Moving a simple site to Astro
I have a website that is powered by Hugo, but I want to switch to using a simpler solution, so I don’t have to deal with Hugo templates when I want to make a change.
Astro seems like a good choice for it.
I feel more familiar with JSX, and I can choose to use a framework like Svelte or React if I want later down the road.
In this article I’m going to show you how I switched.
The site I’m talking about is https://thejscourse.com, the website of the JavaScript Course.
It’s already live, it’s built with plain HTML and CSS, inline in the page. I just have an images/ folder, and a thanks/index.html page that’s where I thank customers after the purchase.
Here’s what I did. First I created a new branch of the Git repository, and I initialized Astro in there, with npm init astro.
This asks me to force overwrite the existing files:

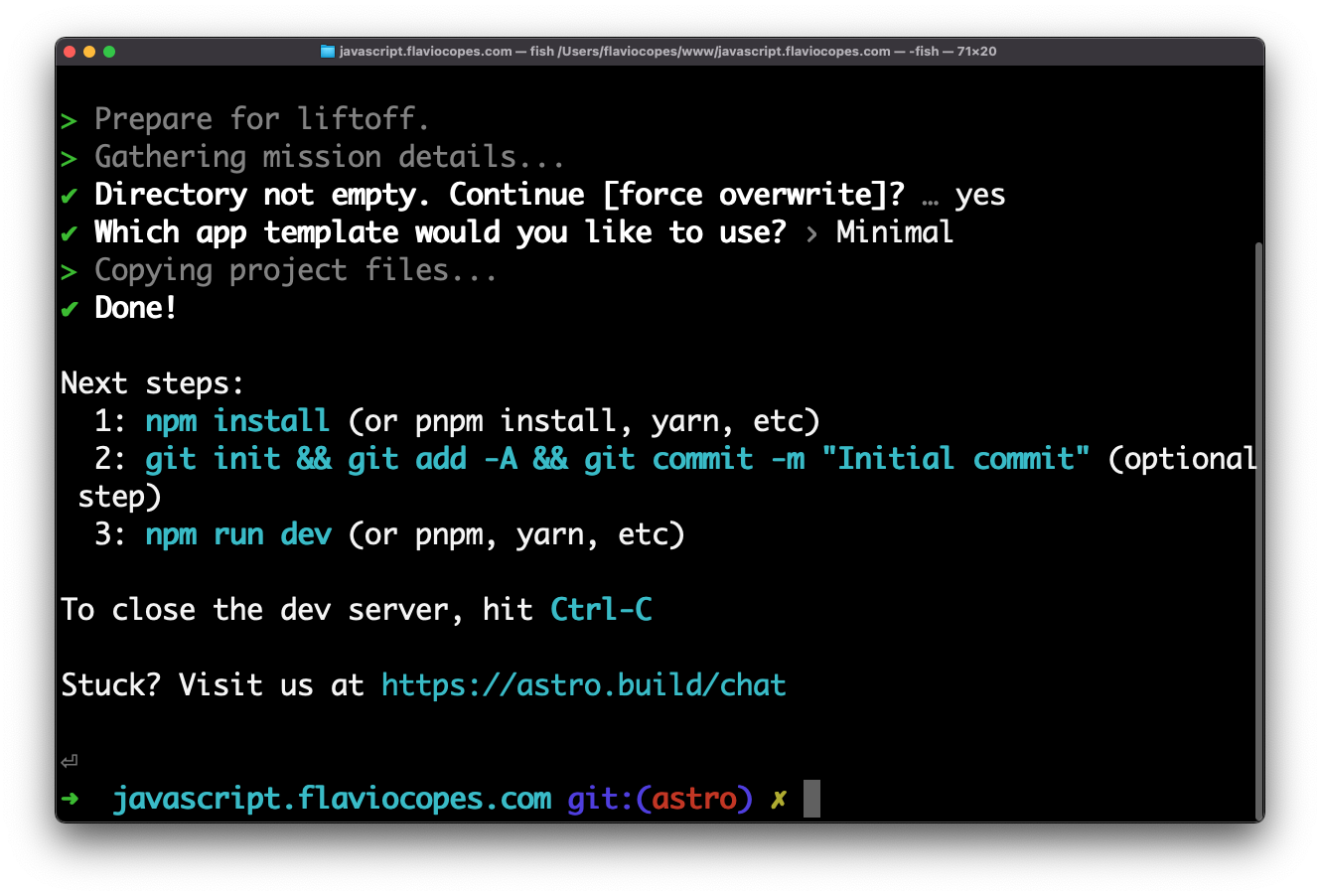
Then I chose the Minimal template and I finished the installation:

I moved the images folder under public and I moved index.html to src/pages/index.astro.
I ran npm install and npm run dev to see my work so far.
It worked!
Then I moved the thanks/index.html page to src/pages/thanks.astro
Checked the URL, it worked!
That was a quick transition. Transferring HTML needs zero work.
Not what you’d expect when working with JSX. But as you know Astro’s JSX is a bit unique, and makes our life easier. No more camelCase attributes, or className= for all HTML classes.
Then I decided to make a common layout for both pages, since they share a lot in common.
I made a layout in src/layouts/common.astro and made a simple skeleton with the head and body of the page, with all the CSS, font import, meta tags etc, and the basic layout container.
With `
The only thing I had to change was to use <style global> instead of <style>, and the links to images, which were using a relative URL like ../images. Now all images are in /images. If you don’t do this, the build will fail, as you can test using npm run build locally:
[build] file:///Users/flaviocopes/www/thejscourse.com/src/pages/thanks.astro: could not find file "/_astro/src/images/welcome2.jpg".In this way, I can modify all in need in that layout, and that’s applied to all pages.
Finally, the deployment part.
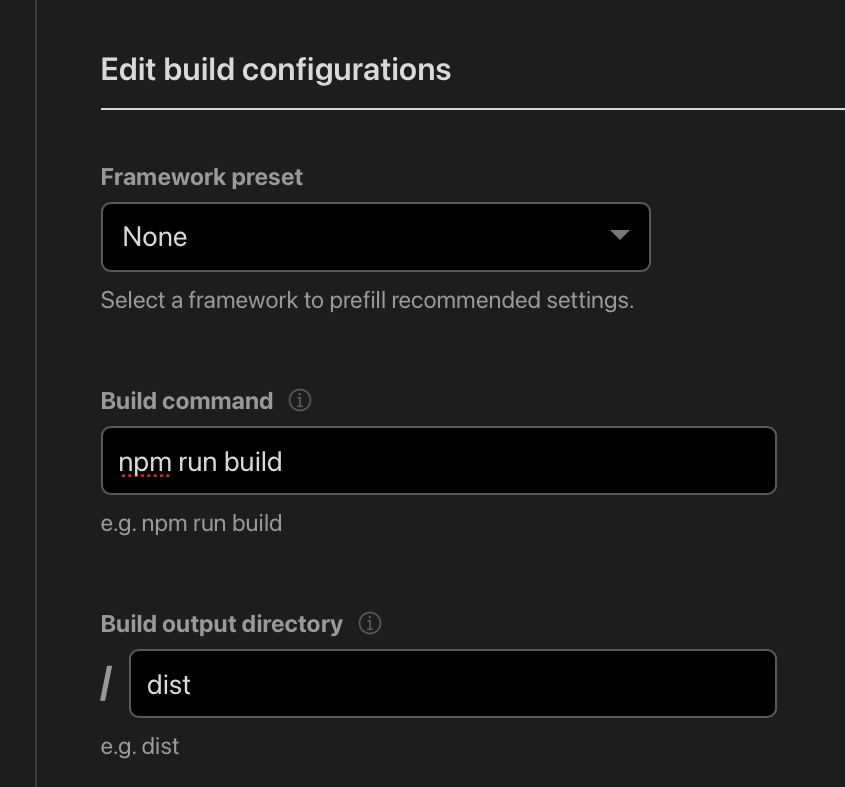
I went to my Cloudflare Pages dashboard, configured the build:

And configured the NODE_VERSION environment variable to ^14.13.1 in the site settings, otherwise by default it’s too old.
Pushed the branch to GitHub, which triggered a preview build.
The deploy time went from 2m 26s, for a simple HTML site with no build step at all, to about 3 minutes. Not a big difference.
The most of this time is setting up the build environment, which CFP does for any kind of site anyway.
After making sure everything was set up correctly, I merged the branch with the default one I set in the CloudFlare Pages settings, and I pushed the changes to GitHub so the changes could go live.
Now Astro is powering http://thejscourse.com.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.