SwiftUI forms: TextField
The first form control we’ll see is the simplest: TextField.
This lets us show some text, like the Text view, and it can be editable by the user, so we can get input in the form of text.
Here’s the most basic example of TextField:
struct ContentView: View {
@State private var name = ""
var body: some View {
Form {
TextField("", text: $name)
}
}
}We have a SwiftUI: properties that we prefaced with the @State property wrapper.
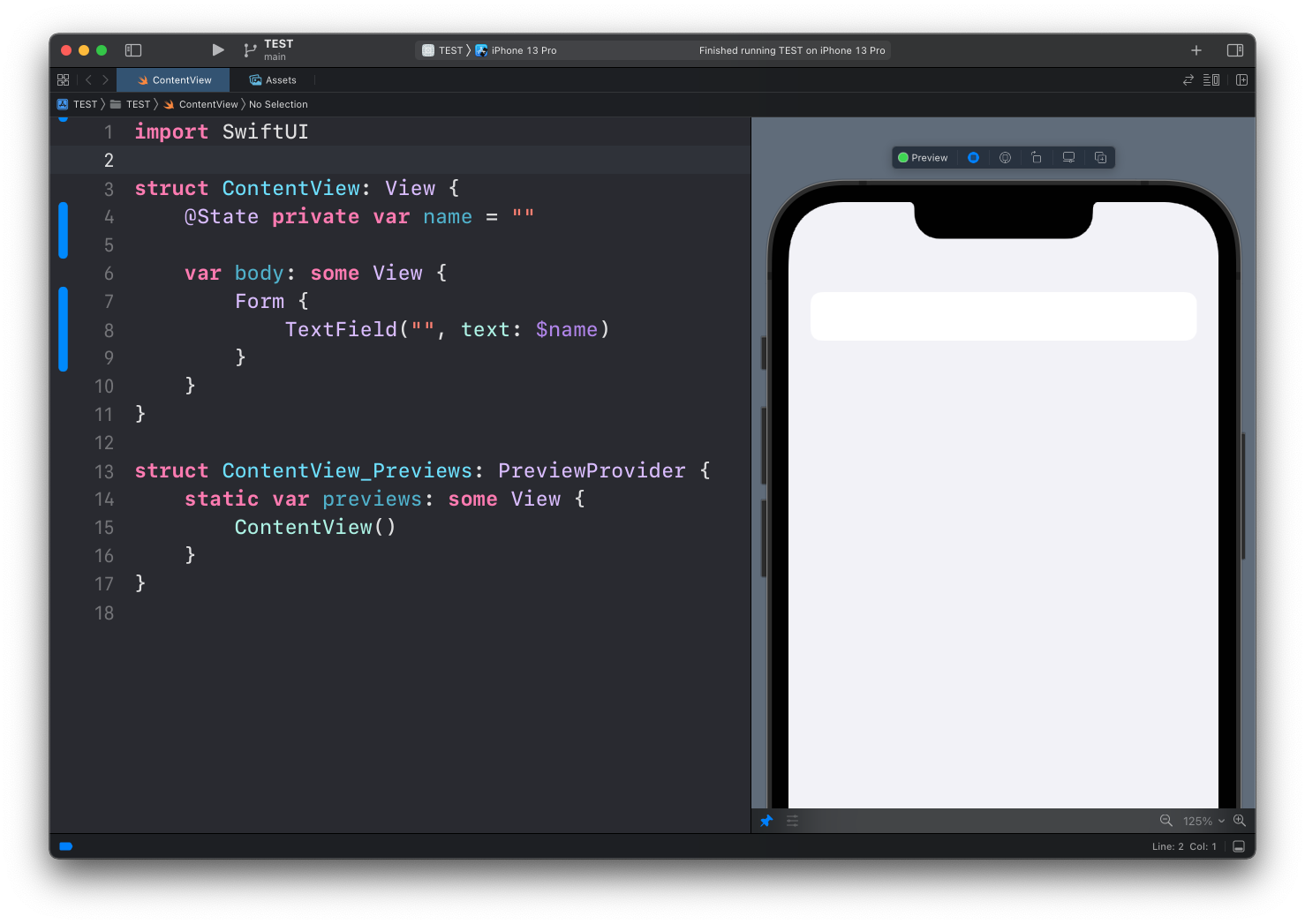
Run the code. You can see an empty text field. You can tap on it:

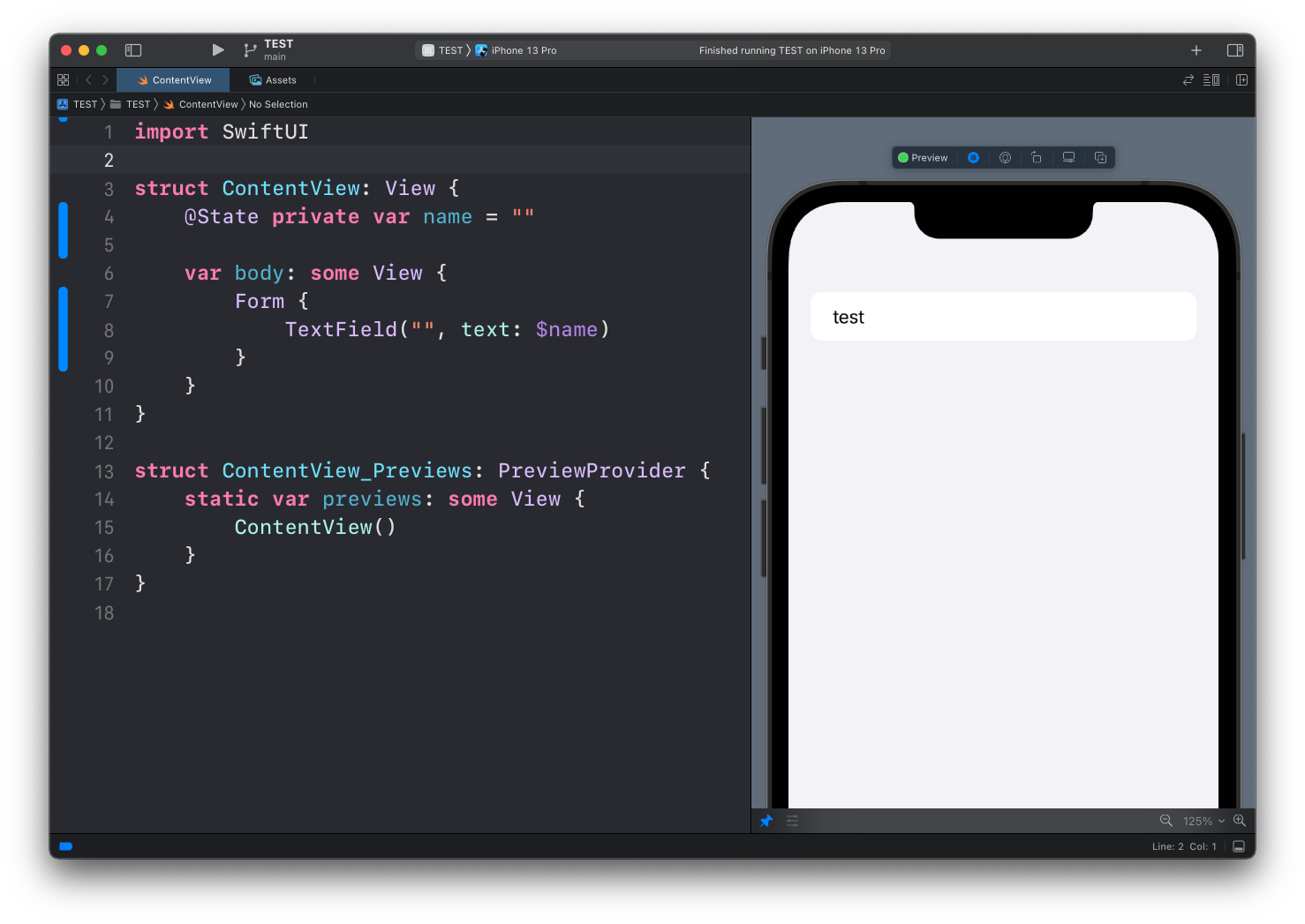
