How to have a flex child not fill entire height
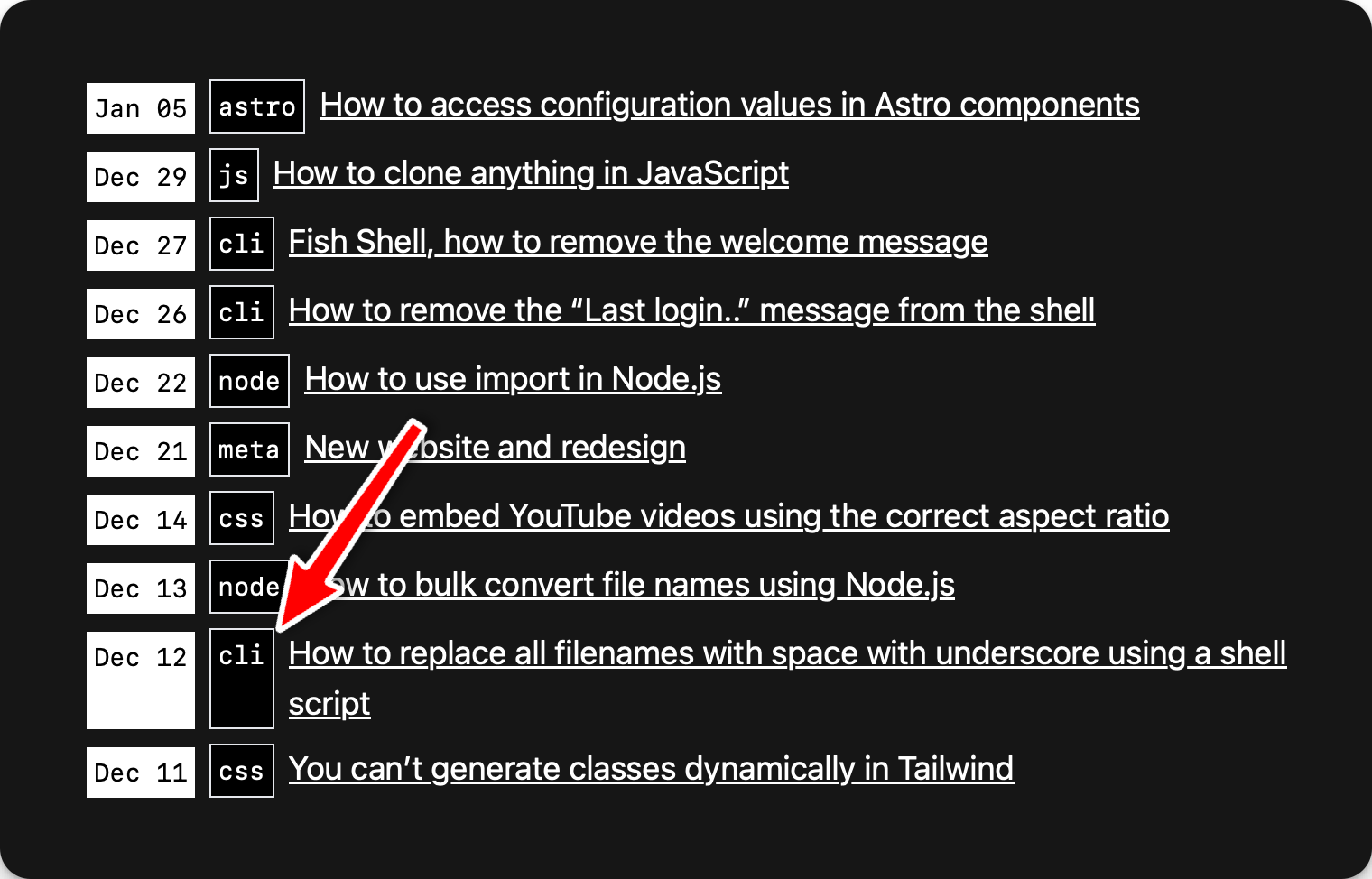
I had a horizontal list of items, and if a line of text got to 2 lines, I had some additional space and its flex siblings were extending to full height.

