Netlify Lambda Functions Tutorial
How to use Netlify Lambda Functions and add dynamic processing to JAMstack sites
I wrote about Netlify previously on my Netlify tutorial. I use it to host this blog, and it’s great.
I also use it to run other sites, and all run on Hugo - which makes my stack 100% JAMstack.
The cool thing about JAM is that it’s not all limited to static and “dumb” sites - you can do a LOT of things that are as dynamic as you want.
Most of that power comes in the form of lambda functions.
You can have JavaScript on your site (or plain HTML forms) invoke a URL endpoint, which when called executes some predetermined code. Different providers offer support for various languages. Netlify currently supports Node.js and Go.
In this tutorial we focus on lambda functions written in Node.js.
Netlify gives us have a generous free tier limit, with up to 125.000 function invocations and a total of 100 hours of run time every month. Functions have 128MB of memory and each can execute for up to 10 seconds. For normal needs, this is more than enough.
Internally, Netlify runs this function on AWS Lambda, abstracting away all the complexity of AWS for you.
How do we create a function? We upload a JavaScript file in the functions folder of the site.
In this file we must follow a method named handler:
exports.handler = (event, context, callback) => {
//functionality
}If you are familiar with AWS Lambda, the function code will be familiar to you. If you’ve never used it, no worries - here’s a brief overview of the parameters our handler receives:
eventis an object that contains data on the requestcontextcontains the user information when using Identity for user authenticationcallbackis a function we can use to create a response
The simplest thing we can do is return a positive response. To do so, we use the callback() method:
exports.handler = (event, context, callback) => {
callback(null, {
statusCode: 200,
body: 'No worries, all is working fine!'
})
}Save this to a functions/test.js file.
The only thing you need to do to make it work is to configure the folder for the funcitons in the netlify.toml file:
[build]
functions = "./functions"Try this. Create the file in an empty folder, push it to a GitHub repository and create a new Netlify site from that repo.
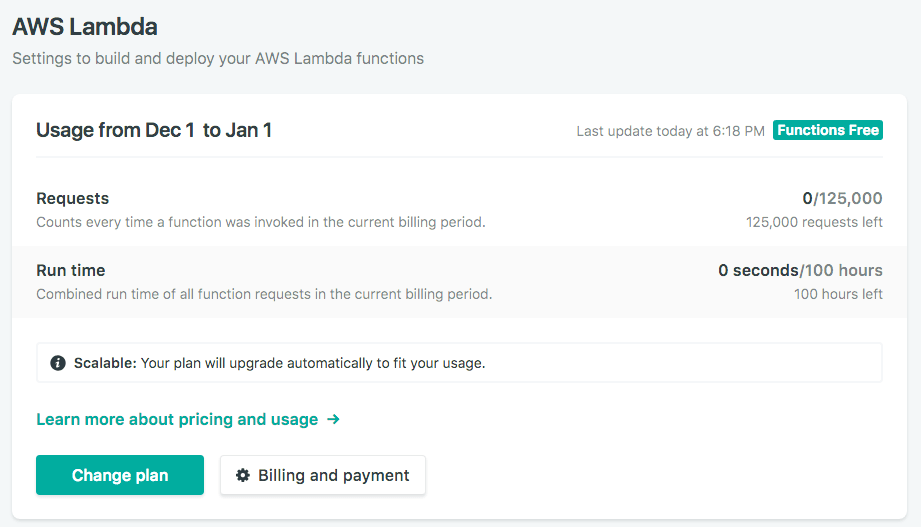
Once you do so, in the Settings -> Functions menu in Netlify a new menu will show up which shows the details of our functions usage:

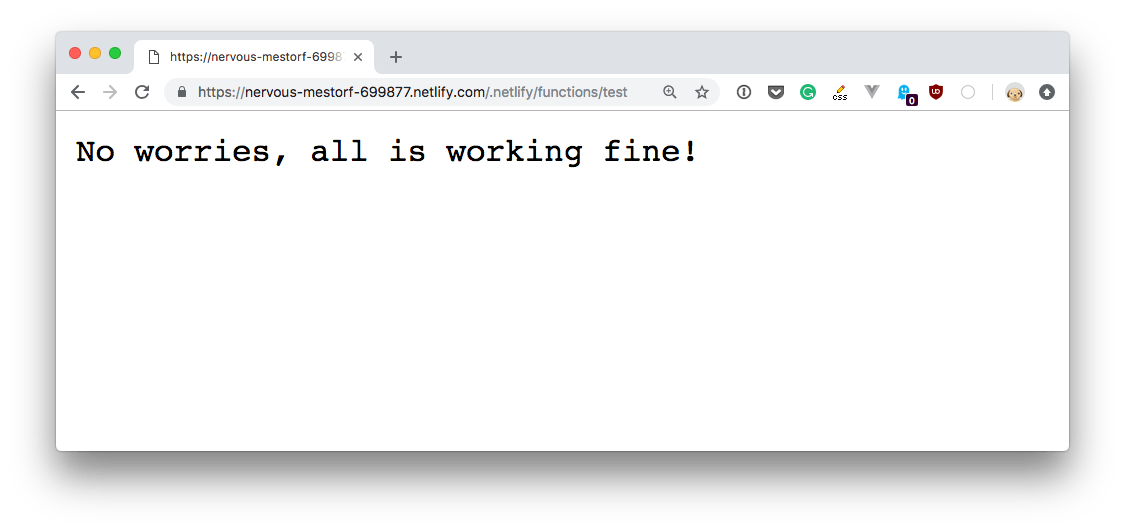
The function, which was stored in the functions/test.js file, is accessible at https://YOURSITENAME.netlify.com/.netlify/functions/test.

To access the request parameters, use the event object:
event.paththe request pathevent.httpMethodthe request HTTP methodevent.headersthe request headersevent.queryStringParametersthe request query parametersevent.bodythe request body in JSON format
Before we used
callback(null, {
statusCode: 200,
body: 'No worries, all is working fine!'
})to craft a response. You can also add a headers object which contains an associative array (object) with the header values.
This repository by Netlify https://github.com/netlify/netlify-functions-example contains a lot of samples for Netlify Lambda Functions.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.