CSS box-sizing: border-box
By default, if you set a width (or height) on the element, that is going to be applied to the content area.
This does not include the padding, border, and margin, which are added on top.
For example, I set this CSS on a p element:
p {
width: 100px;
padding: 10px;
border: 10px solid black;
margin: 10px;
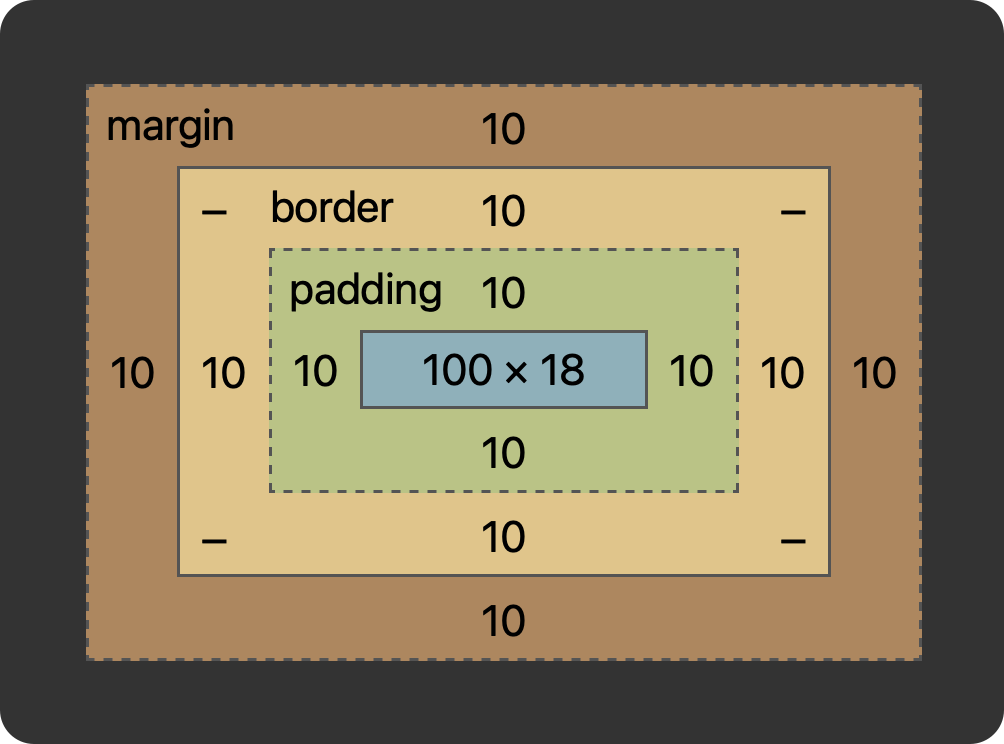
}and here’s what’s applied by the browser:

You can change this behavior by setting the box-sizing property. If you set that to border-box, width and height calculation include the padding and the border.
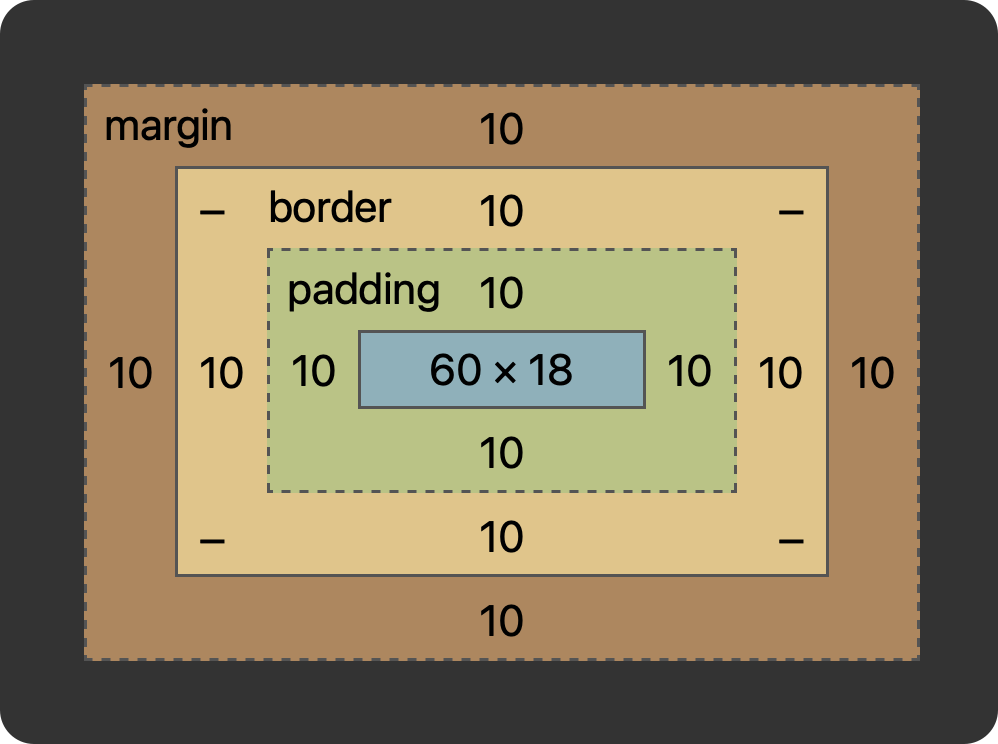
Here’s what it means on the previous example:
p {
box-sizing: border-box;
width: 100px;
padding: 10px;
border: 10px solid black;
margin: 10px;
}
See? The actual element size is now 60 because it’s 100 - 10 * 2 (padding) - 10 * 2 (border).
Only the margin is left out, which is reasonable since in our mind we also typically see that as a separate thing: margin is outside of the box of the element.
This property is a small change but has a big impact in how you calculate your elements dimensions.
If you like using it, you can apply it to every element on the page with this CSS rule, that applies this to every element
*,
*:before,
*:after {
box-sizing: border-box;
}download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.