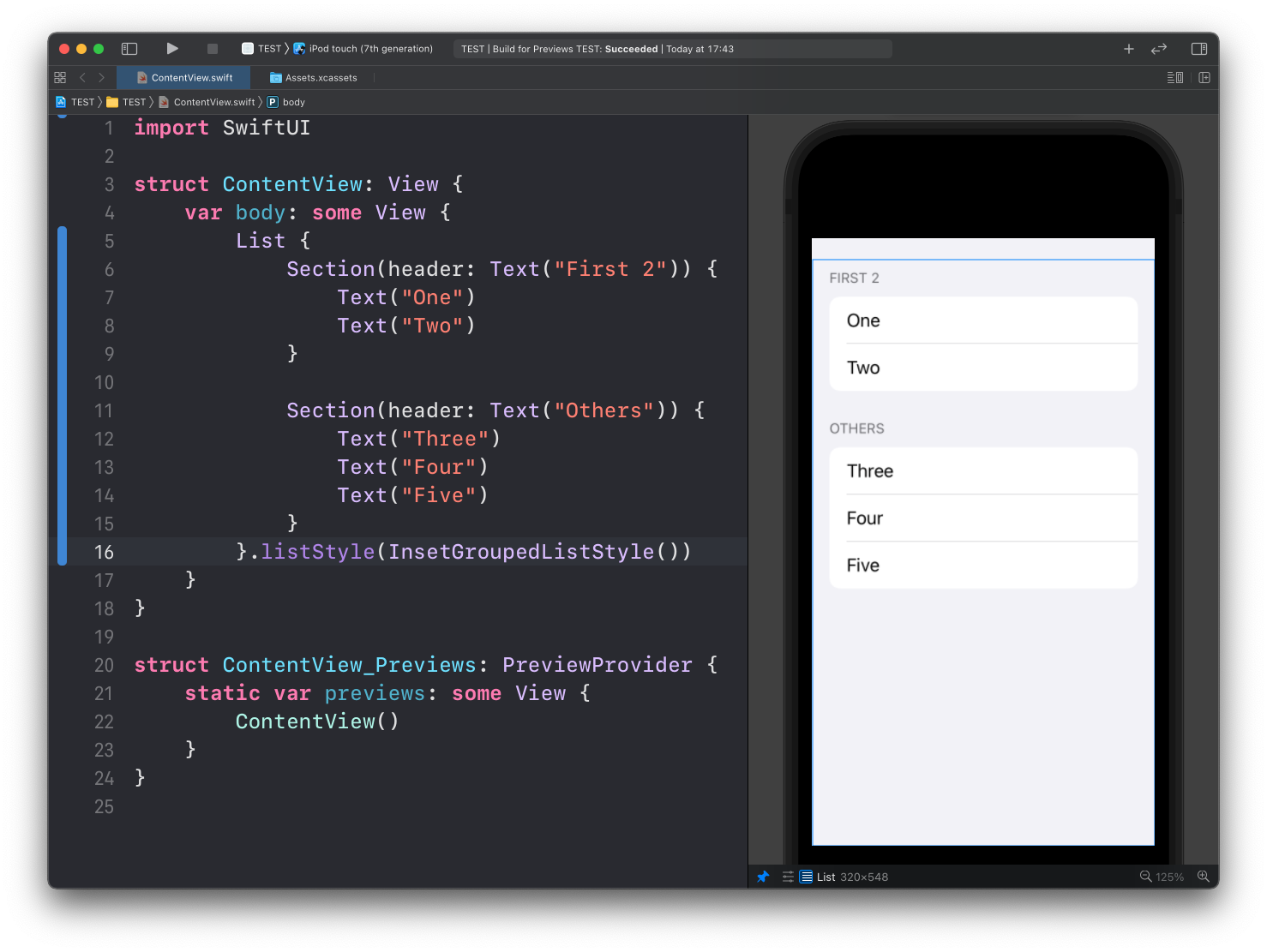
For example here’s InsetGroupedListStyle:
List {
//...
