Vite Tutorial
I’ve been using Vite lately as “the new create-react-app”.
What is Vite?
It can be confusing because there are a lot of tools that are doing the same thing but differently like Parcel, esbuild, Rollup, Rome, webpack, Turbopack (look, I’m trying to get the capitalization right)… and I tend to think they more or less do the same thing even though they’re not.
But when people started using Vite for a lot of stuff, and I kept reading about it on Twitter, then I got curious.
I tried it, and I like it.
Vite brands itself as a “next generation frontend tool”.
It’s basically like a module bundler, like Webpack or Turbopack, but interestingly it does not behave like a bundler. Instead of creating a bundle of JavaScript that you send to the browser, typically a single big JavaScript file that then the browser processes, Vite uses the native browser’s ES modules support and ships modules directly to the browser.
So instead of seeing a single big JavaScript file, if you inspect the website in the DevTools you’ll see all your application files being shipped to the browser.
I think this is the #1 reason for its speed, a radical change in how build tools behave.
Here’s a summary of what Vite gives you:
- a scaffolding tool for many popular libraries and frameworks, like React
- a development server with hot module replacement (HMR)
- a build tool to create the production version of your code
Interestingly Vite uses Rollup internally, so it’s not a replacement for Rollup - it’s built on top of it.
It also uses SWC, the next-generation faster Babel.
Basically your application code is compiled into individual ES Modules and shipped to the browser. Interestingly Vite is not a bundler. We’re used to using bundlers to create the final version of our code, but Vite does not do that.
Instead it “sends each module directly to the browser. This means the browser does the hard work of handling dependencies between modules.” as I found on the Turbopack comparison page.
I find Vite very user friendly, and I think it’s been a good move for its adoption.
My favorite use case for it is initializing a new JavaScript or React app. It also has built-in integration for Svelte, SvelteKit and others.
You can initialize a new project using Vite with this command:
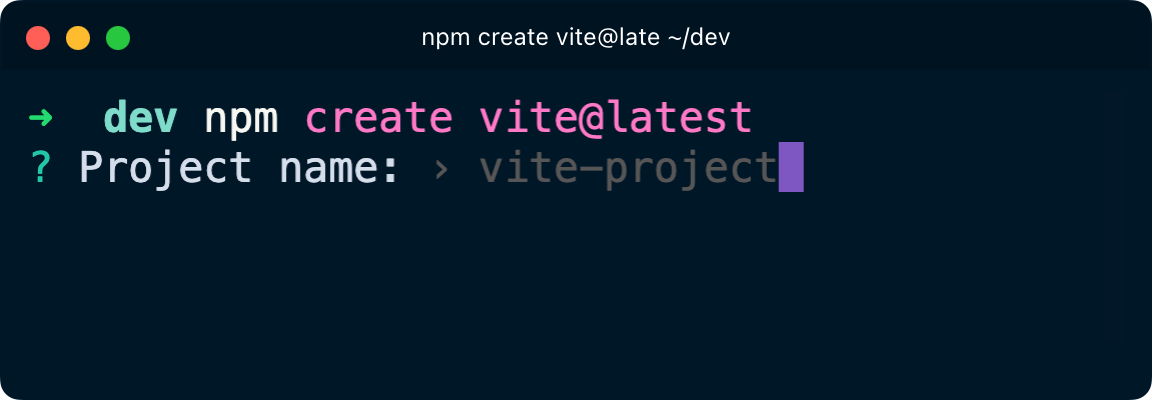
npm create vite@latestThis starts a new

Give the project a name, that will be used for its folder name.
