SwiftUI: spacing
In the last SwiftUI tutorial I mentioned how views can be arranged using stacks:
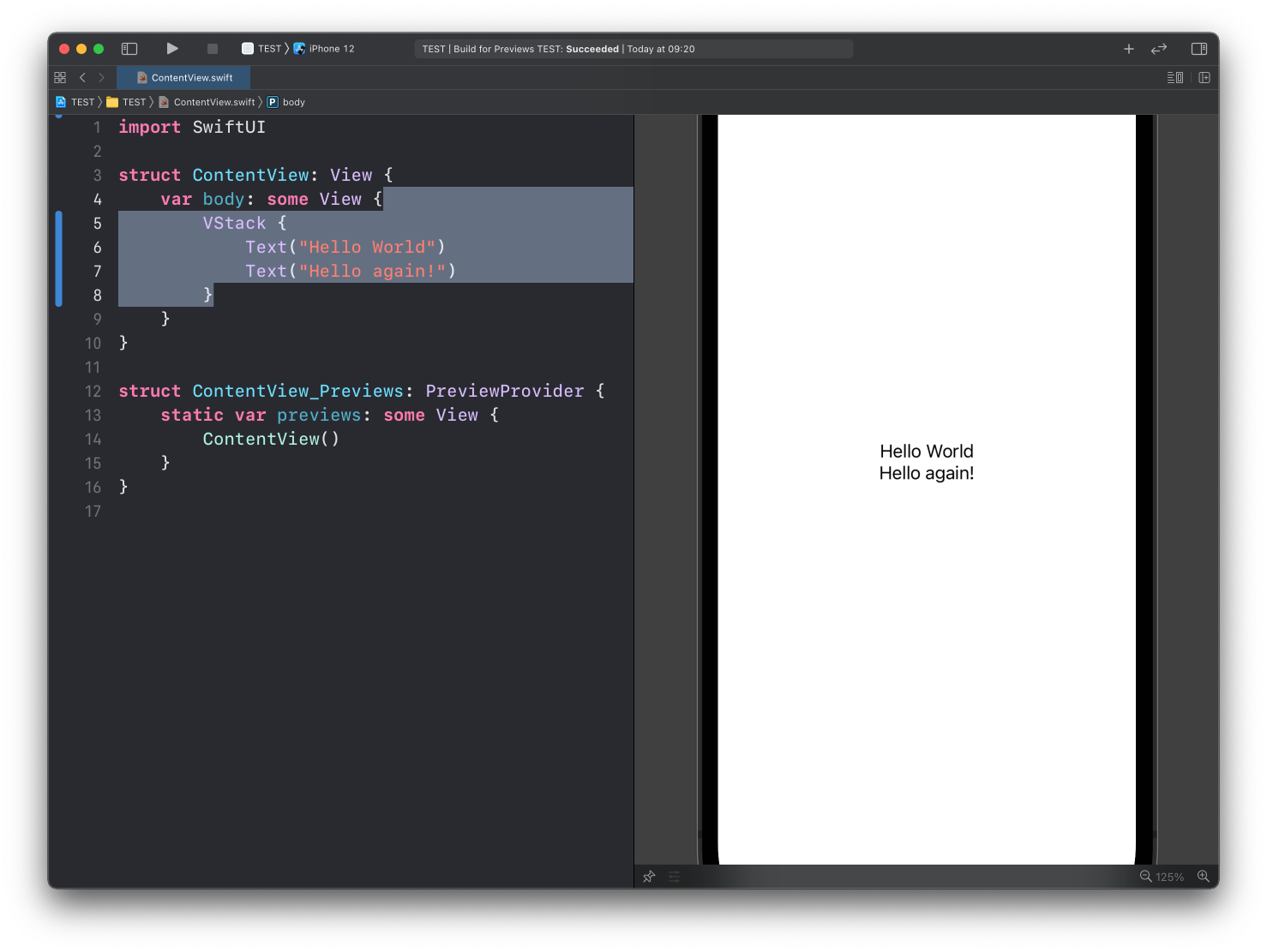
VStack {
Text("Hello World")
Text("Hello again!")
}
Let’s talk about spacing.
