SwiftUI: the ForEach view
The ForEach view in SwiftUI is very useful to iterate over an array, or a range, and generate views that we can use.
For example, here we create 3 Text views that print the numbers from 0 to 2:
ForEach(0..<3) {
Text("\($0)")
}$0 means the first argument passed to the closure, which in this case it’s (in order) the number 0, 1, and 2.
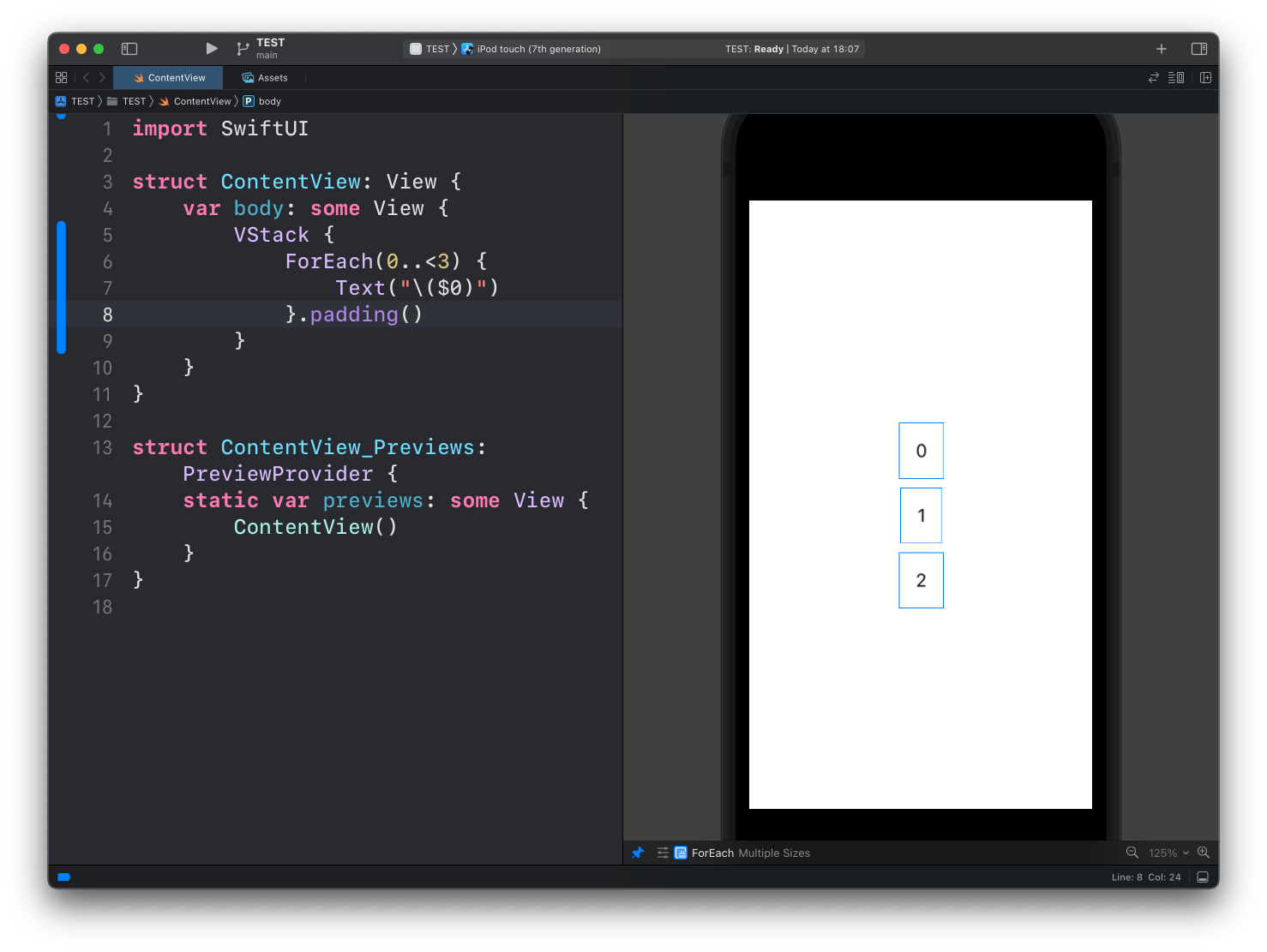
In this example I embed them in a VStack otherwise they would overlap:
VStack {
ForEach(0..<3) {
Text("\($0)")
}.padding()
}
Notice how I used the
padding()modifier to add some spacing
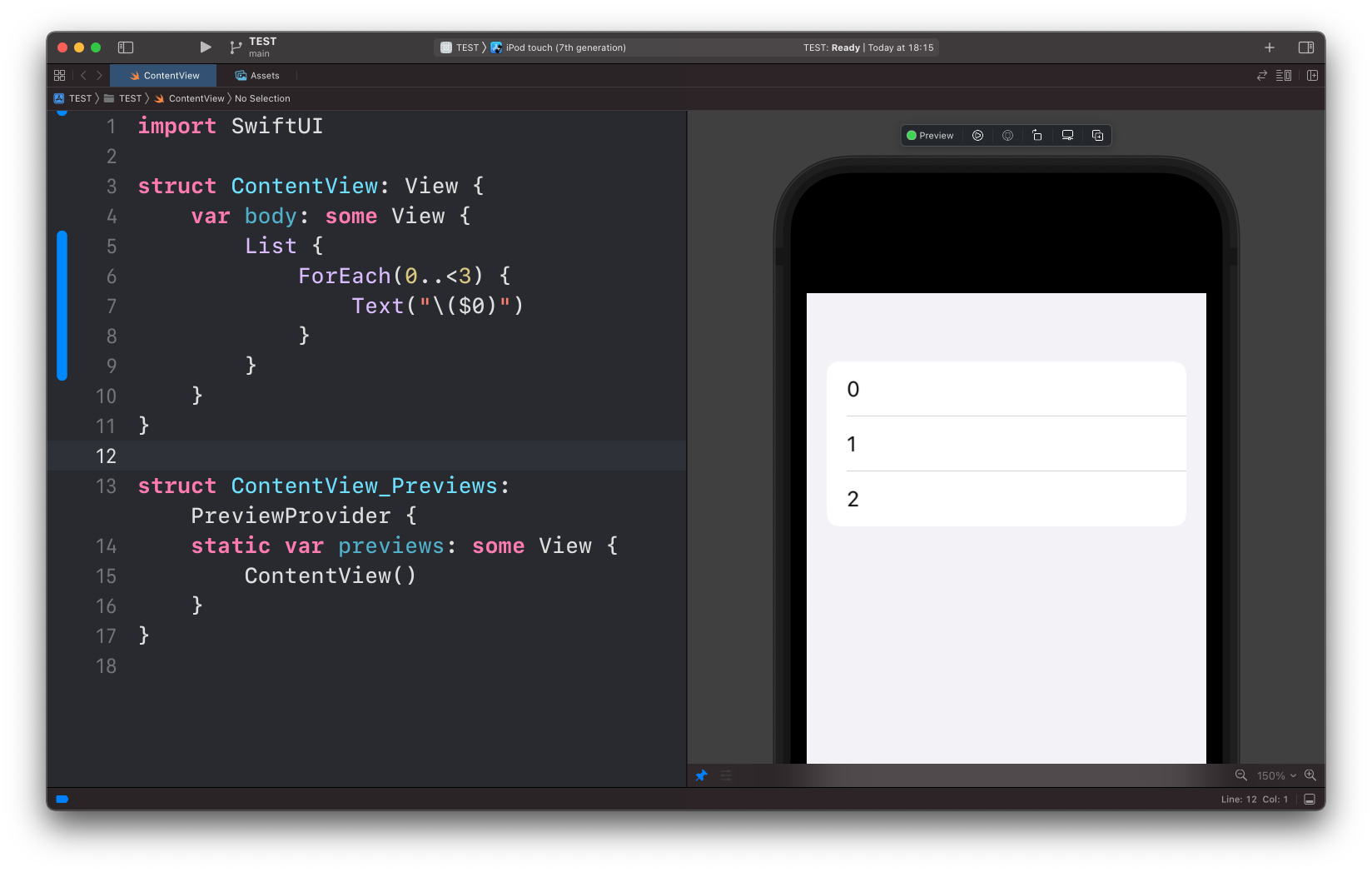
A common way to use ForEach is inside a List view:
List {
ForEach(0..<3) {
Text("\($0)")
}
}