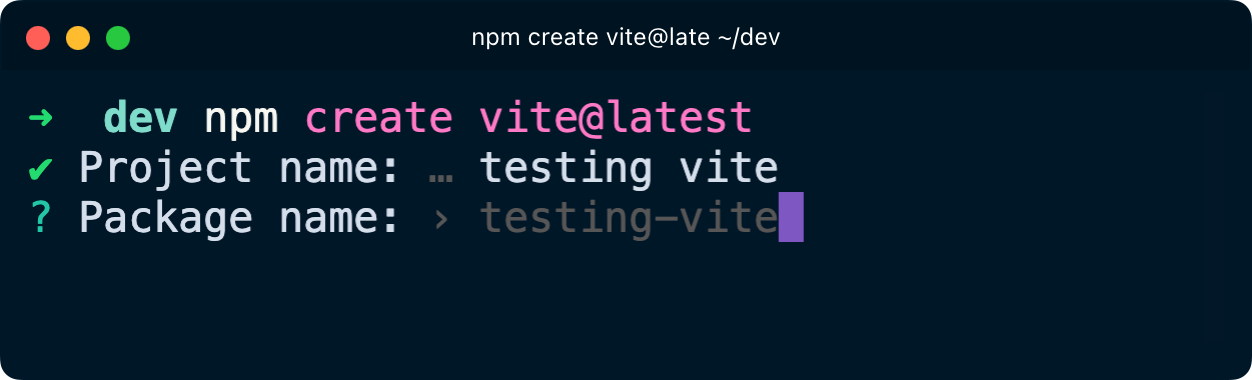
If you write a name that’s not a valid folder / package name (e.g. it contains spaces) it will prompt for a valid folder / package name.