See how there’s no space between the two Text views? That’s because it’s the default behavior of VStack.
VStack accepts a spacing parameter:
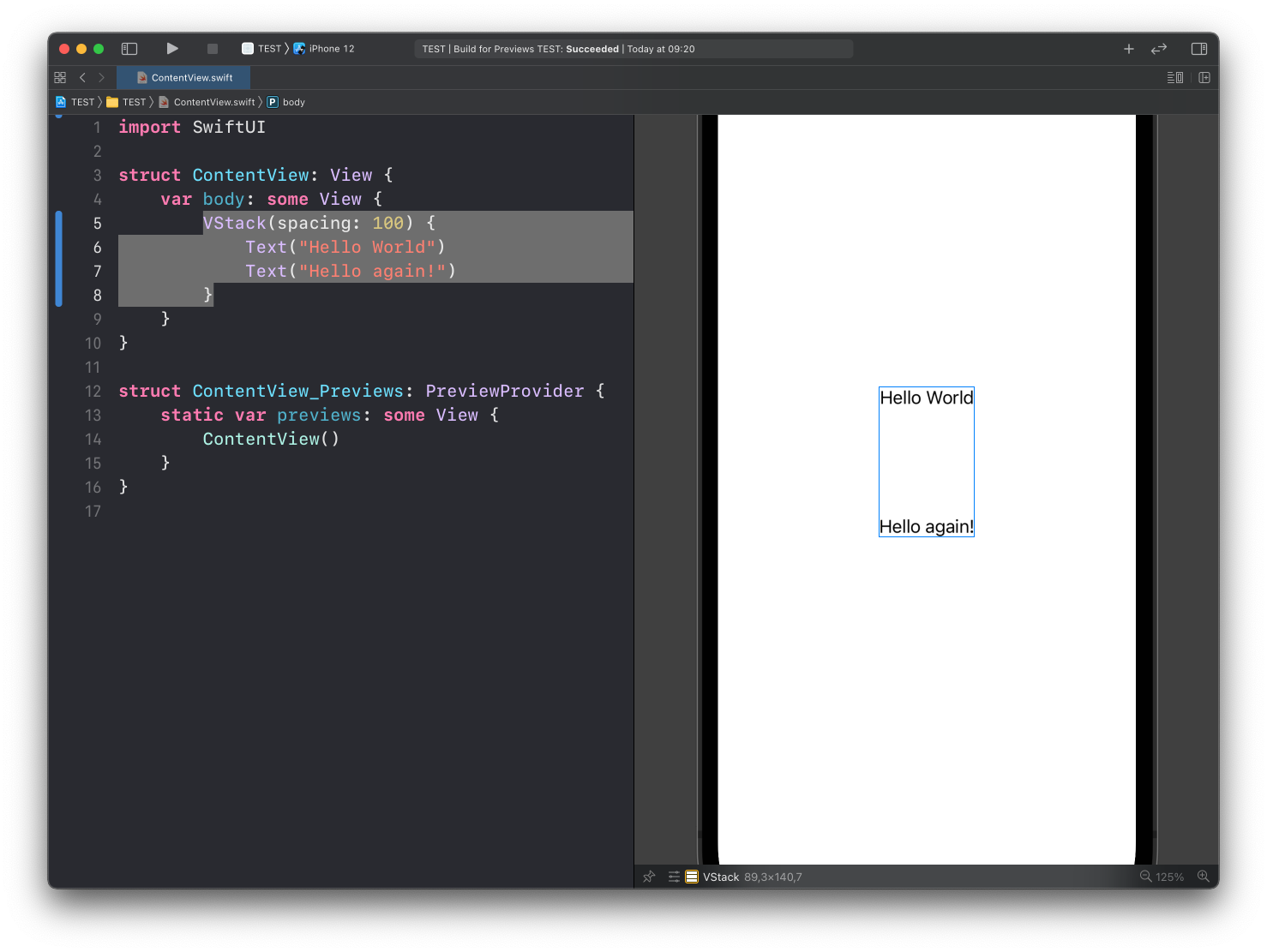
VStack(spacing: 100) {
Text("Hello World")
Text("Hello again!")
