Set custom cookie in the header and then redirect in Astro
I had the need to set a cookie and then redirect in Astro.
For some reason (using a library that wanted me to set a cookie string directly) I couldn’t use the Astro.cookies.set() API, which just works and you don’t need to worry about this.
Anyway I set the cookie using a response header using Astro.response.headers .append():
Astro.response.headers
.append('Set-Cookie',
pb.authStore.exportToCookie())Using return Astro.redirect('/') right after this didn’t work because the cookie was not attached to the redirect.
I used this instead:
return new Response(null, {
status: 302,
headers: {
Location: '/dashboard',
'Set-Cookie': pb.authStore.exportToCookie(),
},
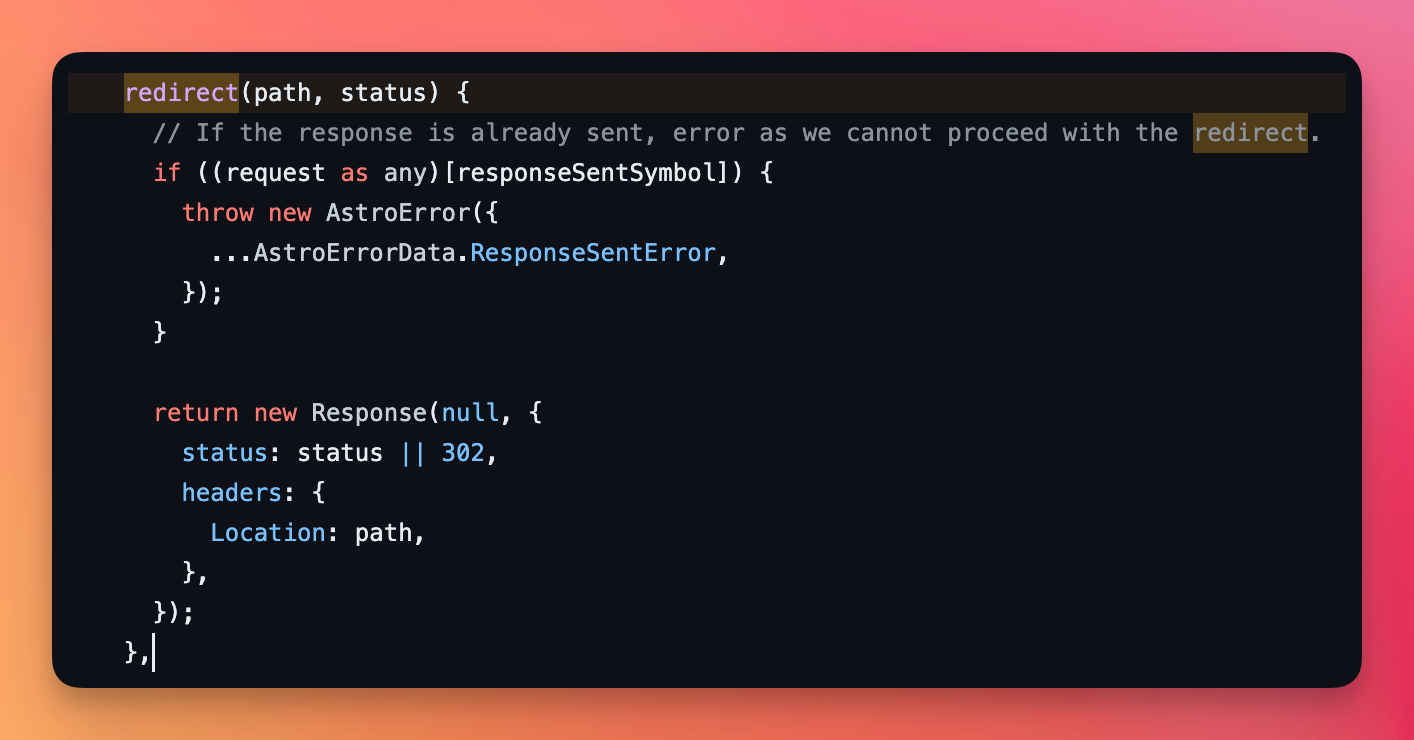
})This is exactly what the Astro.redirect() does:

…except we set the Set-Cookie header too.
NOTE: for Safari compatibility on localhost (it doesn’t allow secure cookies on local), set the secure option as this:
return new Response(null, {
status: 302,
headers: {
Location: '/dashboard',
'Set-Cookie': pb.authStore.exportToCookie({
secure: import.meta.env.DEV ? false : true
}),
},
})download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.