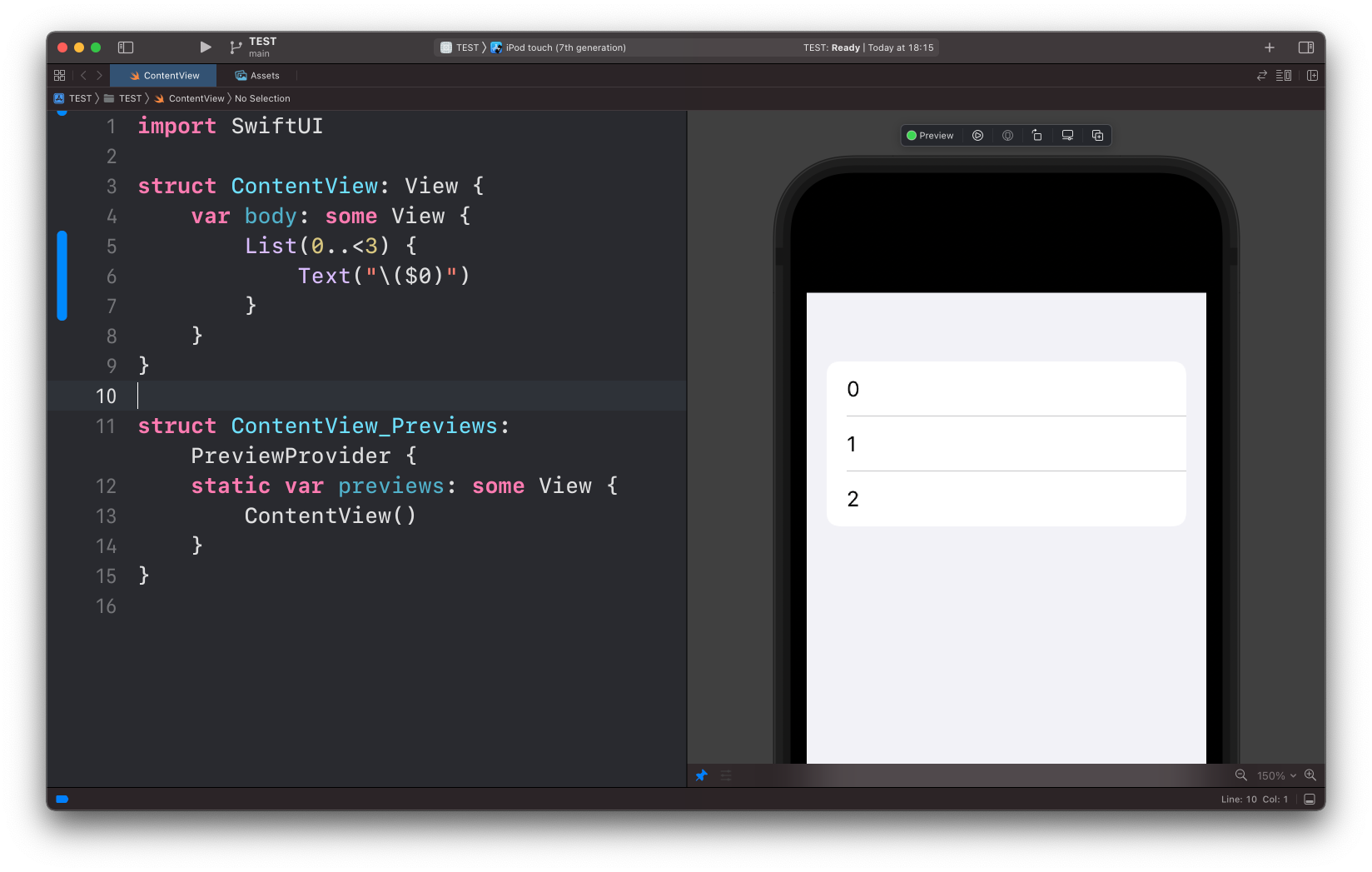
This is such a common thing to do that we can actually omit ForEach and iterate directly from List:
List(0..<3) {
Text("\($0)")
}
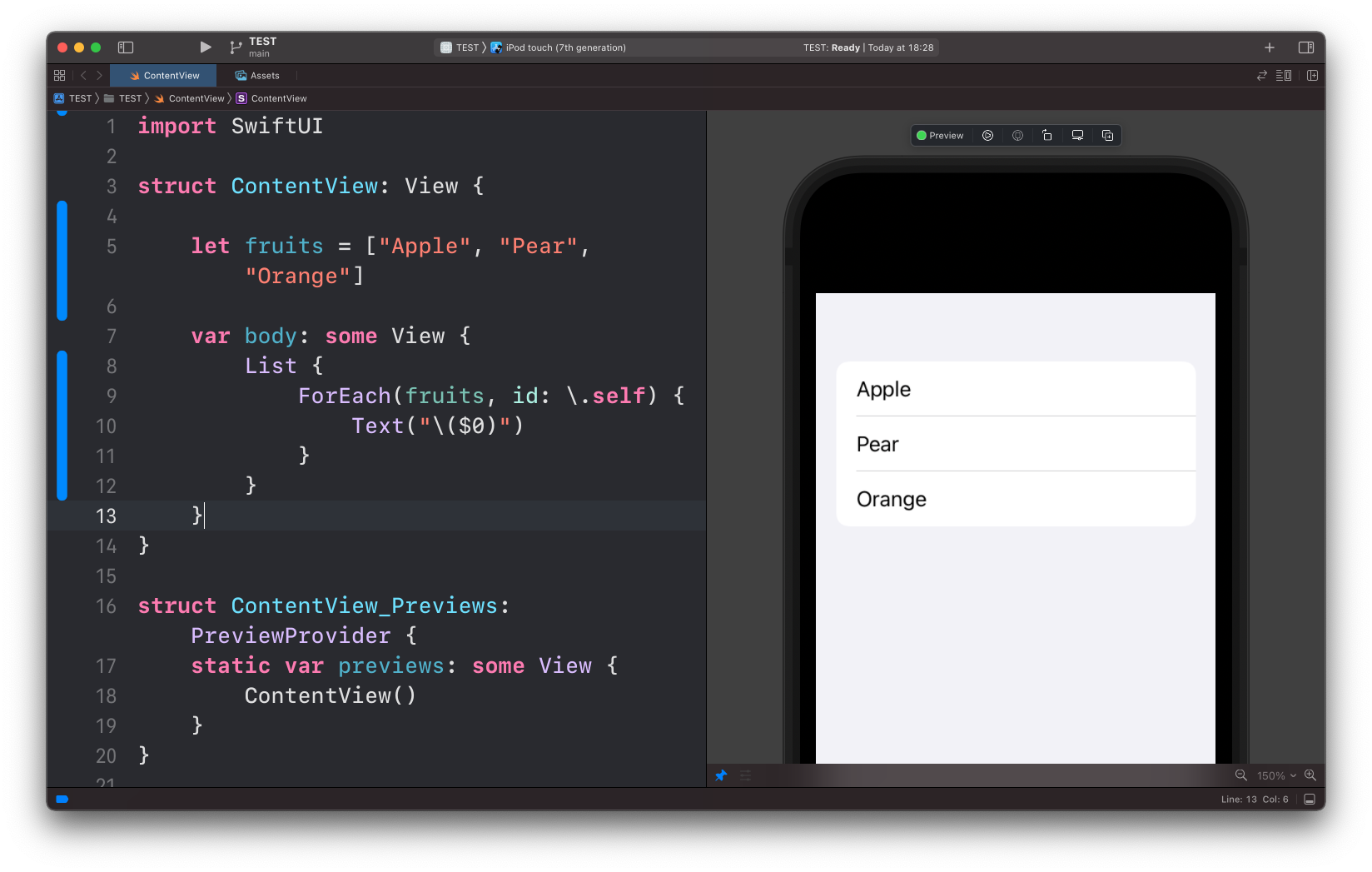
Those 2 examples used a range 0..<3. We can iterate over an array too:
let fruits = ["Apple", "Pear", "Orange"]
//...
List {
ForEach(fruits, id: \.self) {
Text("\($0)")
}
}
Notice how in this case we have another parameter: id.
This is to uniquely identify the item in the array.
Using \.self for id works for built-in types, in case you are iterating a custom struct you’ll need that to conform to the Identifiable protocol or provide a unique parameter.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.