This was the code
<li class="flex">
<code class="flex-none text-sm whitespace-normal mr-2 mt-0.5 bg-white text-black p-1 ">
{new Date(post.date).toString().slice(4, 11)}
</code>{' '}
<code class="flex-none text-sm whitespace-normal mr-2 bg-black text-white border p-1 ">
{post.tag}
</code>
<a href={'/' + post.url + '/'}>{post.title}</a>
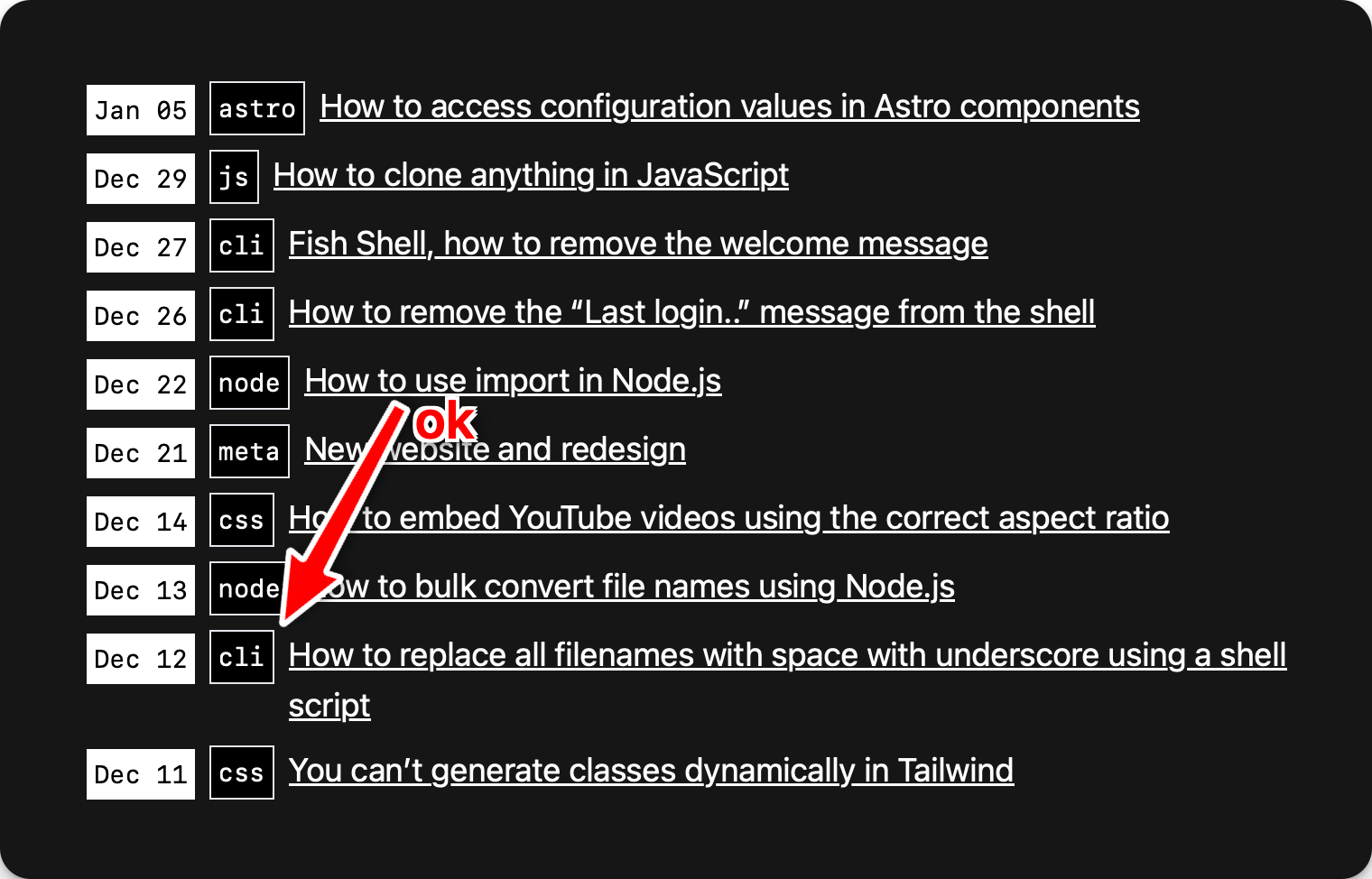
</li>To fix this, I added the self-start class to the code blocks which in Tailwind CSS applies the CSS align-self: start;

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.