SwiftUI: images
You can display an image in a SwiftUI view by using the Image view.
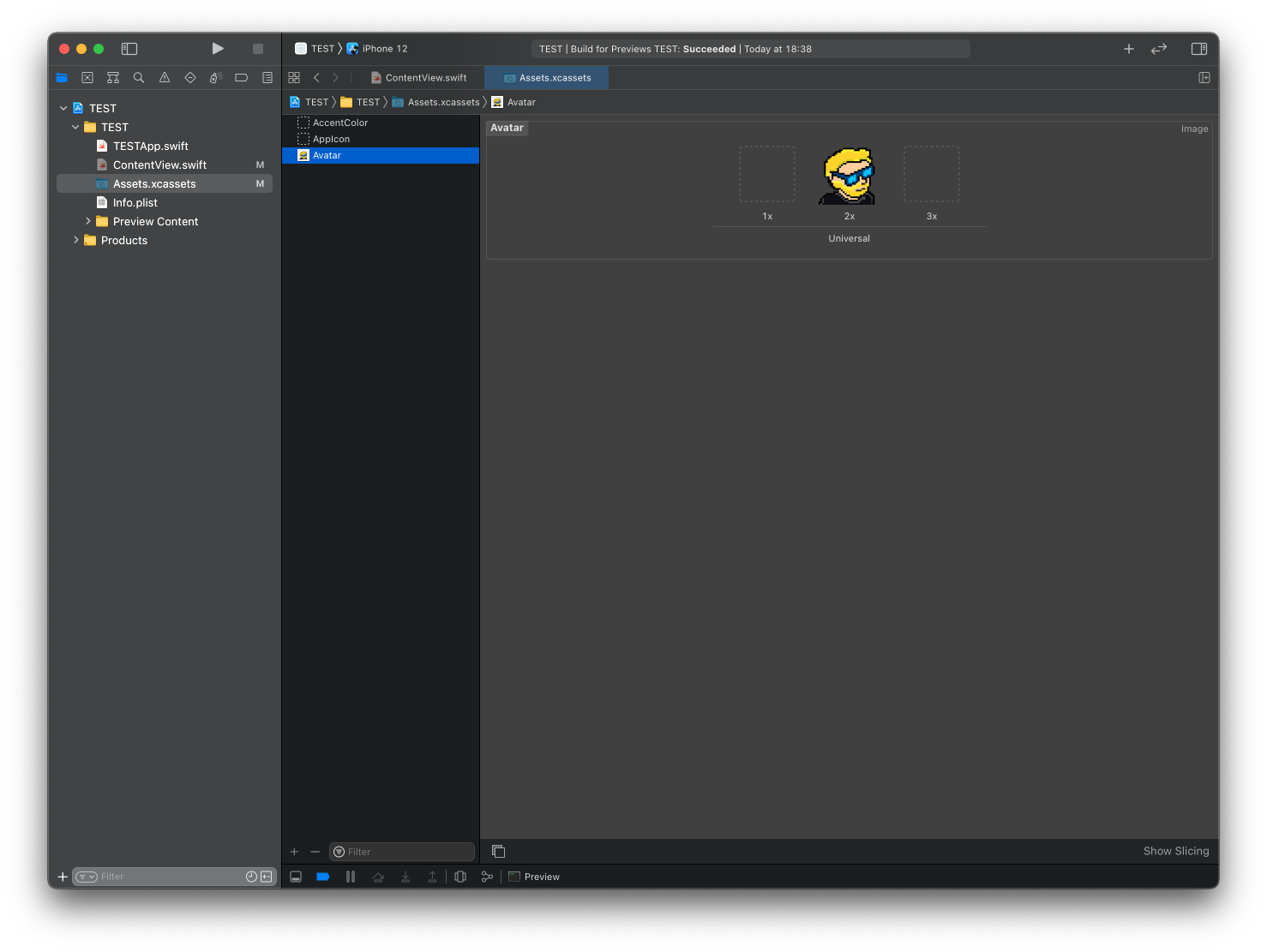
First you need to add the image to a new image set in your Assets.xcassets file in the Xcode project navigator.

