How to center an element with CSS
Centering an element with CSS has always been easy for some things, hard for others. Here is the full list of how to center with CSS, with modern CSS techniques as well
Centering an element in CSS is a task that is very different if you need to center horizontally or vertically.
In this post I explain the most common scenarios and how to solve them. If a new solution is provided by Flexbox I ignore the old techniques because we need to move forward, and Flexbox is supported by browsers since years, IE10 included.
2024 update
Center horizontally
Text
Text is very simple to center horizontally using the text-align property set to center:
p {
text-align: center;
}Blocks
The modern way to center anything that is not text is to use Flexbox:
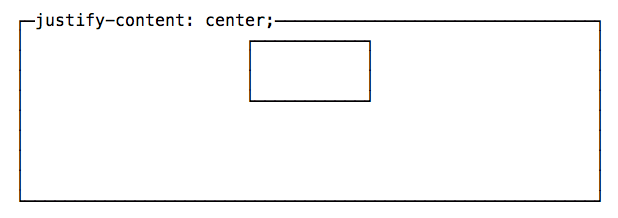
#mysection {
display: flex;
justify-content: center;
}any element inside #mysection will be horizontally centered.

Here is the alternative approach if you don’t want to use Flexbox.
Anything that is not text can be centered by applying an automatic margin to left and right, and setting the width of the element:
section {
margin: 0 auto;
width: 50%;
}the above margin: 0 auto; is a shorthand for:
section {
margin-top: 0;
margin-bottom: 0;
margin-left: auto;
margin-right: auto;
}Remember to set the item to display: block if it’s an inline element.
Center vertically
Traditionally this has always been a difficult task. Flexbox now provides us a great way to do this in the simplest possible way:
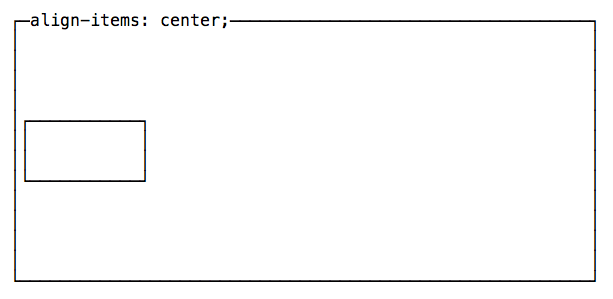
#mysection {
display: flex;
align-items: center;
}any element inside #mysection will be vertically centered.

Center both vertically and horizontally
Flexbox techniques to center vertically and horizontally can be combined to completely center an element in the page.
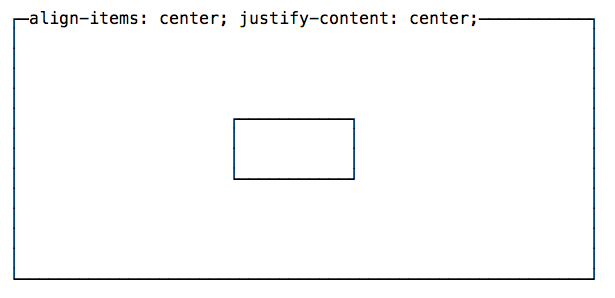
#mysection {
display: flex;
align-items: center;
justify-content: center;
}
The same can be done using CSS Grid:
body {
display: grid;
place-items: center;
height: 100vh;
}download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.