SwiftUI: how to create a Tab View
It’s common in iOS apps to use a Tab View. The one with a few choices at the bottom, and you can completely switch what’s in the screen by tapping the icon / label.
SwiftUI conveniently provides us a view called TabView, which makes it easy to implement such a UI pattern.
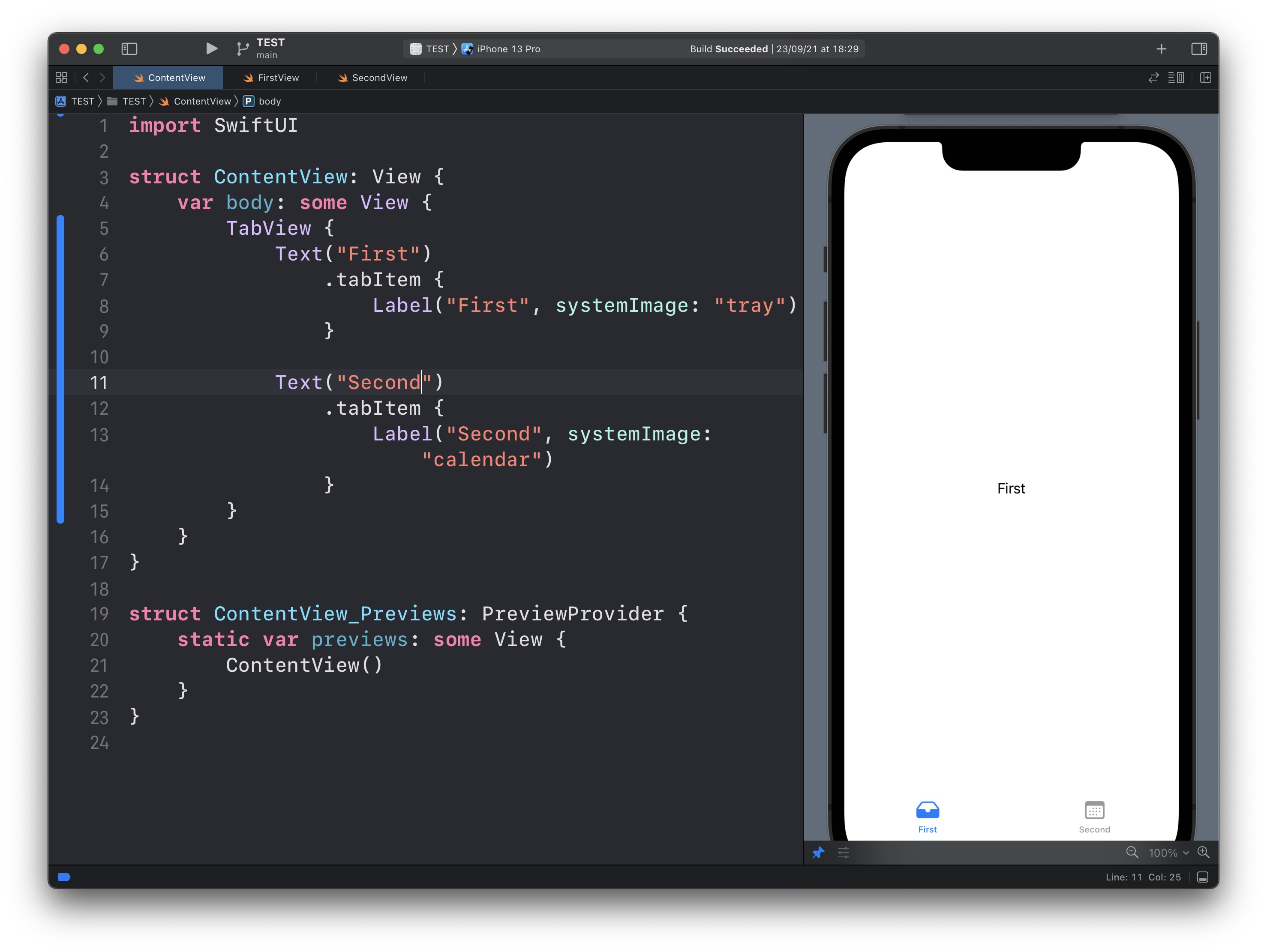
Here’s the simplest possible example of a TabView:
import SwiftUI
struct ContentView: View {
var body: some View {
TabView {
Text("First")
.tabItem {
Label("First", systemImage: "tray")
}
Text("Second")
.tabItem {
Label("Second", systemImage: "calendar")
}
}
}
}And here’s the result:

See? We have a TabView view, and inside it, we have 2 views.
Both are Text views to make it simple.
Their tabItem modifier will add them to the TabView with a label provided as a Label view.
Of course you will want to use a custom view instead of Text in most cases.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.