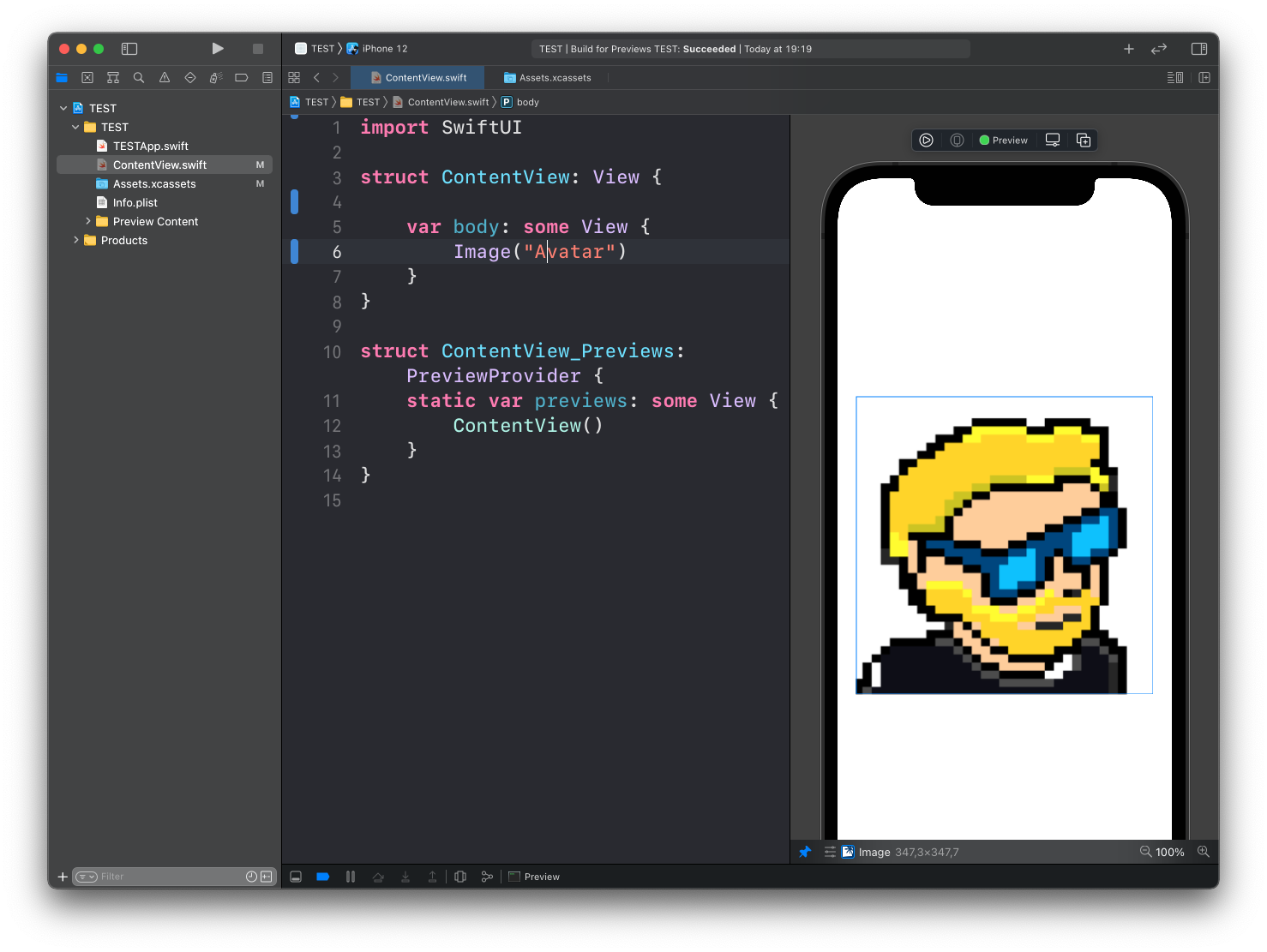
Then you can add the image to your ContentView like this:
import SwiftUI
struct ContentView: View {
var body: some View {
Image("Avatar")
}
}
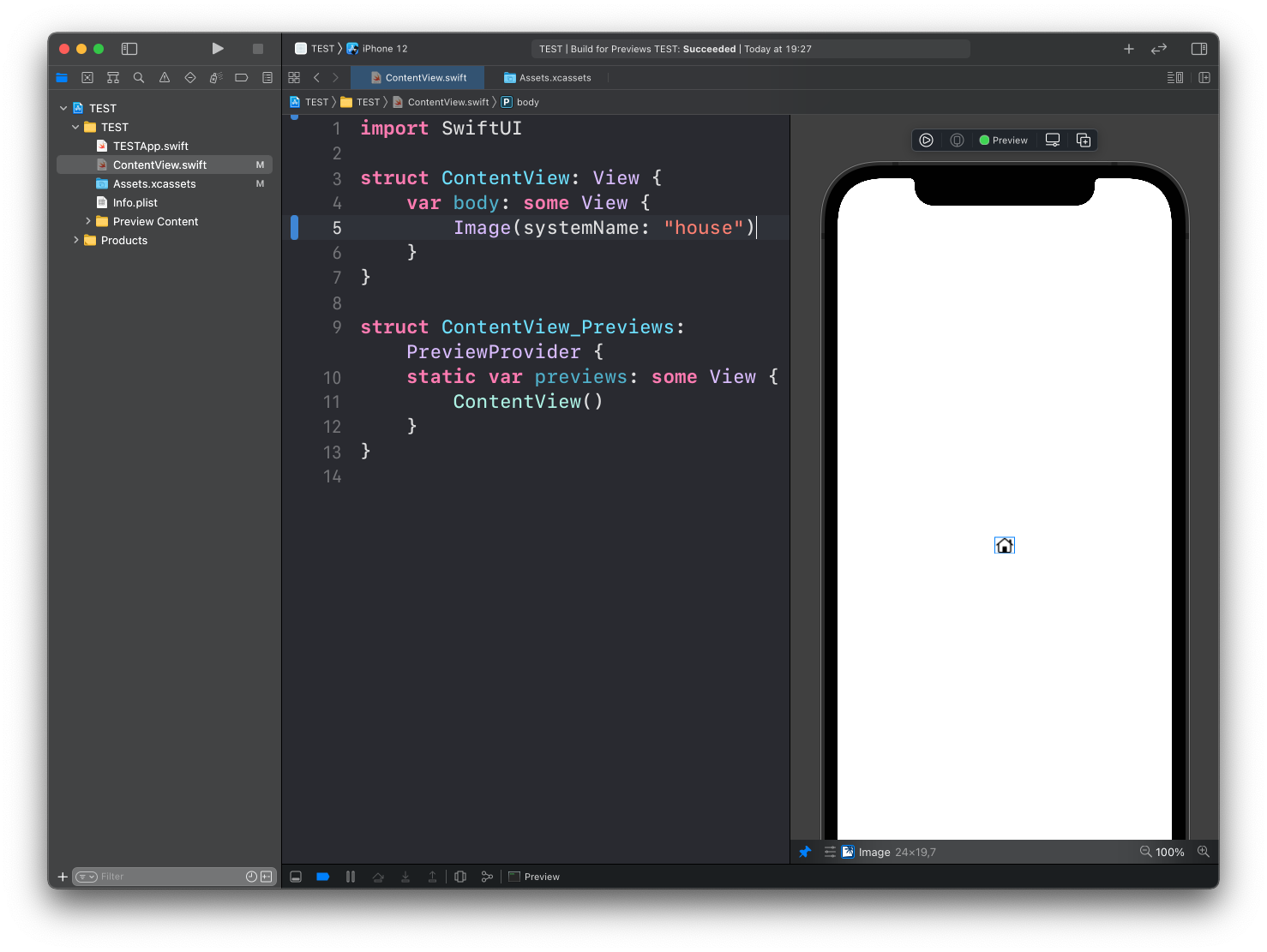
You can also use Image to show a system image, using the format Image(systemName:):
