How to debug a React application
Some tools you can use to debug your React app when you run into problems
The best tool you can use to debug a React application is to make use of the React Developer Tools. It’s a browser extensions that makes inspecting and analyzing React apps a breeze.
I wrote a blog post entirely dedicated to them, check it out: React Developer Tools.
In addition to the React Developer Tools, which are essential to building a Next.js application, I want to emphasize 2 ways to debug Next.js apps.
The first is obviously console.log() and all the other Console API tools. The way Next apps work will make a log statement work in the browser console OR in the terminal where you started Next using npm run dev.
In particular, if the page loads from the server, when you point the URL to it, or you hit the refresh button (cmd/ctrl-R), any console logging happens in the terminal.
Subsequent page transitions that happen by clicking the mouse will make all console logging happen inside the browser.
Just remember if you are surprised by missing logging.
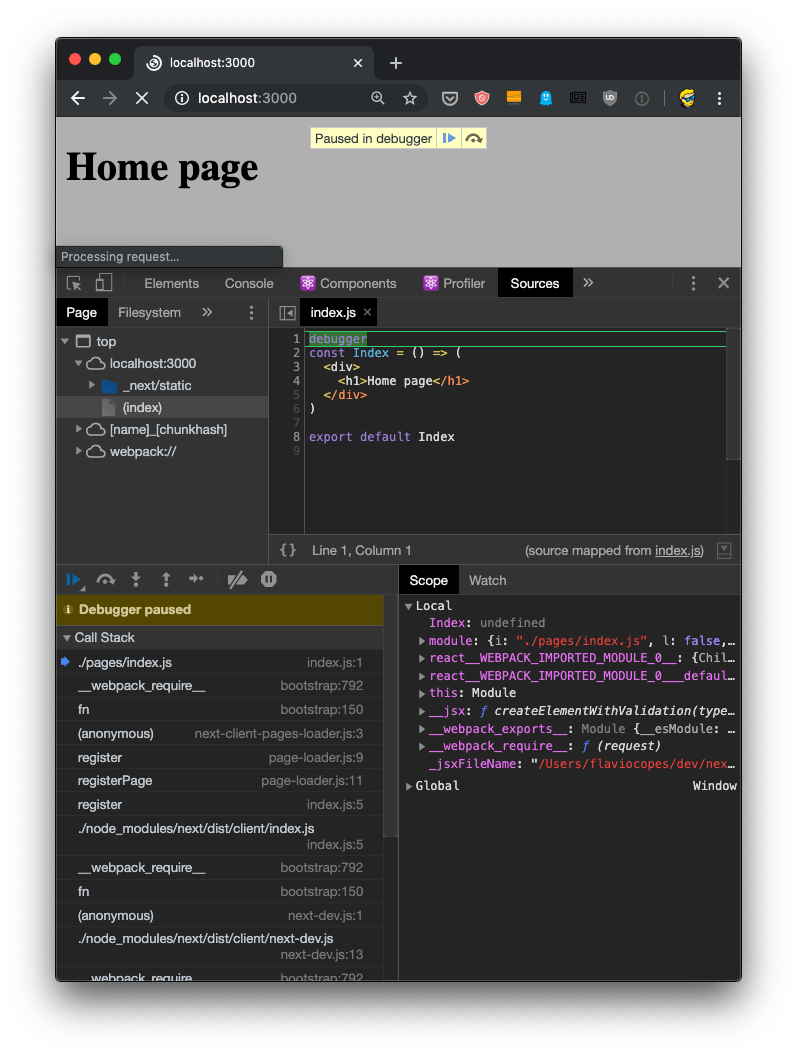
Another tool that is essential is the debugger statement. Adding this statement to a component will pause the browser rendering the page:

My best advice to learn how to use those tools is contained in my definitive guide to debugging JavaScript.
Really awesome because now you can use the browser debugger to inspect values and run your app one line at a time.
If you are using Next.js, you can also use the VS Code debugger to debug server-side code. I mention this technique and this tutorial to set this up.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.