How to make a page editable in the browser
There is a special and pretty secret mode in browsers, called design mode.
React Masterclass
Launching on November 4th
There is a special and pretty secret mode in browsers, called design mode.
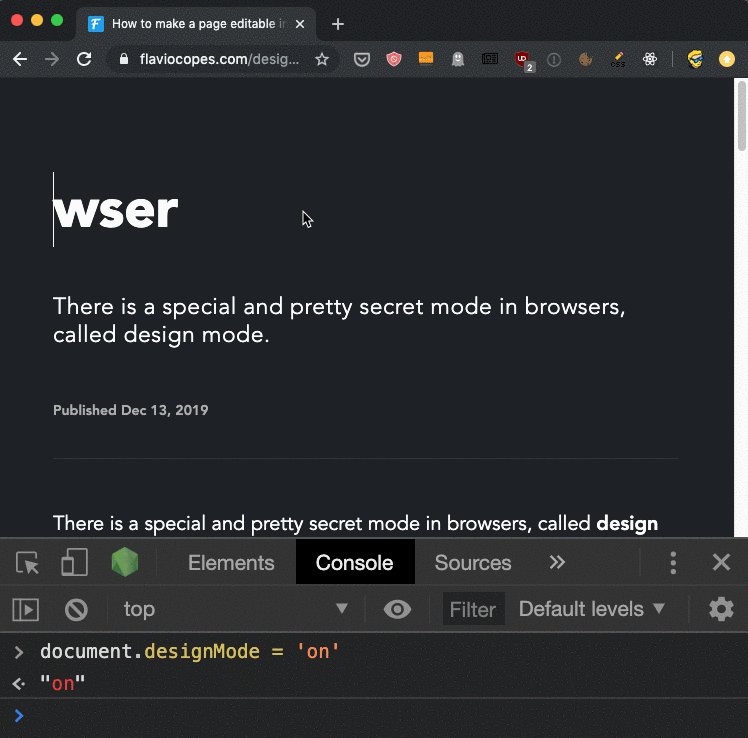
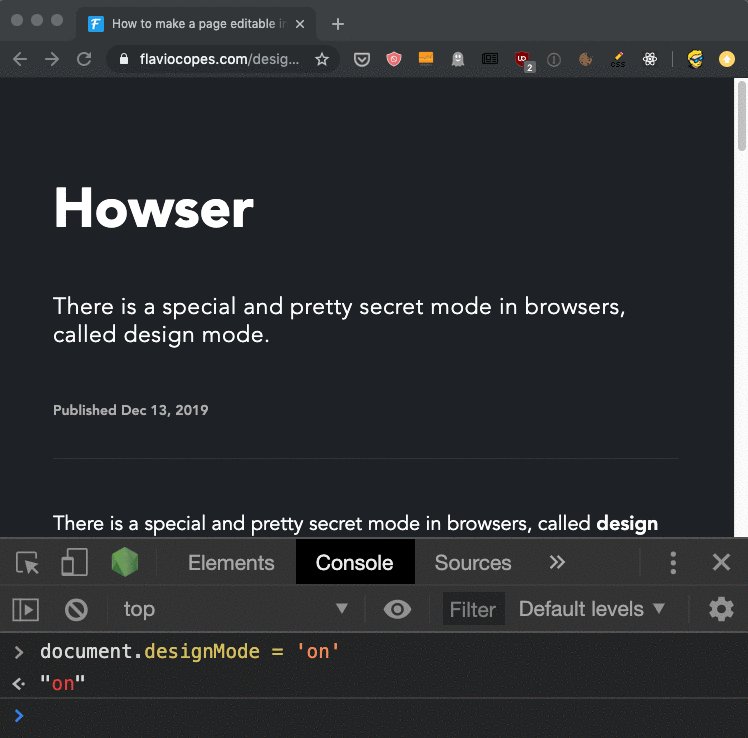
When you set a page into design mode, you can edit the content of the page directly inside the browser page, which is very handy to test some prototype or check out how a new headline would look, for example.