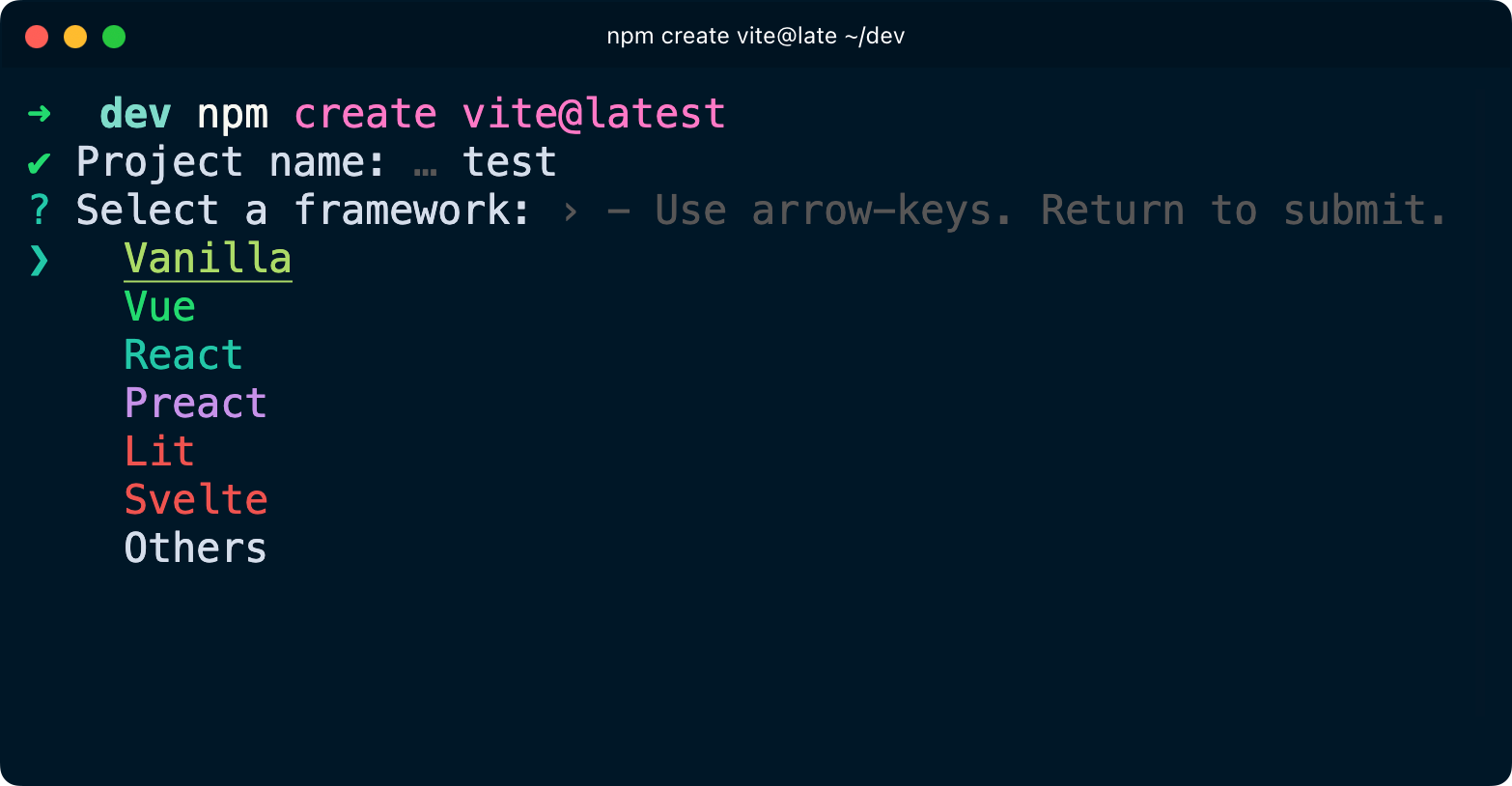
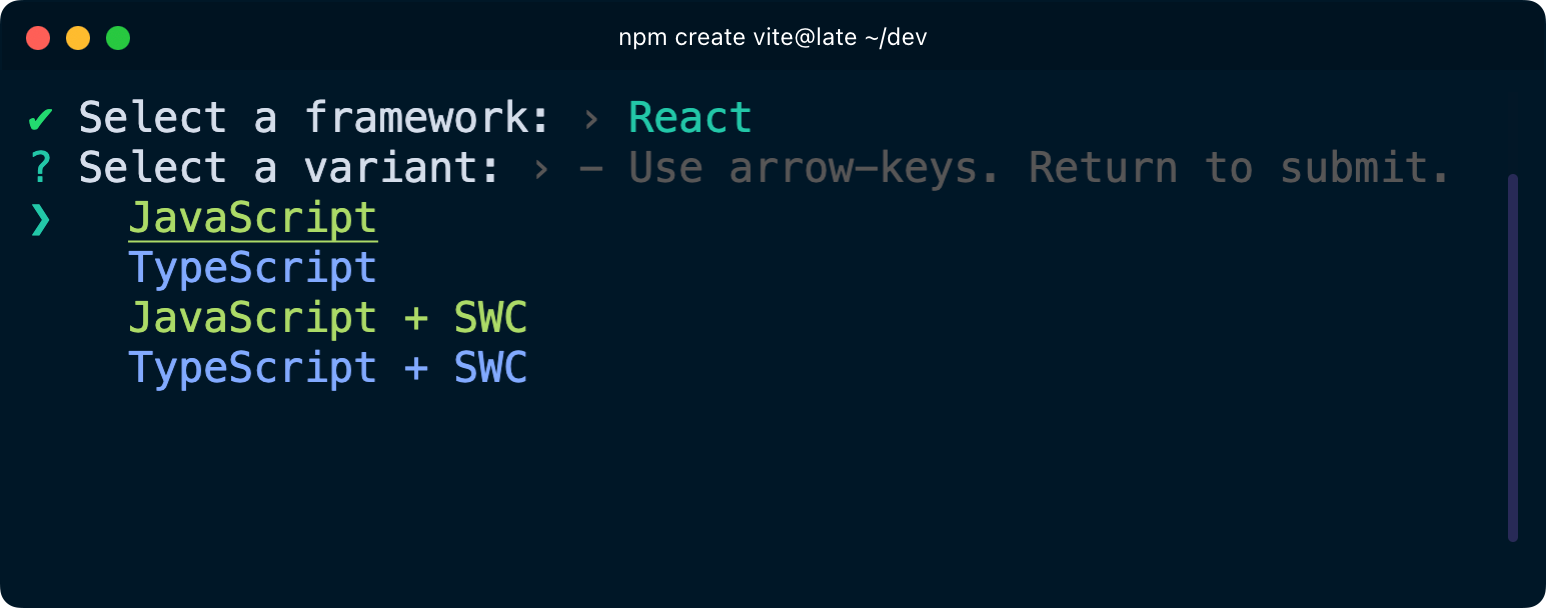
Then you get to choose a framework:

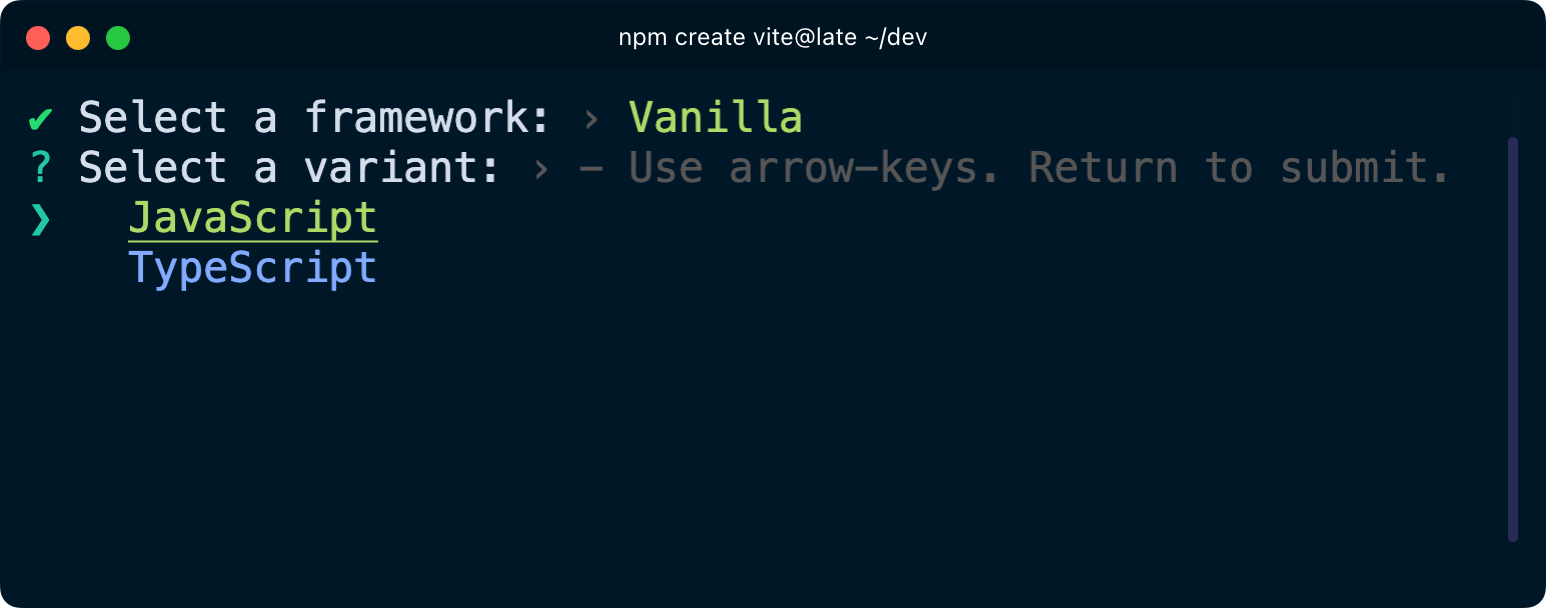
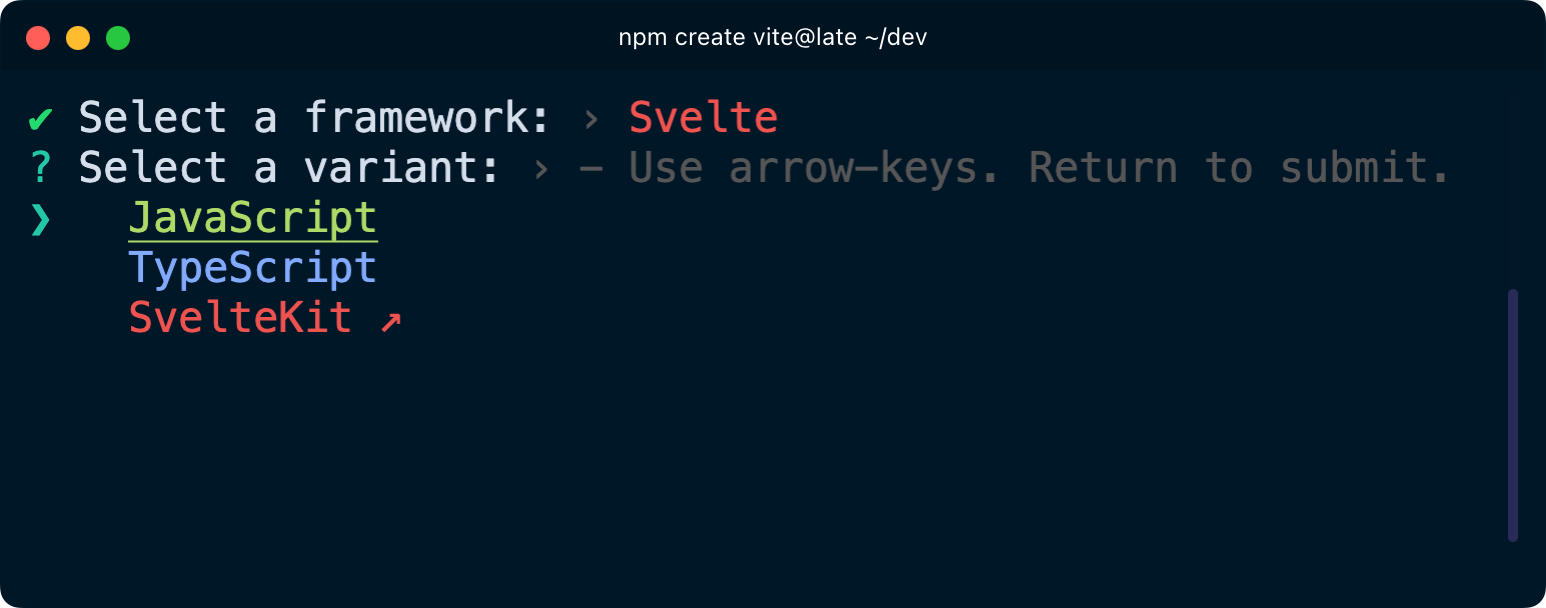
