Search and replace in VS Code using Regular Expressions
I had the need to do a rather big change in the repository of my website.
I have hundreds of markdown files and in my markdown I sometimes include images with spaces, mostly because they are screenshots so the format is like
Screen Shot 2021-10-16 at 09.45.47.pngThe string to load the image is:
This worked fine in Hugo up to the version I had installed, but recently in version 0.100 they removed the support for the Markdown library I was using, named Blackfriday, and now only Goldmark is supported, which does not allow spaces in images any more (among other changes).
And I really had to update my site to keep up with Hugo as I was using an older version, 10 months old.
There goes my problem. I needed to update all my images links.
Well, not really. I could wrap the image name in <>:
and things work again.
I just have to search and replace all of them!
I have thousands of those, not something I’m going to do.
So I remembered VS Code has regular expressions in its find / replace functionality.
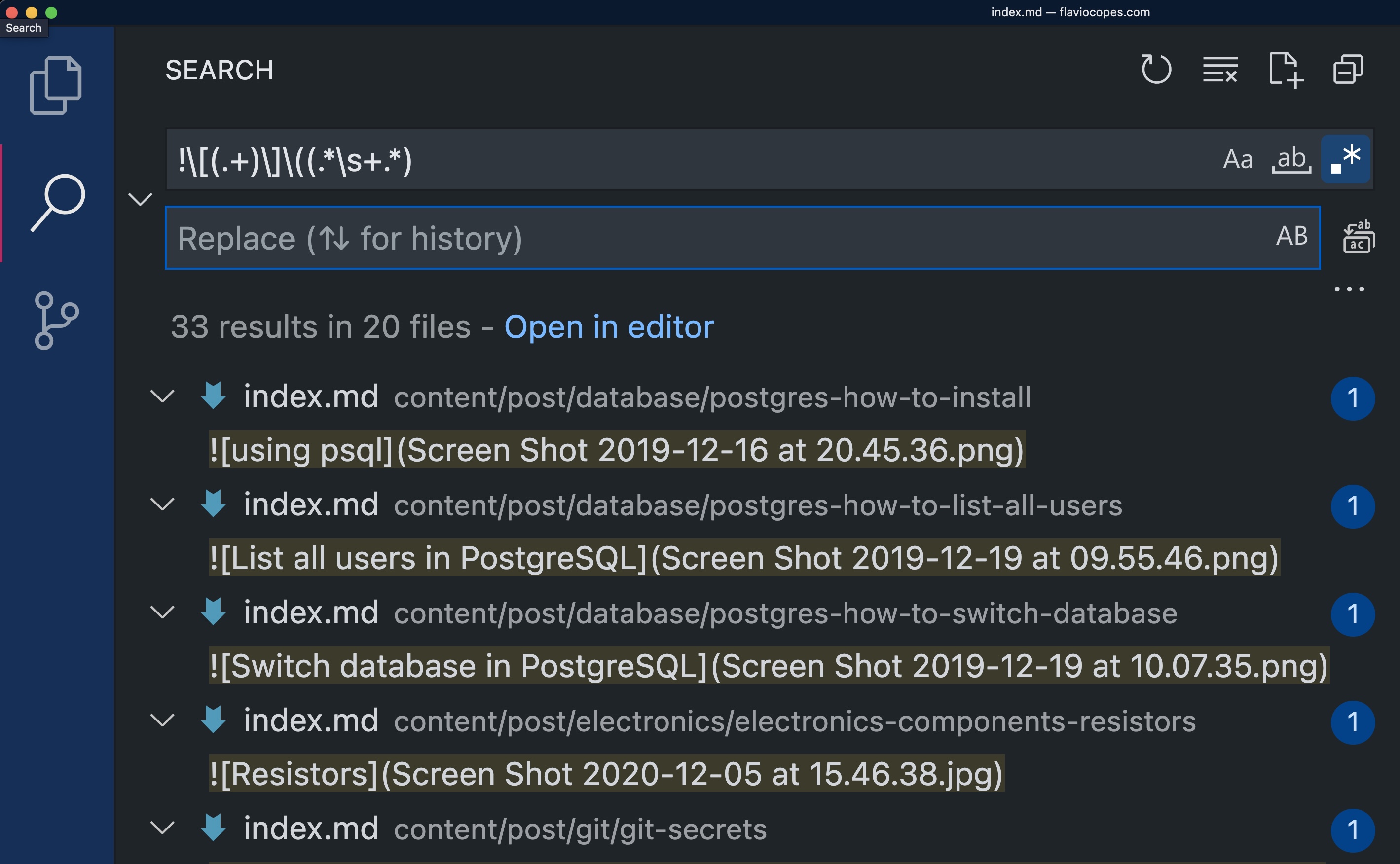
After a bit of experimentation, using a Regex like this:
!\[(.+)\]\((.*\s+.*)\)I was able to create 2 capturing groups, one for the alt text and one for the filename.

