How to work with scrolling on Web Pages
Discover how to interact with scrolling, react to scroll events and throttle them
Scrolling a page to see the content below the fold is probably the most common event happening on a page, more than clicks or keyboard events.
You can listen for the scroll event on the window object to get information every time the user scrolls the page:
window.addEventListener('scroll', (event) => {
// scroll event detected
})Inside the event handler you can check the current vertical scrolling position by checking the window property window.scrollY, and the horizontal scolling using window.scrollX.
window.addEventListener('scroll', (event) => {
console.log(window.scrollY)
console.log(window.scrollX)
})Keep in mind that scroll event is not a one-time thing.
It fires a lot of times during scrolling, not just at the end or beginning of the scrolling, so there’s a problem if you need to do any kind of operation.
You shouldn’t do any computation or manipulation in the handler event handler directly, but we should use throttling instead.
Throttling
The scroll event is not fired one-time per event, but rather they continuously call their event handler function during all the duration of the action.
This is because it provide coordinates so you can track what’s happening.
If you perform a complex operation in the event handler, you will affect the performance and cause a sluggish experience to your site users.
Libraries that provide throttling like Lodash implement it in 100+ lines of code, to handle every possible use case. A simple and easy to understand implementation is this, which uses setTimeout to cache the scroll event every 100ms:
let cached = null
window.addEventListener('scroll', (event) => {
if (!cached) {
setTimeout(() => {
//you can access the original event at `cached`
cached = null
}, 100)
}
cached = event
})Throttling also applies to the
mousemoveevent we saw in the mouse events lesson. Same thing - that event is fired multiple times as you move the mouse.
Here’s an example on Codepen: https://codepen.io/flaviocopes/pen/BejPwV/
How to get the scroll position of an element
When you are building a user interface in the browser, you might have an element which can be scrolled, and it’s a common need to know the horizontal and vertical scrolling it currently has.
How can you do that?
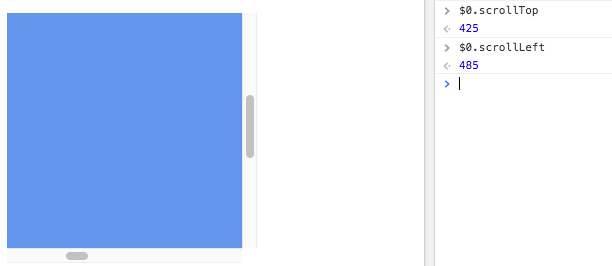
Once you have the element, you can inspect its scrollLeft and scrollTop properties.
The 0, 0 position is always found in the top left corner, so any scrolling is relative to that.
Example:
const container = document.querySelector('. container')
container.scrollTop
container.scrollLeftThose properties are read/write, so you can also set the scroll position:
const container = document.querySelector('. container')
container.scrollTop = 1000
container.scrollLeft = 1000
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.