Run a Node.js script from your macOS menu bar
I wanted to quickly add a fast way to run a Node.js script from the menu bar.
Many options exist, including making your own macOS menu bar app, or using 3rd party apps.
But macOS gives us an easy way as well, using good old AppleScript.
Open the Script Editor app on macOS
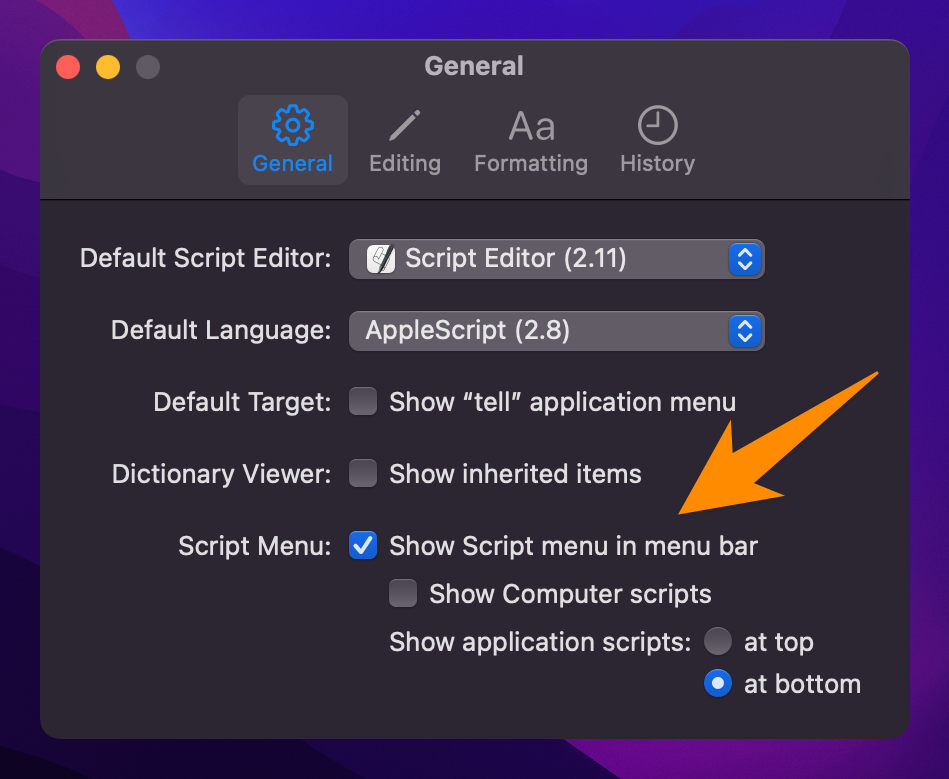
Open its settings and enable Show Script menu in menu bar:

