Create a simple Node.js Hello World Docker Container from scratch
TypeScript Masterclass
AVAILABLE NOW with a 50% launch discount!
In the Dockerfile introduction post I introduced a simple Node.js Dockerfile example:
FROM node:14
WORKDIR /usr/src/app
COPY package*.json app.js ./
RUN npm install
EXPOSE 3000
CMD ["node", "app.js"]NOTE: use double quotes in the
CMDline. Single quotes will result in an error.
Let’s use this Dockerfile to build an image, and then run the container.
I’m going to create this file in the dev/docker/examplenode folder. I create a simple Node.js app in the app.js file, using Express:
const express = require('express')
const app = express()
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(3000, () => console.log('Server ready'))Super simple, but we have one dependency. I need to add it to the package.json file, so I run
npm init -y
npm install expressNow you can run node app.js and make sure it works:

Stop this process and let’s create a Docker Image from this.
All you need are the app.js, package.json and package-lock.json files.
And the Dockerfile. Create a Dockerfile file in the same folder, with no extension (not Dockerfile.txt).
You can freely delete the node_modules folder that now contains the Express library and its dependencies, but you can also create a .dockerignore file and add node_modules inside it, to make Docker ignore this folder completely.
It works like .gitignore in Git.
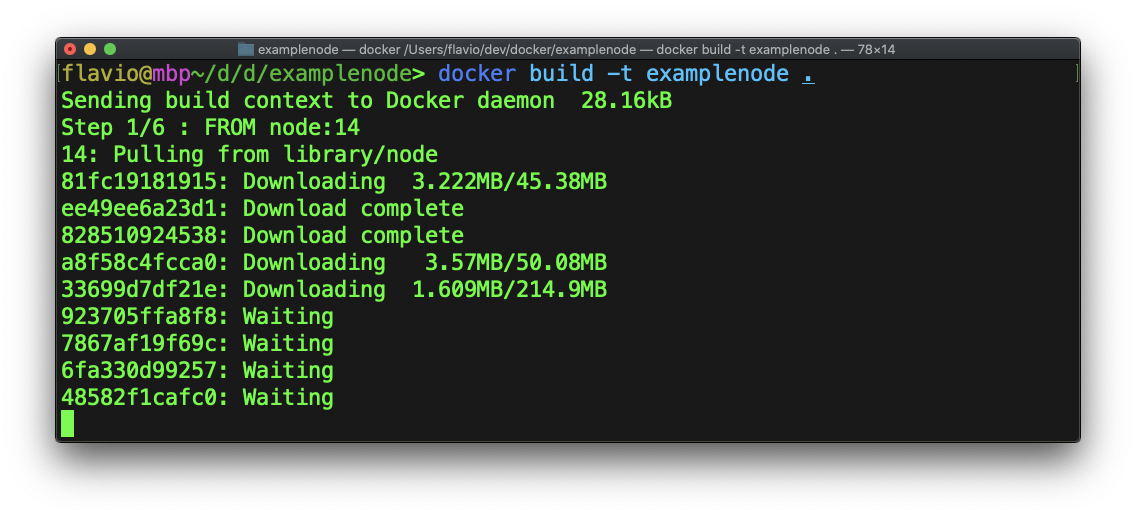
Run the command
docker build -t examplenode .
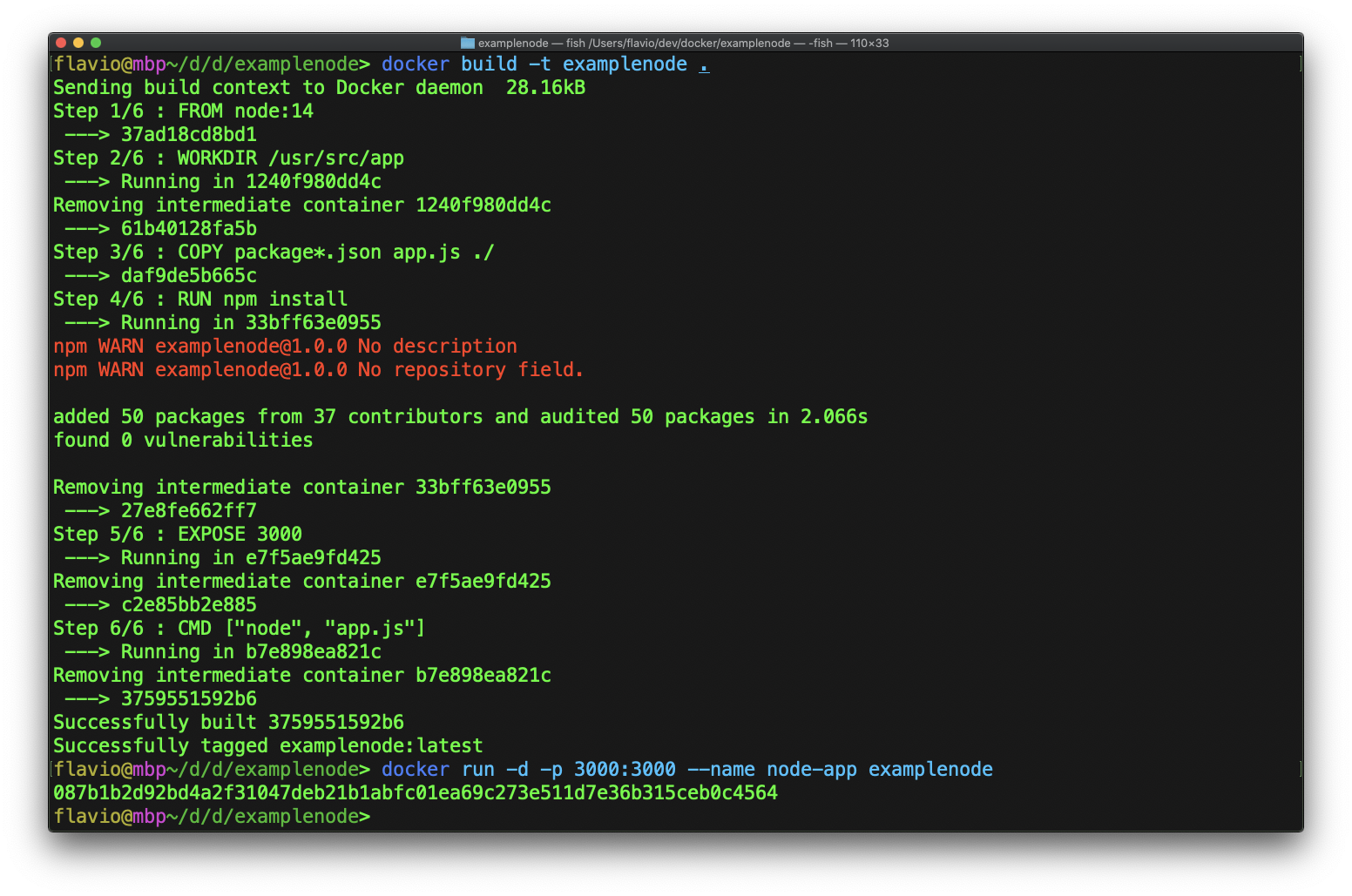
It will take a while to download the Node image and run npm install, then you’ll get a successful message.
It’s important to note that after you first download a base image like the node one we use here, that will be cached locally, so you don’t need to download it again and the image building process will be much faster.
Now we can run a container from the image:
docker run -d -p 3000:3000 --name node-app examplenode
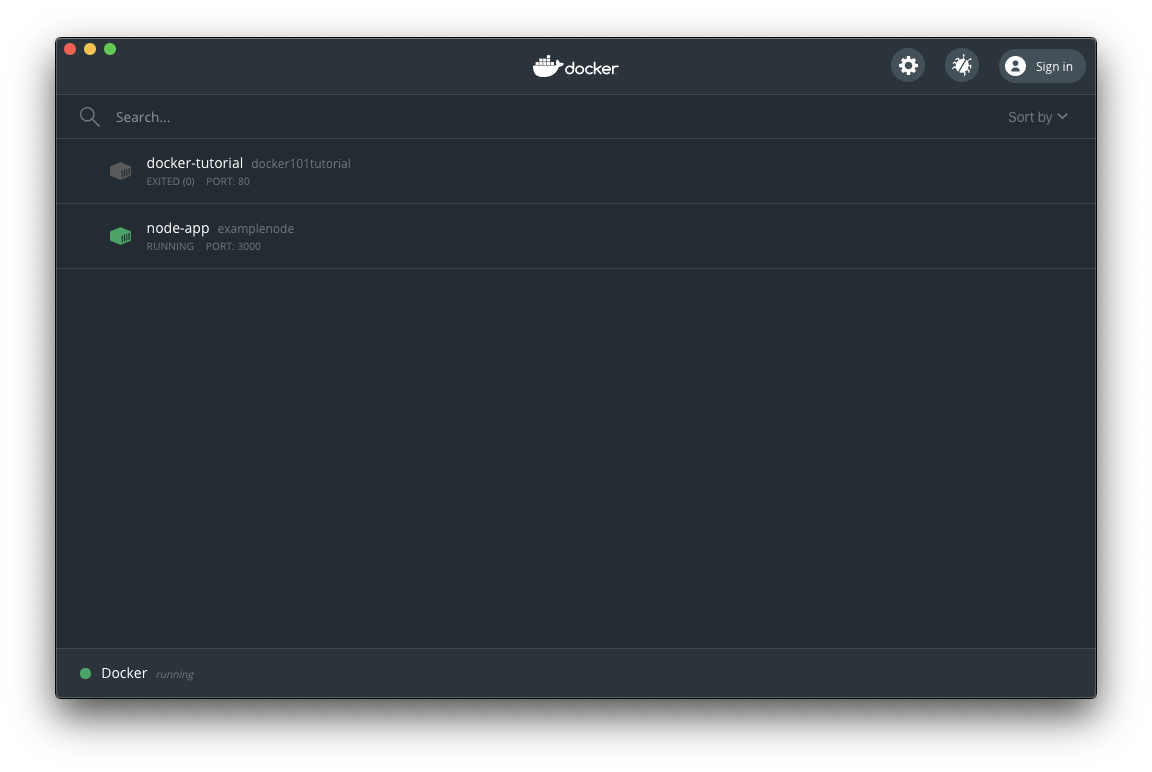
Now you can see the image running in Docker Desktop:

And you can click the “Open in browser” button to open the app running on port 3000:

Just like before! Except now the app is running in its own container, completely isolated, and we can run whatever version of Node we want in the container, with all the benefits Docker gives us.
For example you can remove the container and run it on port 80 instead of 3000, with:
docker run -d -p 80:3000 --name node-app examplenodeThe image does not need to change, all you change is the port mapping. Here’s the result:

I wrote 20 books to help you become a better developer:
- JavaScript Handbook
- TypeScript Handbook
- CSS Handbook
- Node.js Handbook
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux/Mac CLI Commands Handbook
- C Handbook