}.listStyle(InsetGroupedListStyle())
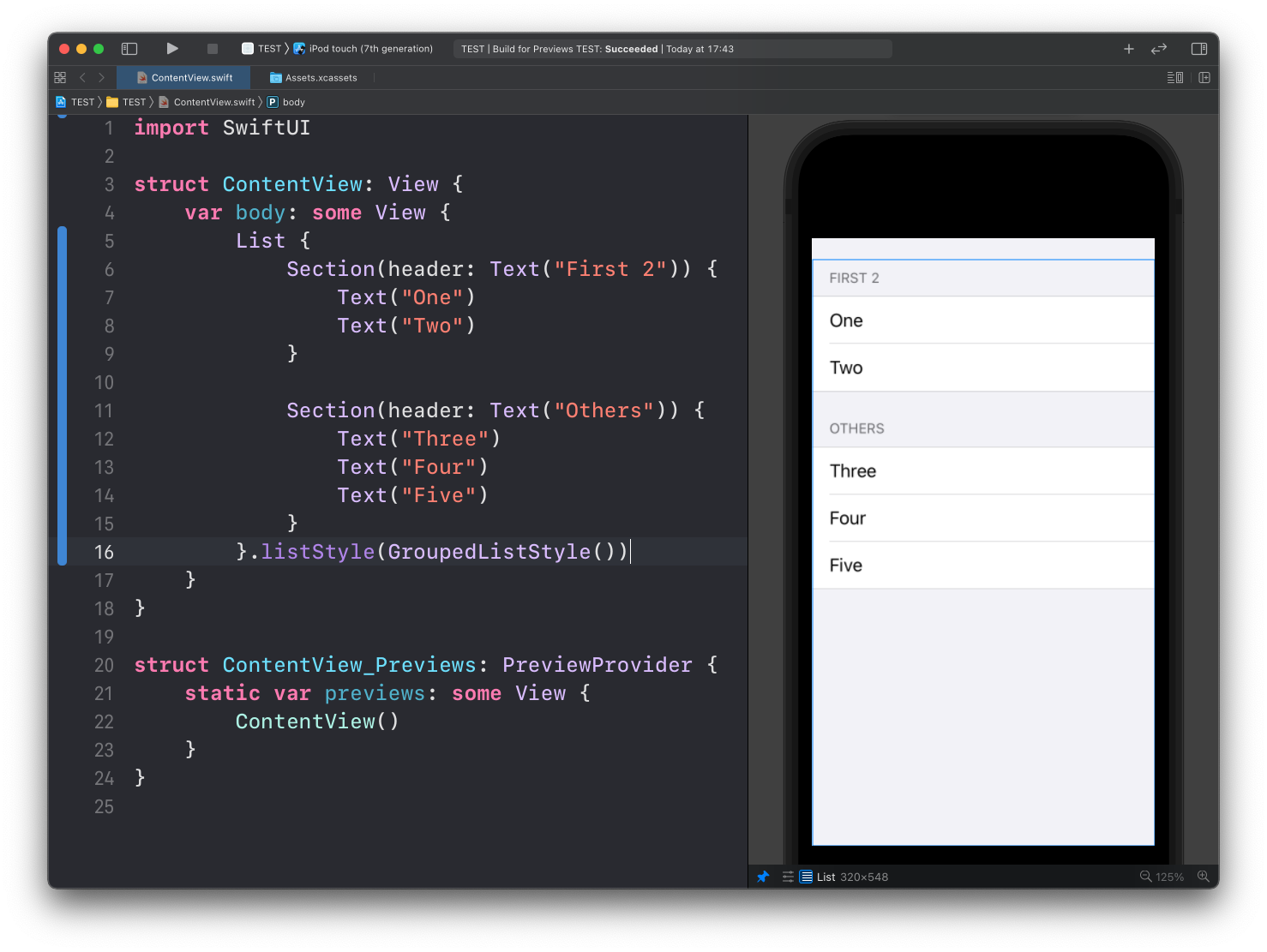
And here’s GroupedListStyle:
List {
//...