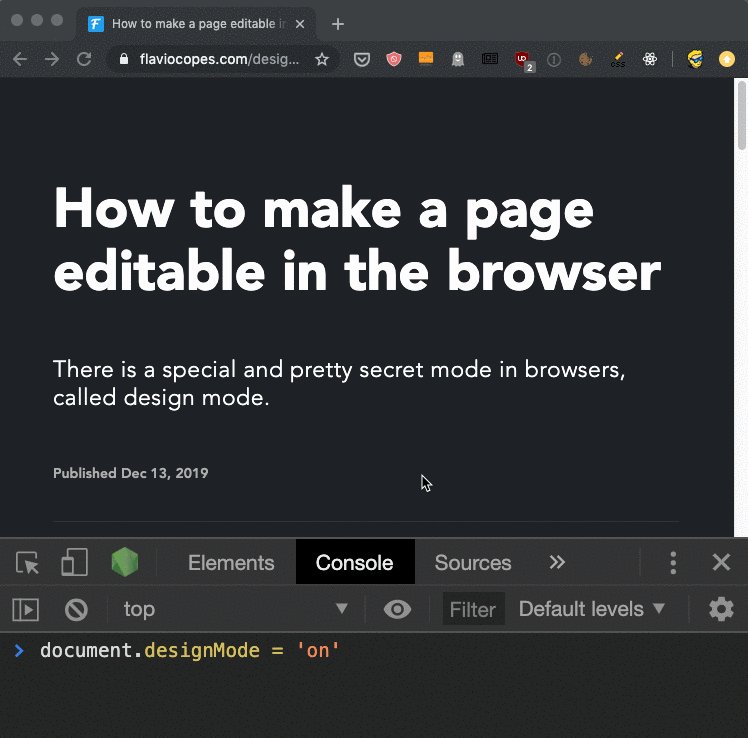
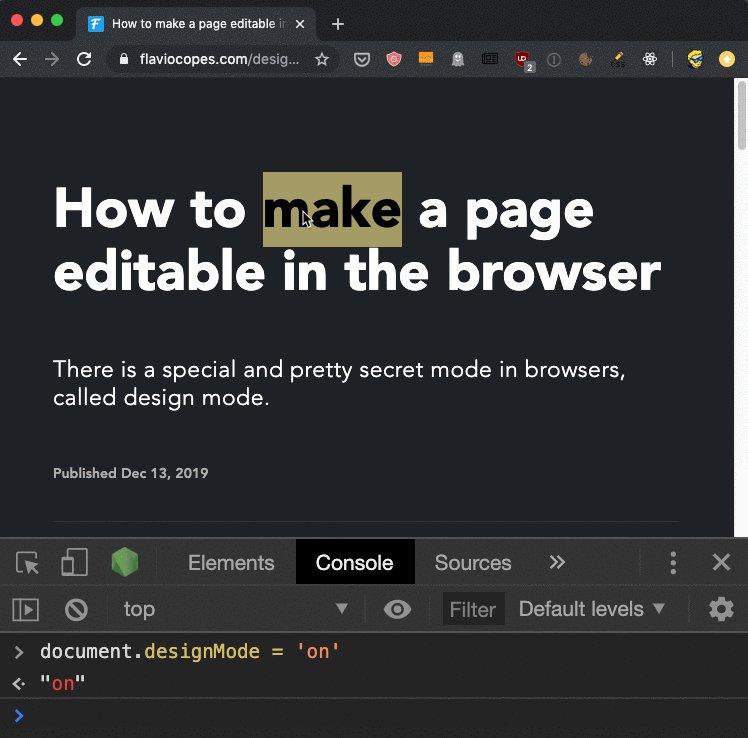
How do you enable it? Open the DevTools console, and type:
document.designMode = 'on'The same result can be triggered by enabling contentEditable on the body element, like this:
document.body.contentEditable = trueYou can edit text, delete it, and also drag images around to reposition them.

You can turn off the mode by using
document.designMode = 'off'This feature is supported by almost every browser, IE included. It’s pretty old, but quite unknown.
I wrote 20 books to help you become a better developer:
- JavaScript Handbook
- TypeScript Handbook
- CSS Handbook
- Node.js Handbook
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux/Mac CLI Commands Handbook
- C Handbook