}This puts a 100 points space between the views contained in the VStack.

You can also use a Spacer view:
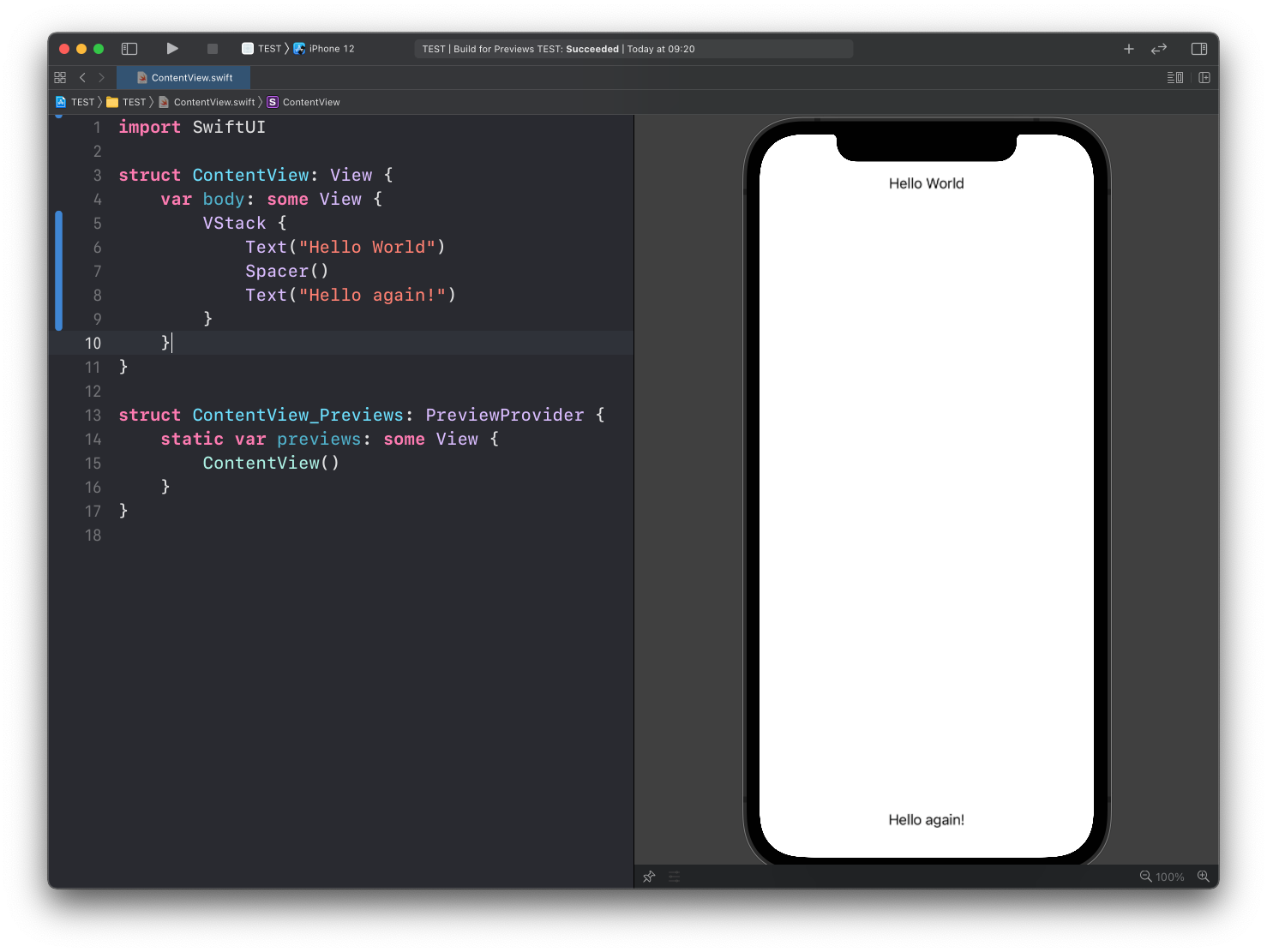
VStack {
Text("Hello World")
Spacer()
Text("Hello again!")
