Deploying a Next.js application on Now
How to use Now to easily and seamlessly deploy your Next.js app
Zeit is now called Vercel, and this tutorial might be outdated
How do we deploy a Next.js app to a real web server, so other people can access it?
One of the most simple ways to deploy a Next application is through the Now platform created by Zeit, the same company that created the Open Source project Next.js. You can use Now to deploy Node.js apps, Static Websites, and much more.
Now makes the deployment and distribution step of an app very, very simple and fast, and in addition to Node.js apps, they also support deploying Go, PHP, Python and other languages.
You can think of it as the “cloud”, as you don’t really know where your app will be deployed, but you know that you will have a URL where you can reach it.
Now is free to start using, with generous free plan that currently includes 100GB of hosting, 1000 serverless functions invocations per day, 1000 builds per month, 100GB of bandwidth per month, and one CDN location. The pricing page helps get an idea of the costs if you need more.
Installation
The best way to start using Now is by using the official Now CLI:
npm install -g nowOnce the command is available, run
now loginand the app will ask you for your email.
If you haven’t registered already, create an account on https://zeit.co/signup before continuing, then add your email to the CLI client.
Once this is done, from the Next.js project root folder run
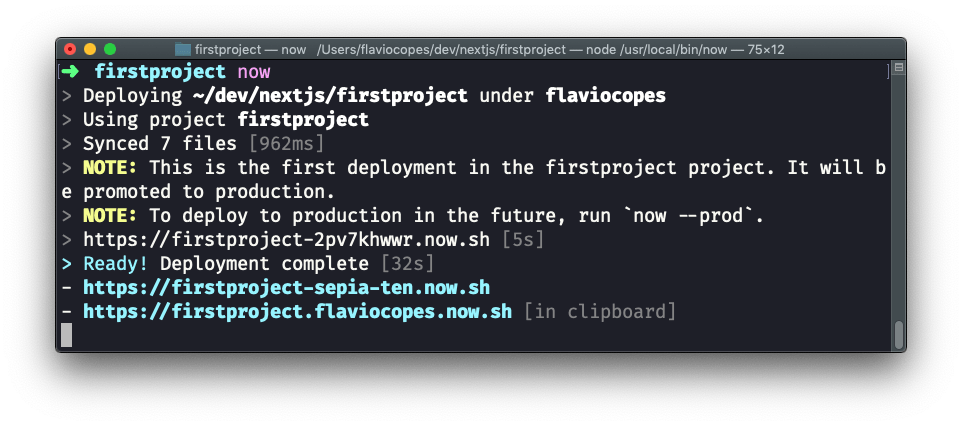
nowand the app will be instantly deployed to the Now cloud, and you’ll be given the unique app URL:

Once you run the now program, the app is deployed to a random URL under the now.sh domain.
We can see 3 different URLs in the output given in the image:
- https://firstproject-2pv7khwwr.now.sh
- https://firstproject-sepia-ten.now.sh
- https://firstproject.flaviocopes.now.sh
Why so many?
The first is the URL identifying the deploy. Every time we deploy the app, this URL will change.
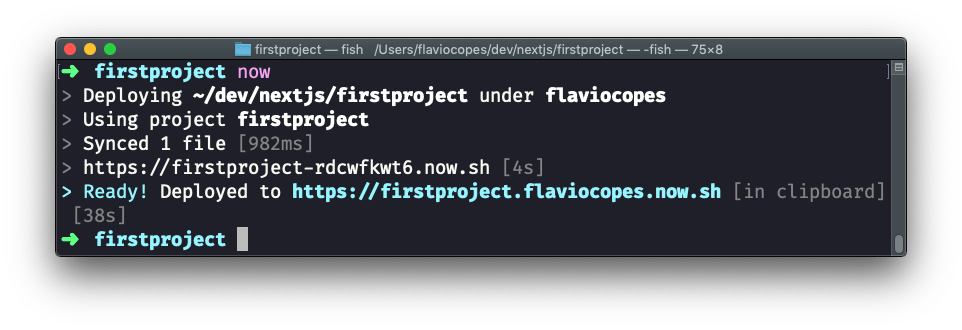
You can test immediately by changing something in the project code, and running now again:

The other 2 URLs will not change. The first is a random one, the second is your project name (which defaults to the current project folder, your account name and then now.sh).
If you visit the URL, you will see the app deployed to production.

You can configure Now to serve the site to your own custom domain or subdomain, but I will not dive into that right now.
The now.sh subdomain is enough for our testing purposes.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.