How to copy to the clipboard using JavaScript
Find out how to copy to the clipboard using JavaScript using the Clipboard API
Sometimes I use sites that provide something I need to copy and paste somewhere. Maybe an API key. Maybe an activation token for an application I just bought.
Anyway, they let you click inside a box, and the text inside it is copied to the clipboard, so I can directly go and paste it somewhere.
How can we implement that functionality in our sites? Using the Clipboard API!
There’s another way to make copy/paste work, using the
document.execCommand()functionality. I’m not going to cover that option here. The Clipboard API is meant to be the successor of that command.
The Clipboard API is available on the navigator.clipboard object:
navigator.clipboardThe Clipboard API is relatively recent and not all browsers implement it. It works on Chrome, modern Edge (chromium-based), Firefox and Opera.
You can check for the existence of this object to make sure the functionality is implemented:
if (!navigator.clipboard) {
// Clipboard API not available
return
}One thing you must now understand is that you can’t copy / paste from the clipboard without the user’s permission.
The permission is different if you’re reading or writing to the clipboard. In case you are writing, all you need is the user’s intent: you need to put the clipboard action in a response to a user action, like a click.
Writing to the clipboard
Say you have a p element in an HTML page:
<p>Some text</p>You create a click event listener on it, and you first check if the Clipboard API is available:
document.querySelector('p').addEventListener('click', async (event) => {
if (!navigator.clipboard) {
// Clipboard API not available
return
}
})Now, we want to copy the content of that p tag to the Clipboard. We do so by looking up the innerText of the element, identified by event.target:
document.querySelector('p').addEventListener('click', async (event) => {
if (!navigator.clipboard) {
// Clipboard API not available
return
}
const text = event.target.innerText
})Next, we call the navigator.clipboard.writeText() method, wrapping it in a try/catch to handle any error that might happen.
This is the full code of the example:
document.querySelector('p').addEventListener('click', async (event) => {
if (!navigator.clipboard) {
// Clipboard API not available
return
}
const text = event.target.innerText
try {
await navigator.clipboard.writeText(text)
event.target.textContent = 'Copied to clipboard'
} catch (err) {
console.error('Failed to copy!', err)
}
})You can see and try the example in Codepen: https://codepen.io/flaviocopes/pen/yLBPaVY/
Reading from the clipboard
Here’s how to read from the clipboard. We have a p element:
<p>Some text</p>and when clicking it we want to change the element content with the content stored in your clipboard.
First we create a click event listener and we check for the Clipboard API availability:
document.querySelector('p').addEventListener('click', async (event) => {
if (!navigator.clipboard) {
// Clipboard API not available
return
}
})Then we call navigator.clipboard.readText(). Using async/await we store the text result into a text variable and we use it as the event.target.textContent value:
document.querySelector('p').addEventListener('click', async (event) => {
if (!navigator.clipboard) {
// Clipboard API not available
return
}
try {
const text = await navigator.clipboard.readText()
event.target.textContent = text
} catch (err) {
console.error('Failed to copy!', err)
}
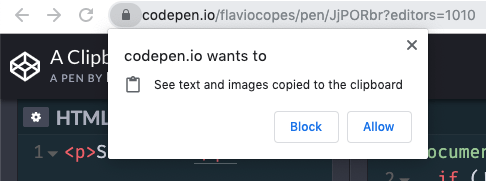
})The first time you execute this code on your site, you’ll see this box appearing:

You need to grant the permission to the site to read from the clipboard, otherwise if any site could read your clipboard without your explicit permission it would be a huge security issue.
See it on Codepen: https://codepen.io/flaviocopes/pen/JjPORbr/
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.