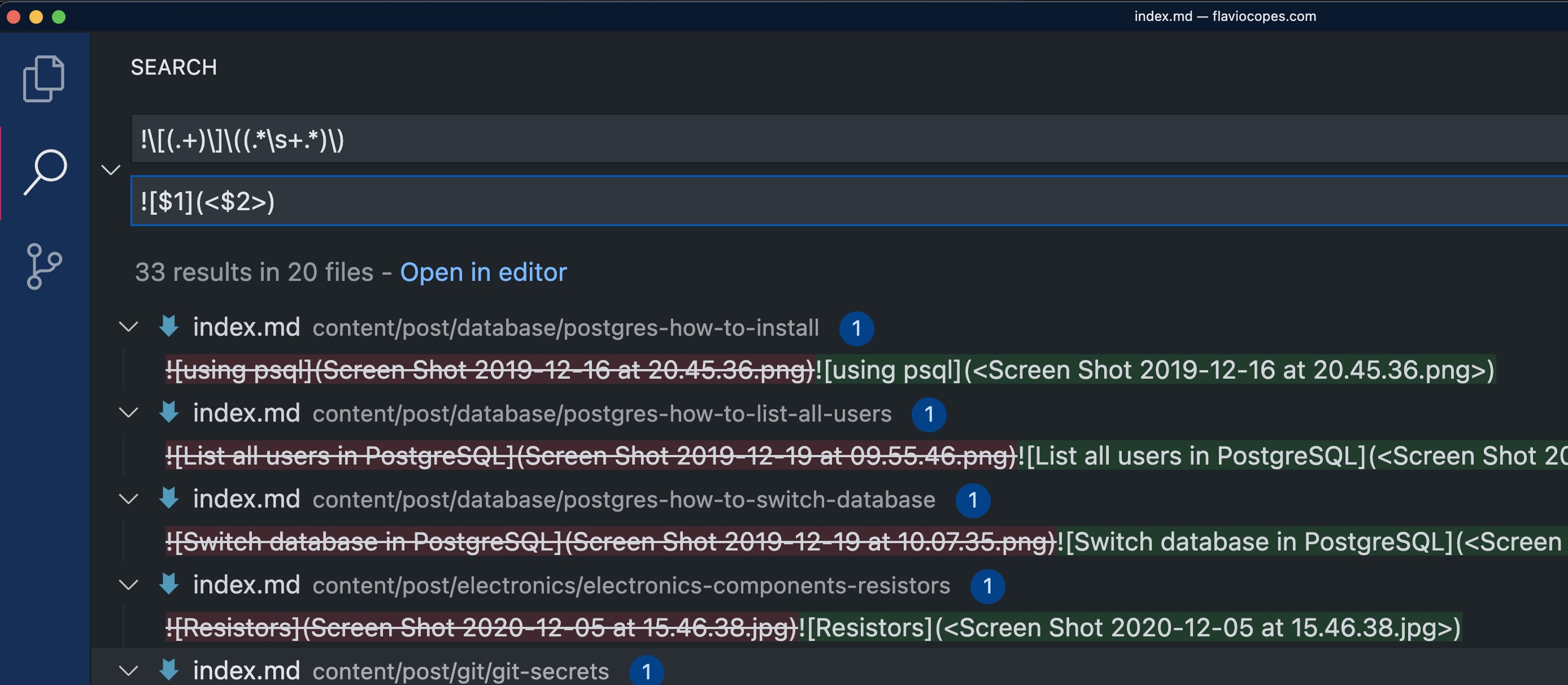
Then in the replace box I could use $1 for the alt text and $2 for the filename:

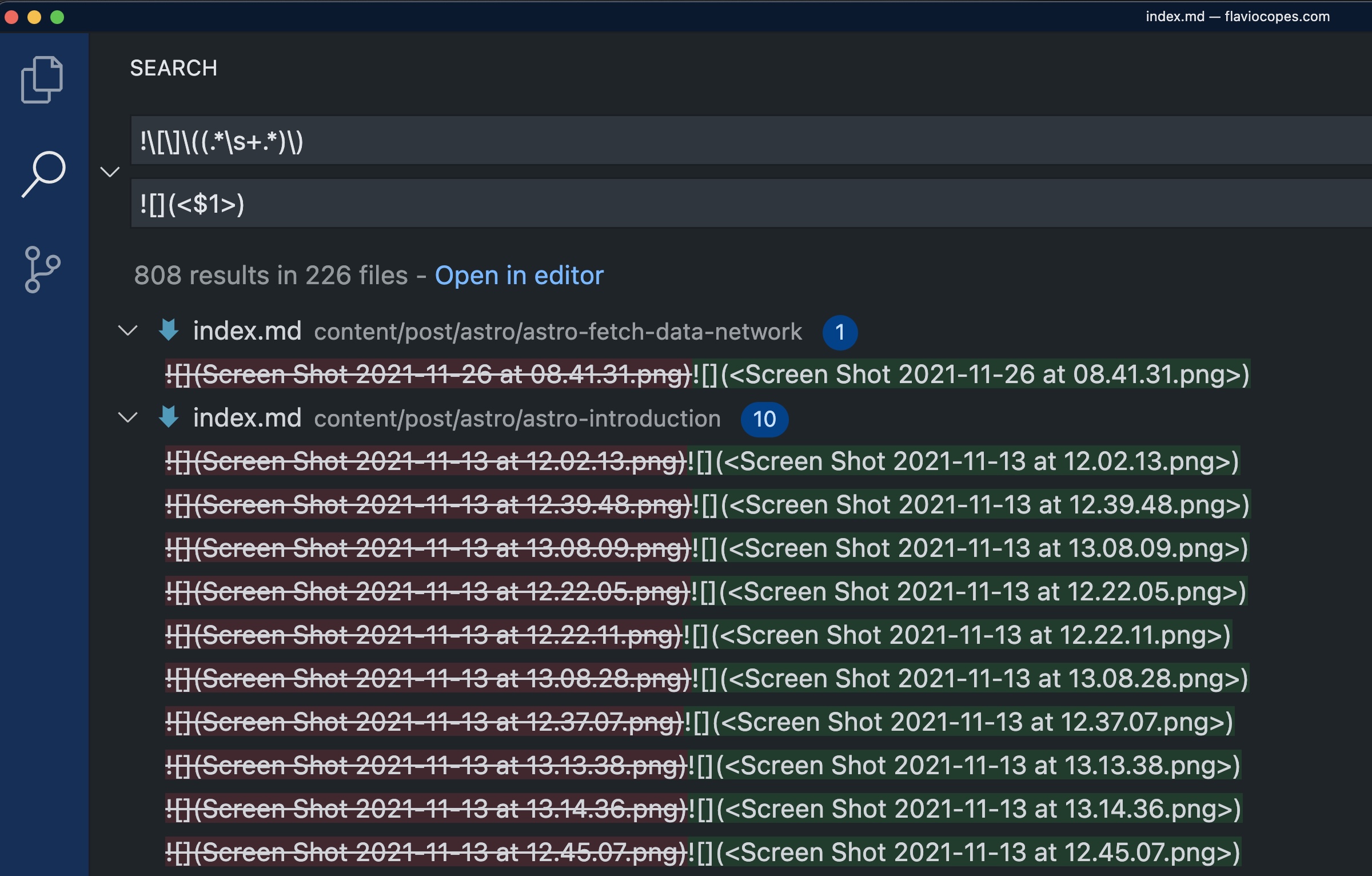
!\[\]\((.*\s+.*)\)and this replacement string worked_for_the_images_without_alt_text(I_know,_I_know…):

How did I come up with those regular expressions?
Mostly through my JavaScript Regular Expressions tutorial.
I wrote that a while ago, but it’s still my go-to resource.
Then some googling and https://regex101.com for quickly testing the regex.
Regular expressions still feel a bit magic to me, but sometimes it’s the only tool that can do the job.
Like in this case.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.