How to make your S3 buckets public
I wrote about how to upload an image to S3.
After I had the S3 bucket ready, and the image was uploaded and then the URL was stored in my database, I realized the image was not accessible publicly in read mode.
The image was there, but could not be seen by anyone.
If I tried to access it, all I got was something like
<Error>
<Code>AccessDenied</Code>
<Message>Access Denied</Message>
<RequestId>E5FBYNEYEFNZH</RequestId>
<HostId>
iImqC8XkvmPP4/BJxNGDZrPrDr7us1u3UeZqH8prlv3dk69R9m7uOaaaZDvTLAtne2rLkRWZ4=
</HostId>
</Error>Ok, I thought, it’s a permission issue.
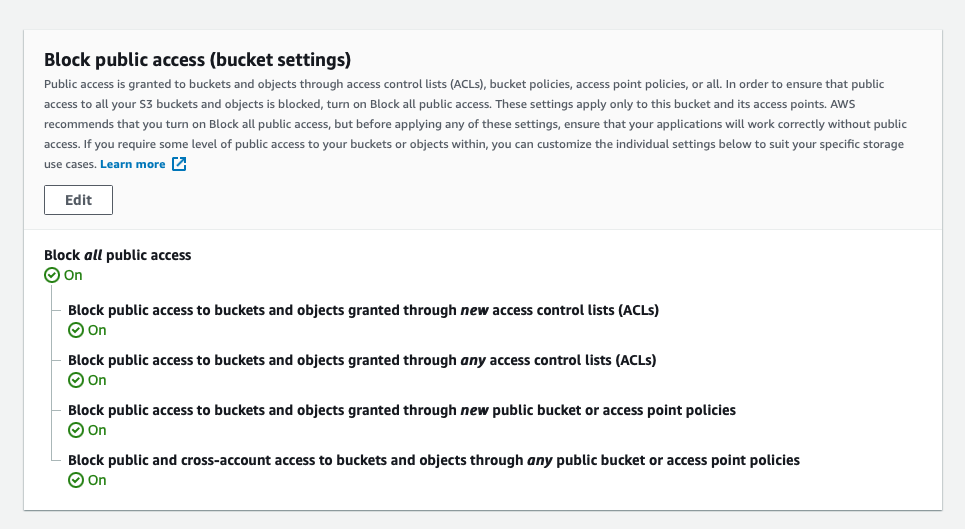
So first I tried to edit the “Block public access” setting, disabling the block I had:

But this didn’t work. The image was still inaccessible.
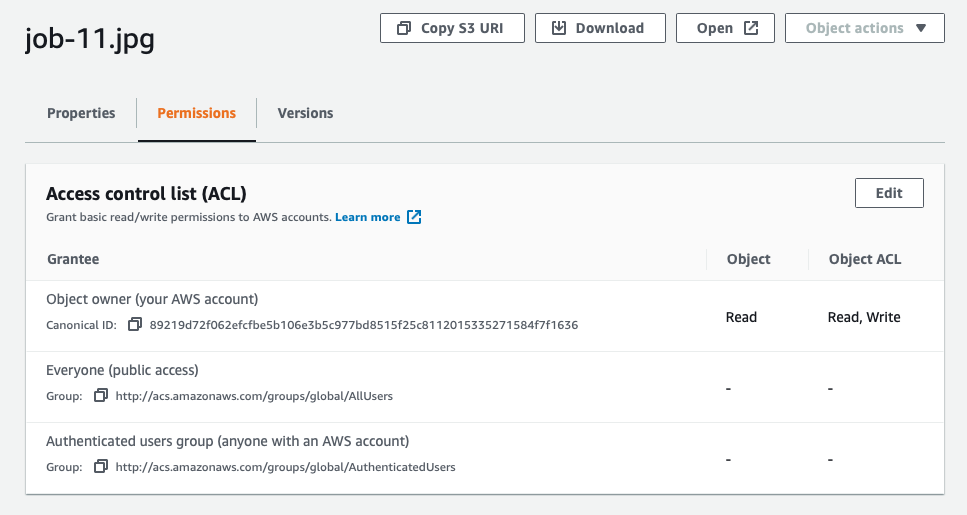
So I went and set the Everyone (public access) setting to Read in a single file permission:

and this worked, for the single file.
So I went to the general bucket permissions, which has a similar ACL permissions panel, to set the same thing.
I set Everyone (public access) setting to Read but it didn’t work as expected.
People could not see the files publicly, even though I was setting it explicitly.
Turns out there’s no way to make this through clicking around.
I had to set a Bucket Policy, which can be done from the bucket permissions page, and I added this:
{
"Version": "2008-10-17",
"Statement": [
{
"Sid": "AllowPublicRead",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::YOURBUCKETNAME/*"
}
]
}change YOURBUCKETNAME to your bucket name
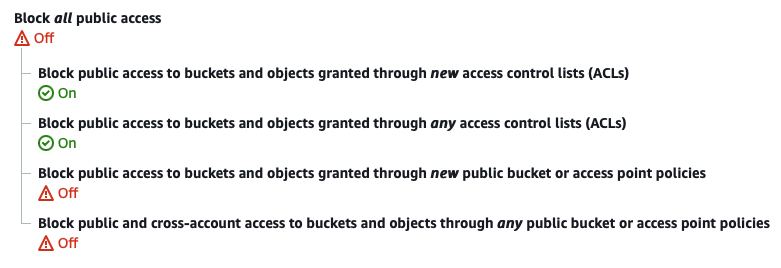
This made it work. Once you add this, you can set the Block public access as follows:

That’s it. Now my files (images in my case) were accessible from the public.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.