}Spacer fills all the available space as it can:

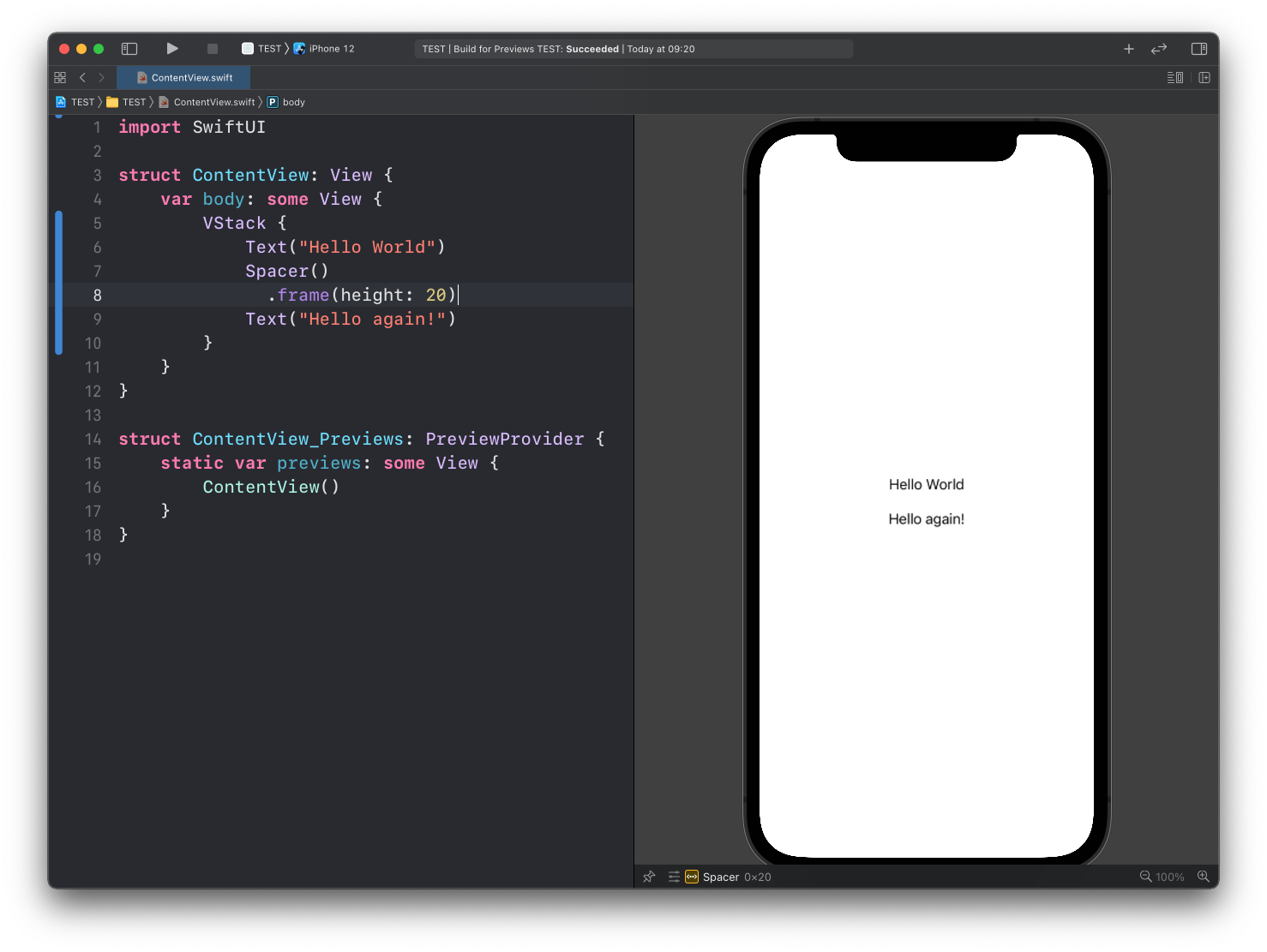
You can limit it to a specific set of points using the frame() modifier:
VStack {
Text("Hello World")
Spacer()
.frame(height: 20)
Text("Hello again!")
}
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.