struct ContentView: View {
var body: some View {
Image(systemName: "house")
}
}
The Image view has a set of modifiers you can use, including:
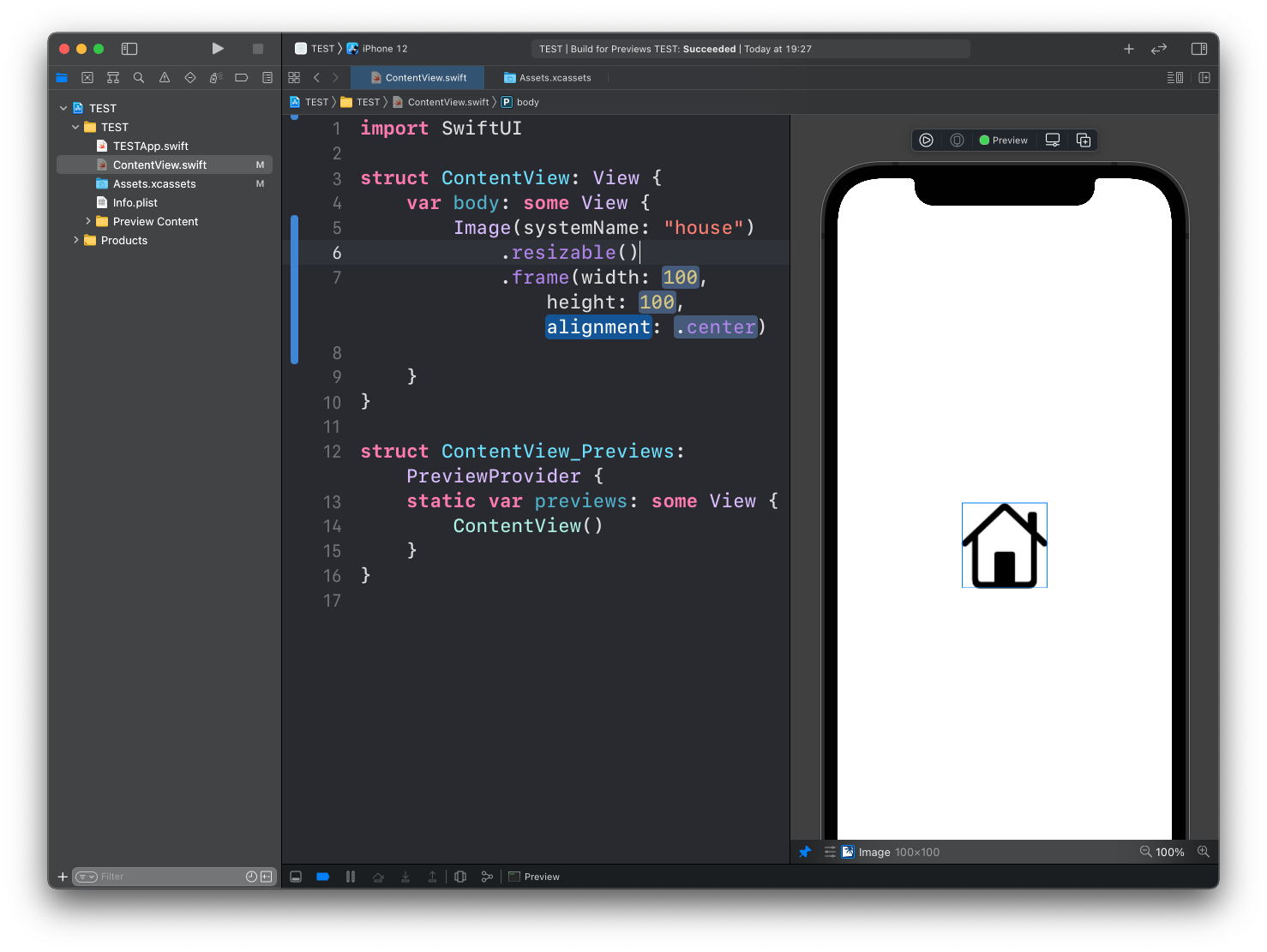
.resizable()to resize the image and adjust to the.frame()dimensions.frame()to set its width/height.clipShape()to set a clipping shape.border()to set the color of the border.overlay()to layer another view in front of it.aspectRatio()to set the aspect ratio.clipped()to cut off the image outside of the frame
Example:

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.