}.listStyle(GroupedListStyle())
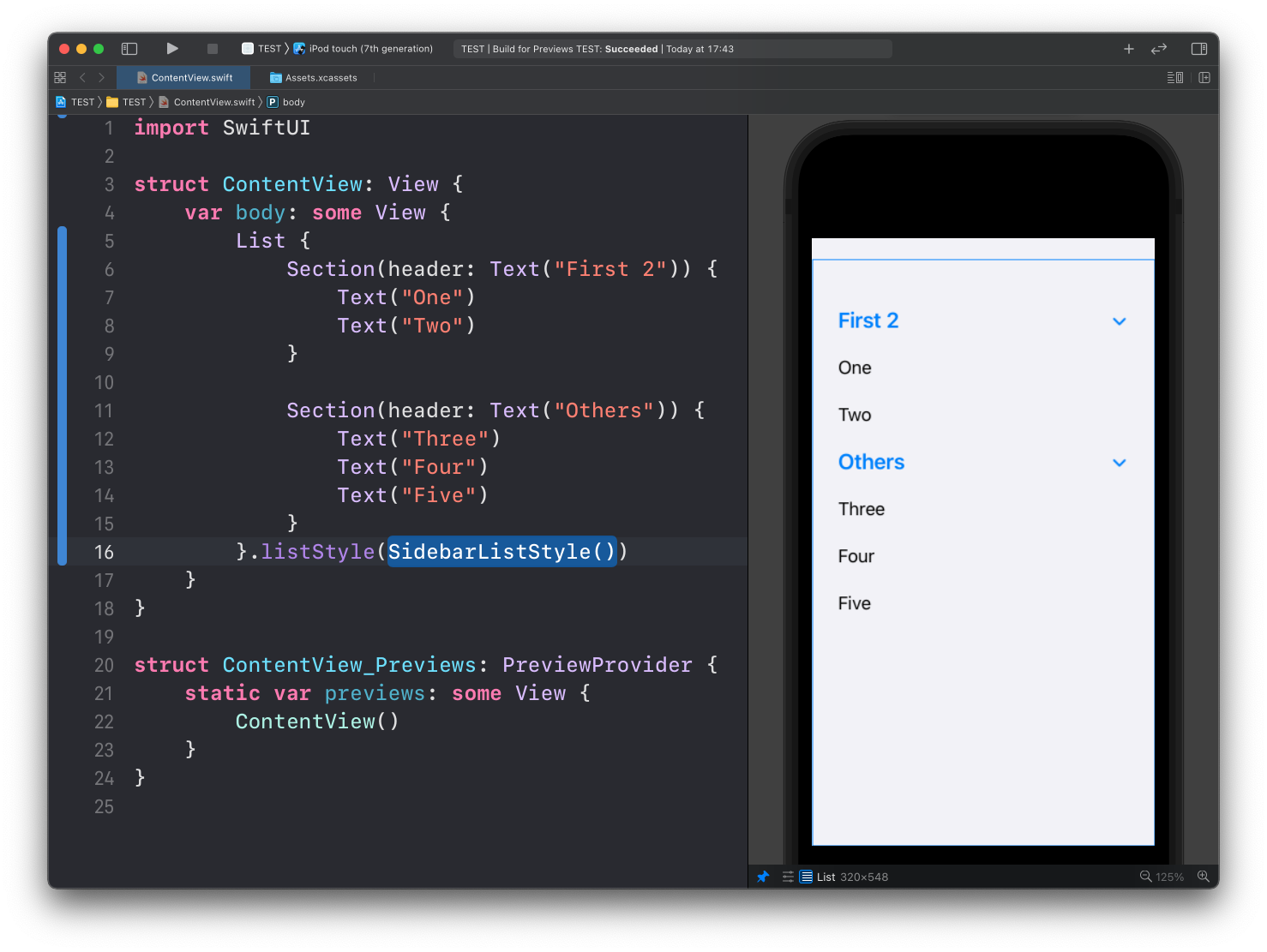
Here’s SidebarListStyle:

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.