SwiftUI forms: Stepper
Another useful control we can use in forms is the Stepper view, which lets us select a number and gives a - and + button to decrease or increase it.
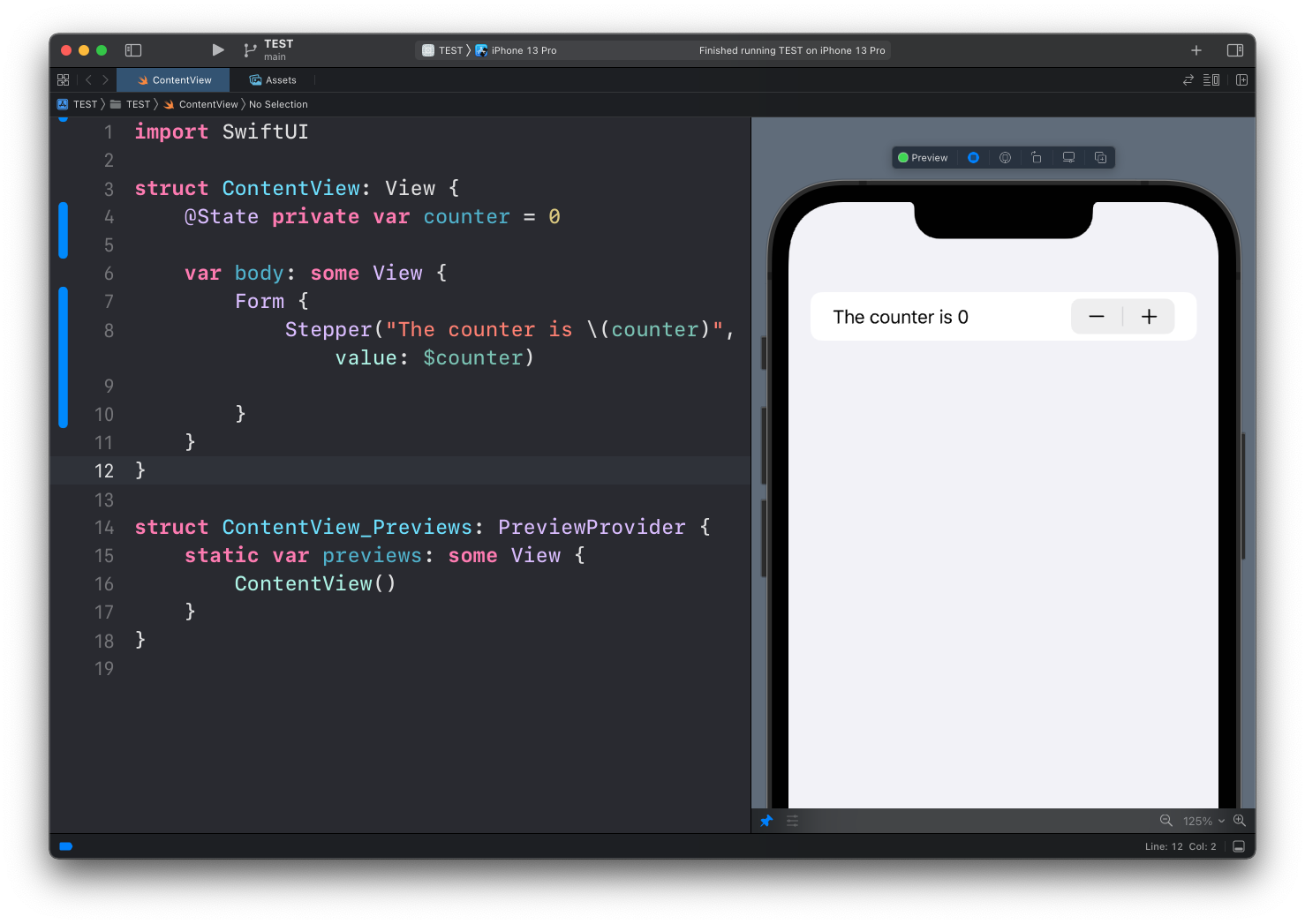
We link it to the value of a property with a @State property wrapper, in this case counter:
struct ContentView: View {
@State private var counter = 0
var body: some View {
Form {
Stepper("The counter is \(counter)", value: $counter)
}
}
}
You can use the in parameter of Stepper to limit the range of values it can accept:
Stepper("The counter is \(counter)", value: $counter, in: 0...10)When you reach a limit, the control to increase or decrease will be gray and non-interactive.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.