The CSS Box Model
How to work with the CSS Box Model
Every CSS element is essentially a box. Every element is a generic box.
The box model explains the sizing of the elements based on a few CSS properties.
From the inside to the outside, we have:
- the content area
- padding
- border
- margin
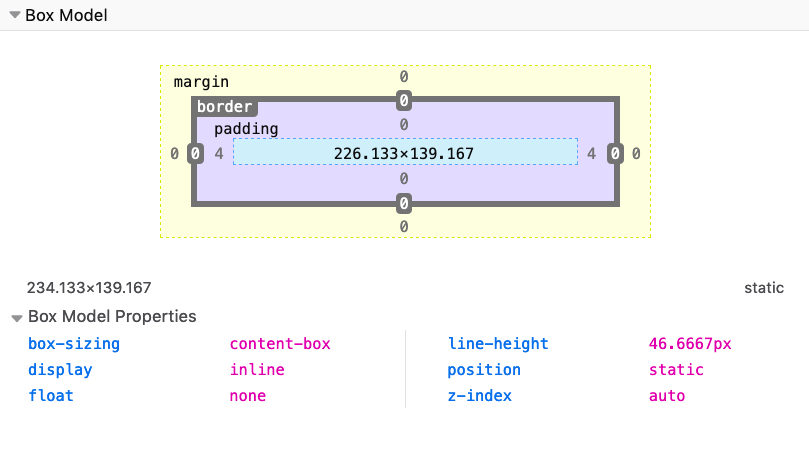
The best way to visualize the box model is to open the browser DevTools and check how it is displayed:

Here you can see how Firefox tells me the properties of a span element I highlighted. I right-clicked on it, pressed Inspect Element, and went to the Layout panel of the DevTools.
See, the light blue space is the content area. Surrounding it there is the padding, then the border and finally the margin.
By default, if you set a width (or height) on the element, that is going to be applied to the content area. All the padding, border, and margin calculations are done outside of the value, so you have to take this in mind when you do your calculation.
You can change this behavior using Box Sizing.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.