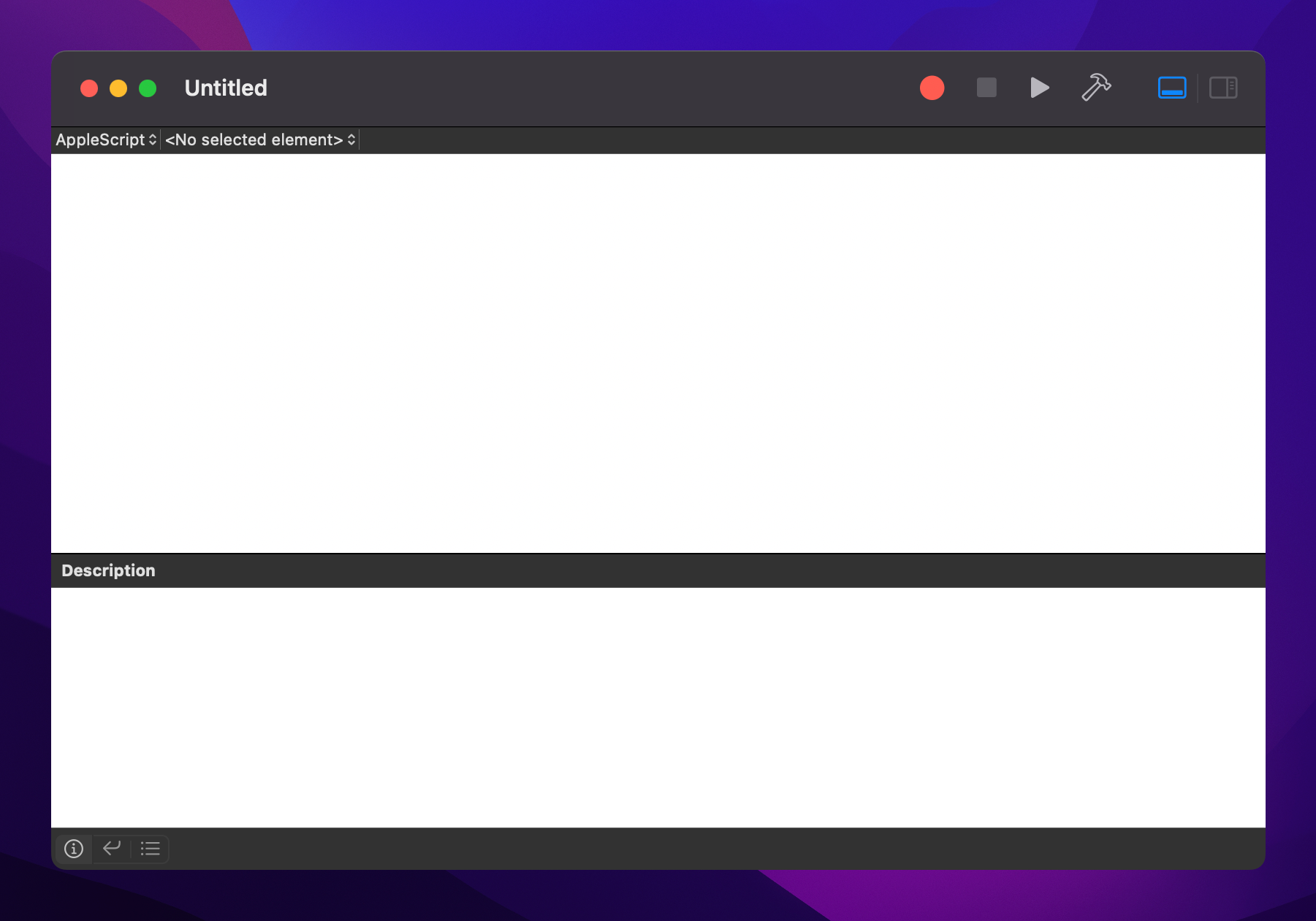
Now click the File → New menu to open the script editor:

To run my Node.js script I added this line
do shell script "cd /Users/myself/dev; /opt/homebrew/bin/node script.js"As a JS dev I must note that you can also use JavaScript for Automation (JXA) to do the same thing:
const app = Application.currentApplication()
app.includeStandardAdditions = true
app.doShellScript('cd /Users/myself/dev; /opt/homebrew/bin/node script.js')but I prefer AppleScript in this case, feels more “native”.
I used cd so the .env file I put in that folder was picked up by Node.
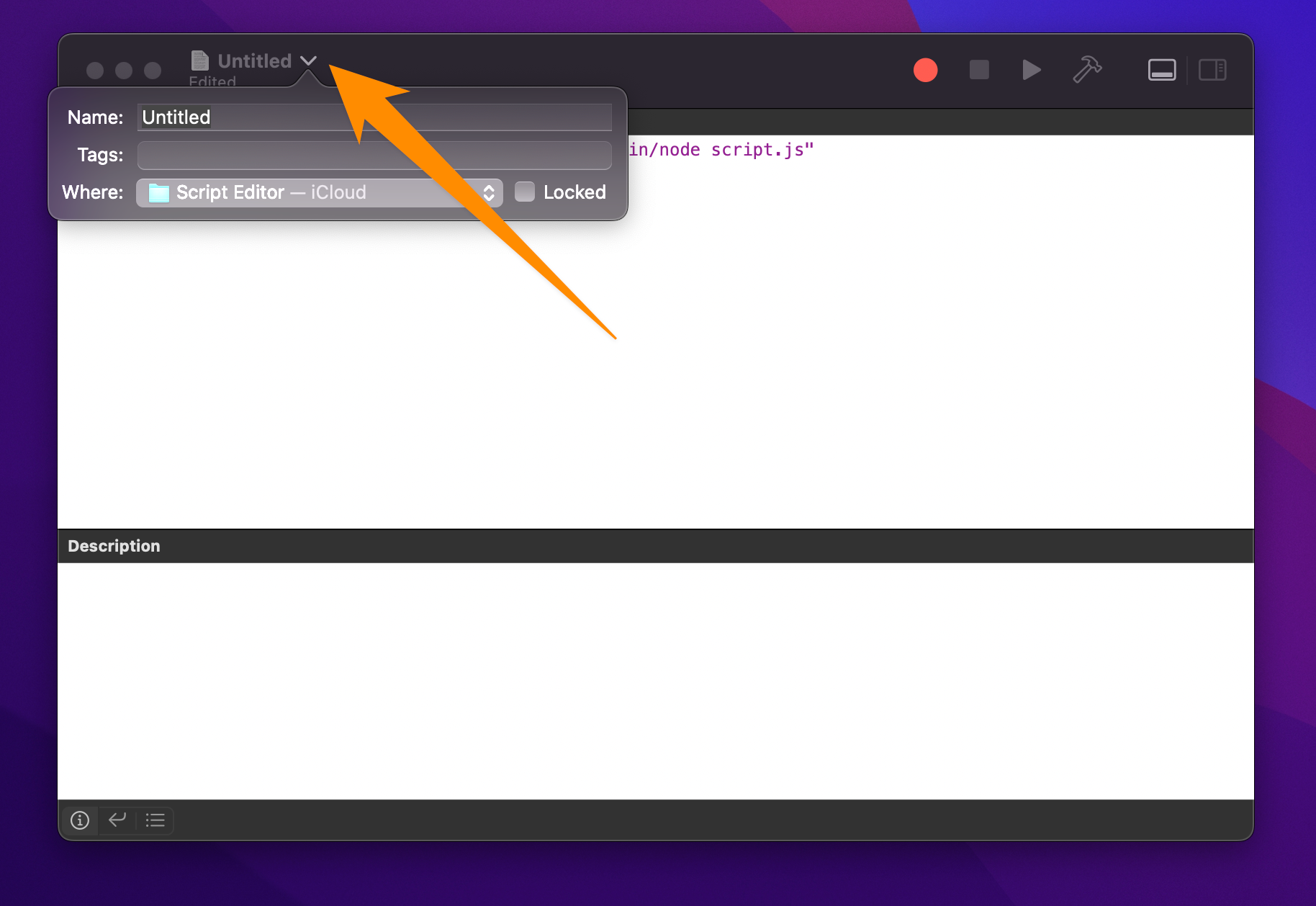
Then I clicked the script name, added a good name, and saved into my user’s scripts folder, which can be found in ~/Library/Scripts

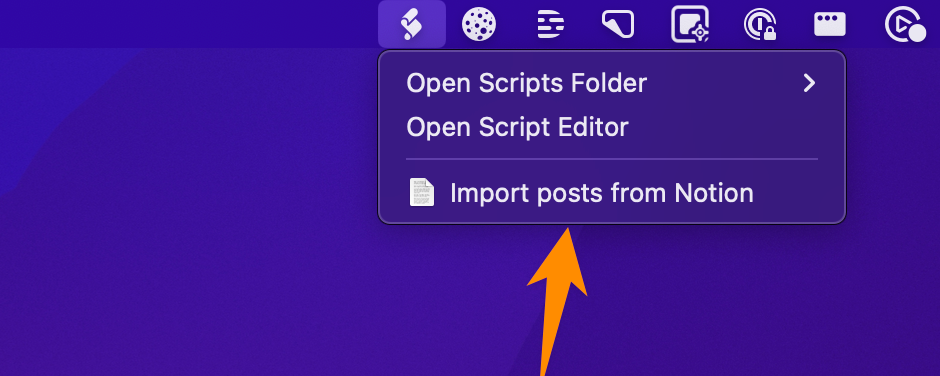
After all these steps, I was able to find my script in the menu bar, like this:

That’s it!
Now I can run it, and a spinning gear shows up, notifying me when it’s finished:

Pretty cool!
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.