And you can enter any text inside it:

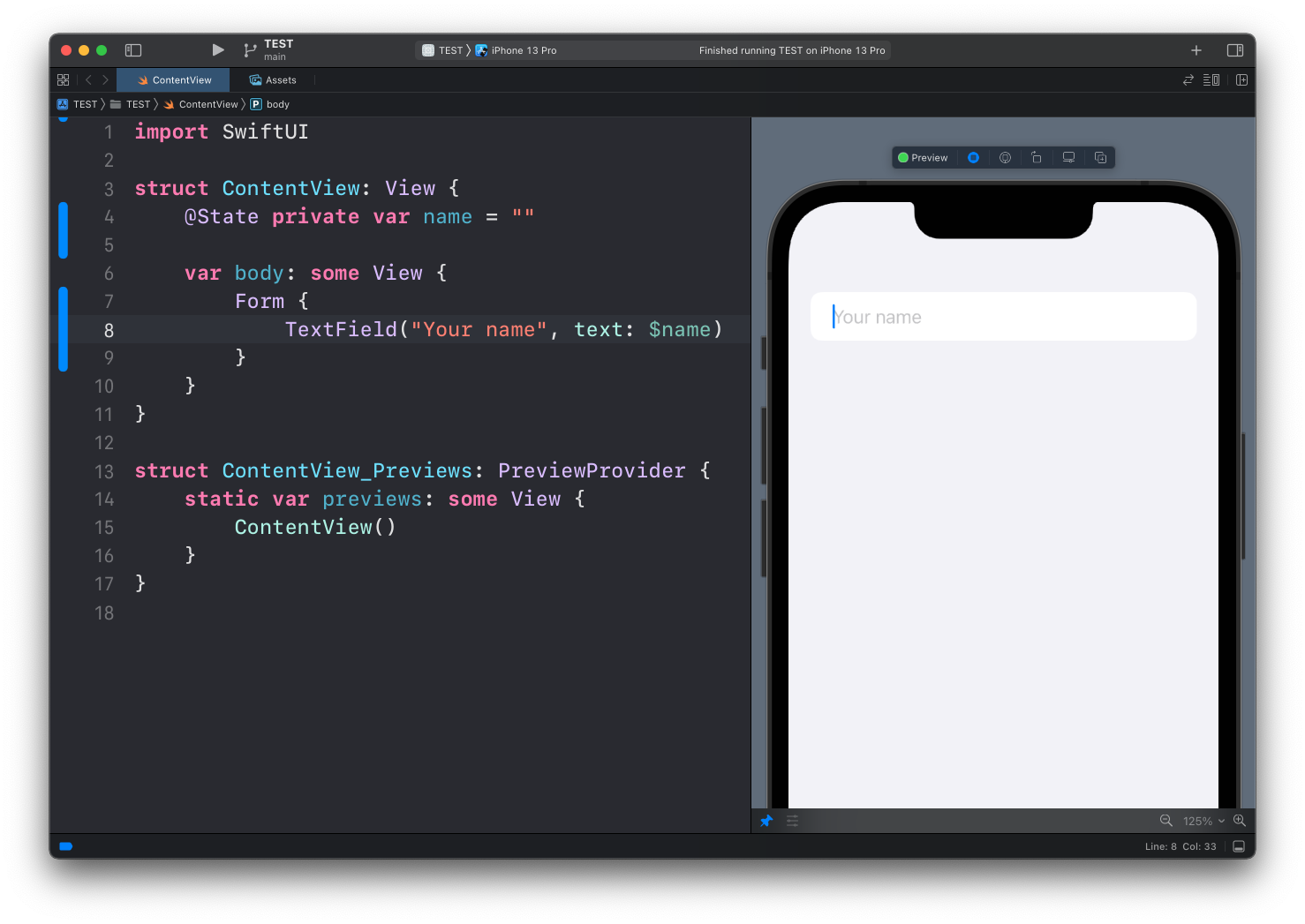
The first argument of TextField is a string that’s visualized when the field is empty. You can fill it with any text you want, like this:
TextField("Your name", text: $name)
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.