How to use the Geolocation API
Using the Geolocation API we can ask the browser for the user's position coordinates
The browser exposes a navigator.geolocation object, through which we’ll do all the geolocation operations.
It’s only available on pages served using HTTPS, for security purposes, and it’s available on all modern browsers.
navigator.geolocation
Since
windowis the global object, we can accessnavigatorwithout specifyingwindow.navigator
The window.navigator property exposed by browsers points to a Navigator object which is a container object that makes a lot of Web Platform APIs available to us.
The geolocation object provides the following methods:
getCurrentPosition()watchPosition()clearWatch()
The first one is used to get the current position coordinates. When we call this method for the first time, the browser automatically asks the user for the permission to share this information to us.
This is how this interface looks in Chrome:

on Firefox:

and on Safari:

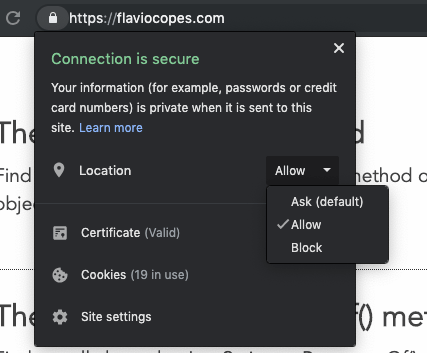
This needs to be done only once per origin. You can change the decision you made, and revert a permission decision. This is how you do so with Chrome, by clicking the lock icon near the domain:

Once this permission is granted, we can proceed.
Getting the user’s position
Let’s start with this sample code:
navigator.geolocation.getCurrentPosition(() => {})The permission panel should appear. Allow the permission.
Notice how I passed an empty arrow function, because the function wants a callback function.
This function is passed a Position object, which contains the actual location:
navigator.geolocation.getCurrentPosition((position) => {
console.log(position)
})This object has 2 properties:
coords, aCoordinatesobjecttimestamp, the UNIX timestamp when the position was retrieved
The Coordinates object comes with several properties that define the location:
accuracythe accuracy of the position measured, expressed in metersaltitudethe altitude value measuredaltitudeAccuracythe accuracy of the altitude measured, expressed in metersheadingthe direction towards which the device is traveling. Expressed in degrees (0 = North, East = 90, South = 180, West = 270)latitudethe latitude value measuredlongitudethe longitude value measuredspeedthe speed at which the device is traveling, expressed in meters per second
Depending on the implementation and the device, some of those will be null. For example on Chrome running on my MacBook Air I only got values for accuracy, latitude and longitude.
navigator.geolocation.getCurrentPosition((position) => {
console.log(position.coords.latitude)
console.log(position.coords.longitude)
})Watching the position for changes
In addition to getting the user position once, which you can do using getCurrentPosition(), you can use the watchPosition() method of navigator.geolocation to register a callback function that will be called upon each and every change that the device will communicate to us.
Usage:
navigator.geolocation.watchPosition((position) => {
console.log(position)
})Of course the browser will ask for the permission also with this method, if it was not already granted.
We can stop watching for a position by calling the navigator.geolocation.clearWatch() method, passing it the id returned by watchPosition():
const id = navigator.geolocation.watchPosition((position) => {
console.log(position)
})
//stop watching after 10 seconds
setTimeout(() => {
navigator.geolocation.clearWatch(id)
}, 10 * 1000)If the user denies the permission
Remember the permission popup window the browser shows when we call one of the methods to get the position?
If the user denies that, we can intercept this scenario by adding an error handling function, as the second parameter to the methods getCurrentPosition() and watchPosition().
navigator.geolocation.getCurrentPosition(
(position) => {
console.log(position)
},
(error) => {
console.error(error)
},
)The object passed to the second parameter contains a code property to distinguish between error types:
1means permission denied2means position unavailable3means timeout
Adding more options
When I talked about errors previously, I mentioned the timeout error. Looking up the position can take some time and we can set a maximum time allowed to perform the operation, as an option.
You can add a timeout by adding a third parameter to the methods getCurrentPosition() and watchPosition(), an object.
navigator.geolocation.getCurrentPosition(
(position) => {
console.log(position)
},
(error) => {
console.error(error)
},
{},
)Inside this object we can pass the properties
timeoutto set the number of milliseconds before the request errors outmaximumAgeto set the maximum “age” of the position cached by the browser. We don’t accept one older than the set amount of millisecondsenableHighAccuracya boolean by defaultfalse, requires a position with the highest level of accuracy possible (which might take more time and more power)
Example usage:
navigator.geolocation.getCurrentPosition(
(position) => {
console.log(position)
},
(error) => {
console.error(error)
},
{
timeout: 1000,
maximumAge: 10000,
enableHighAccuracy: true,
},
)download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.