Now depending on what you choose, from now on you’ll have different options:



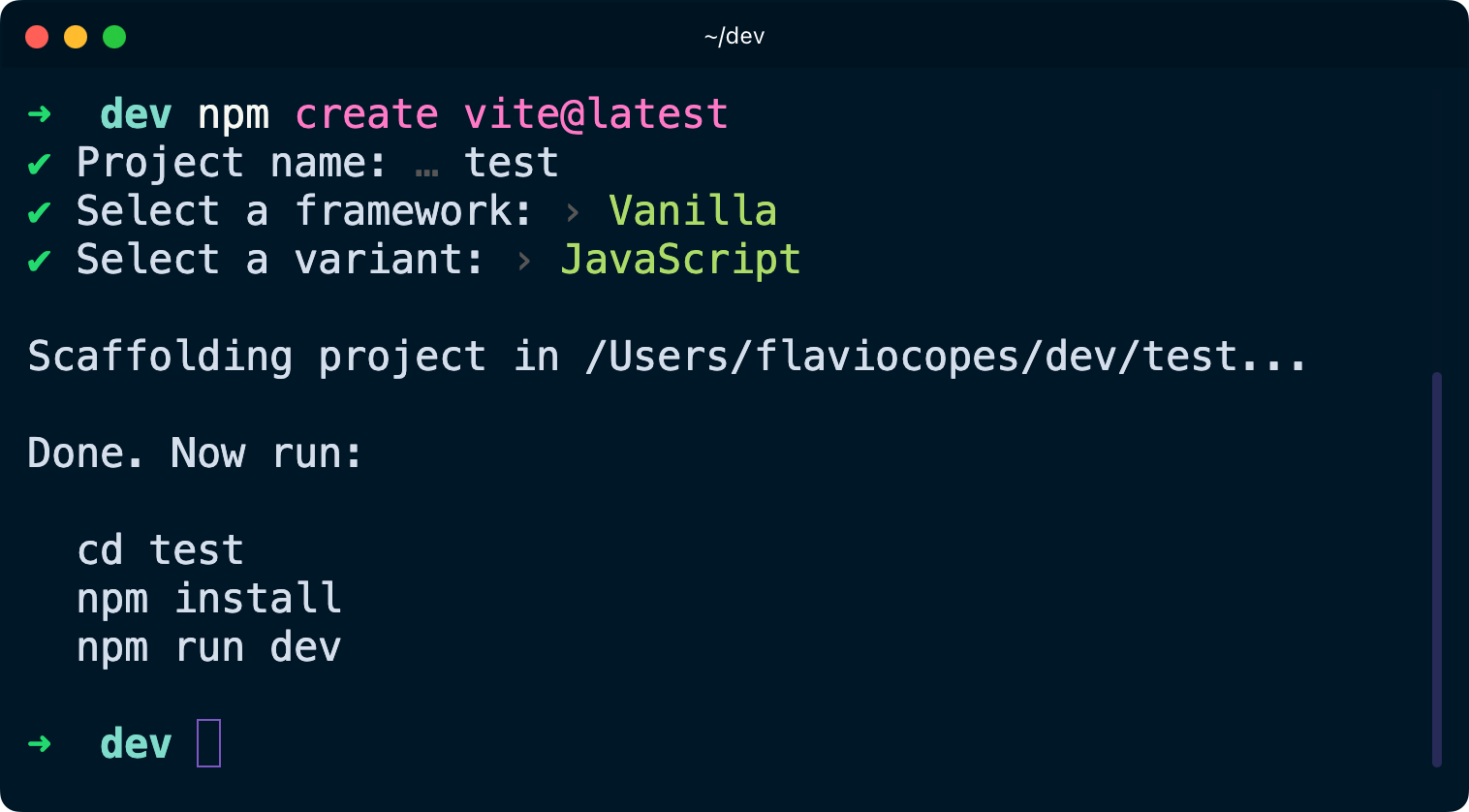
For example I want to create a basic vanilla JavaScript project:

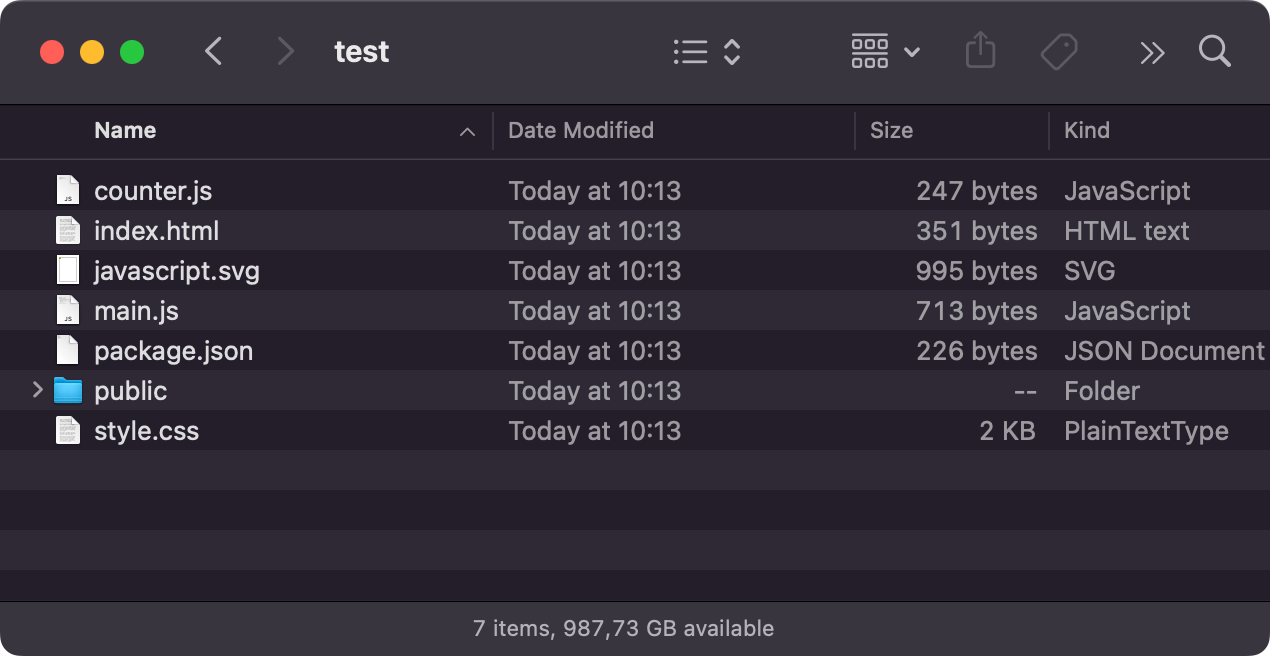
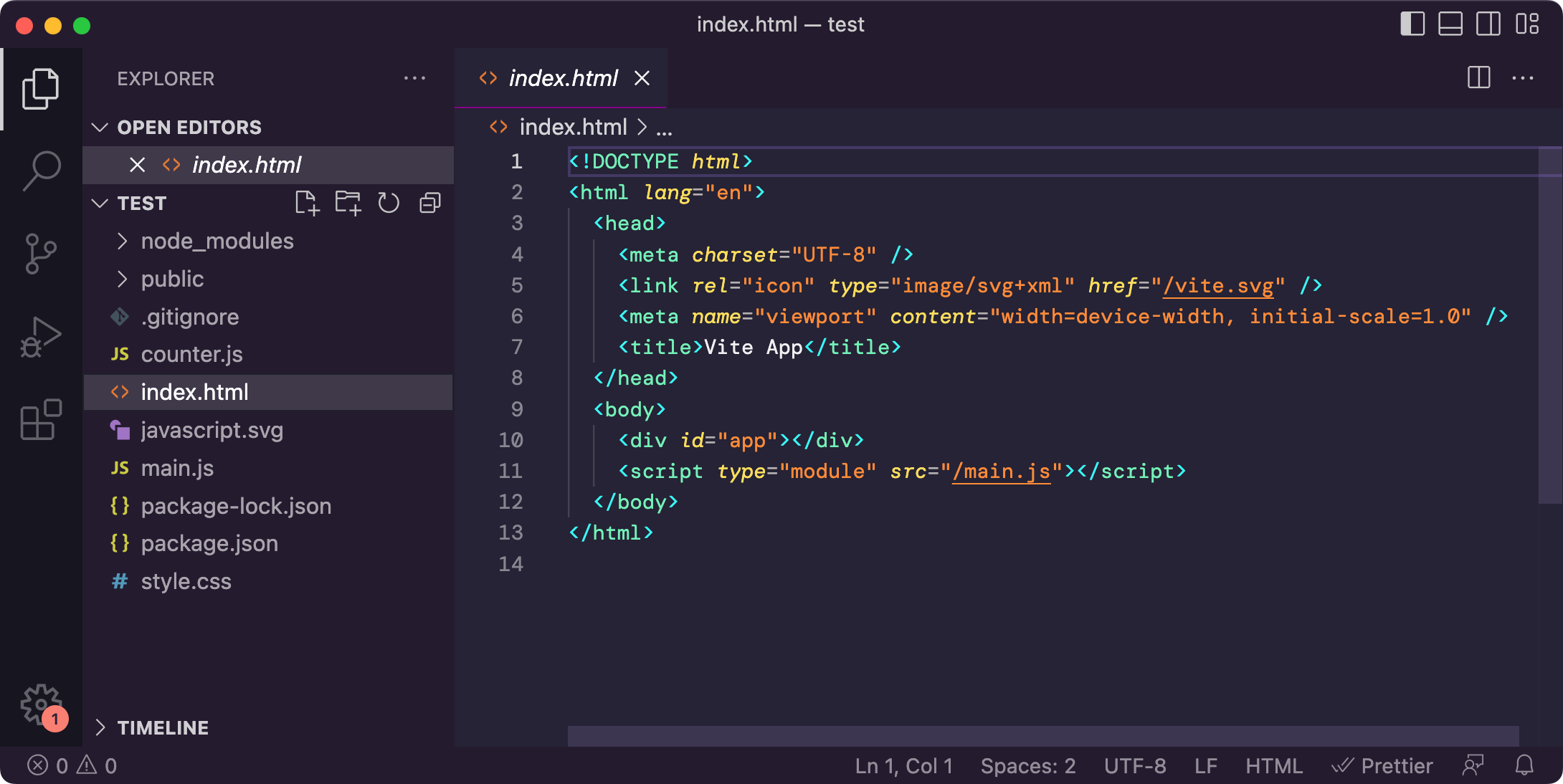
Here’s the project files Vite created:

package.json is now configured to use Vite to run the project. But see, we don’t have a node_modules folder.
In the terminal, go into the folder and run npm install
Next you can run npm run dev and Vite is running:


This is a quick way to spin up a Web Server that is already configured to use ES modules.

Same if you choose React, Vite initializes a simple React example app with modern standards:

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.