React, how to make responsive JSX
I had the need to make a sidebar look in one particular way when in a big screen in React, and in another way when in a smaller screen, so I wanted to have some way to detect responsive layouts changes in JSX.
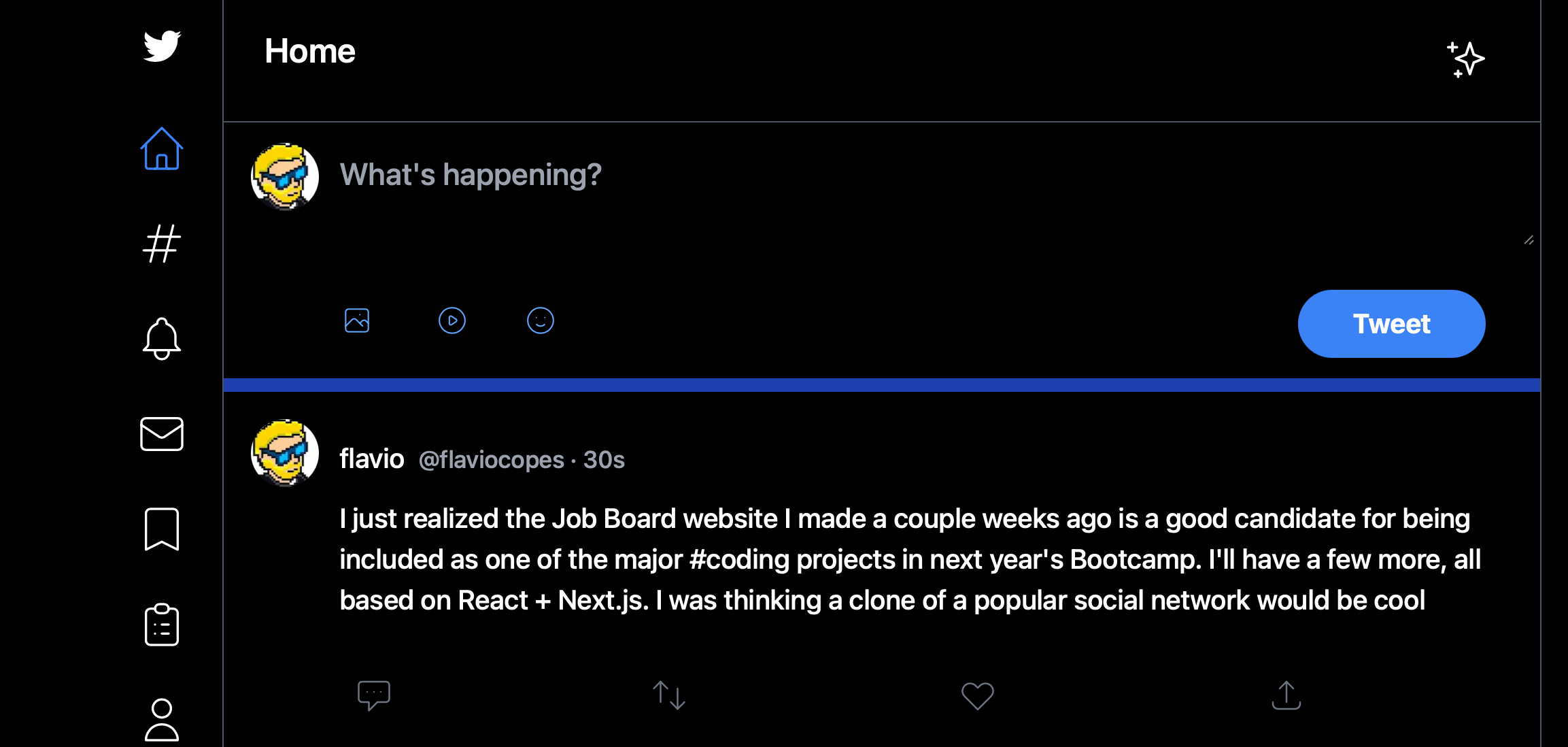
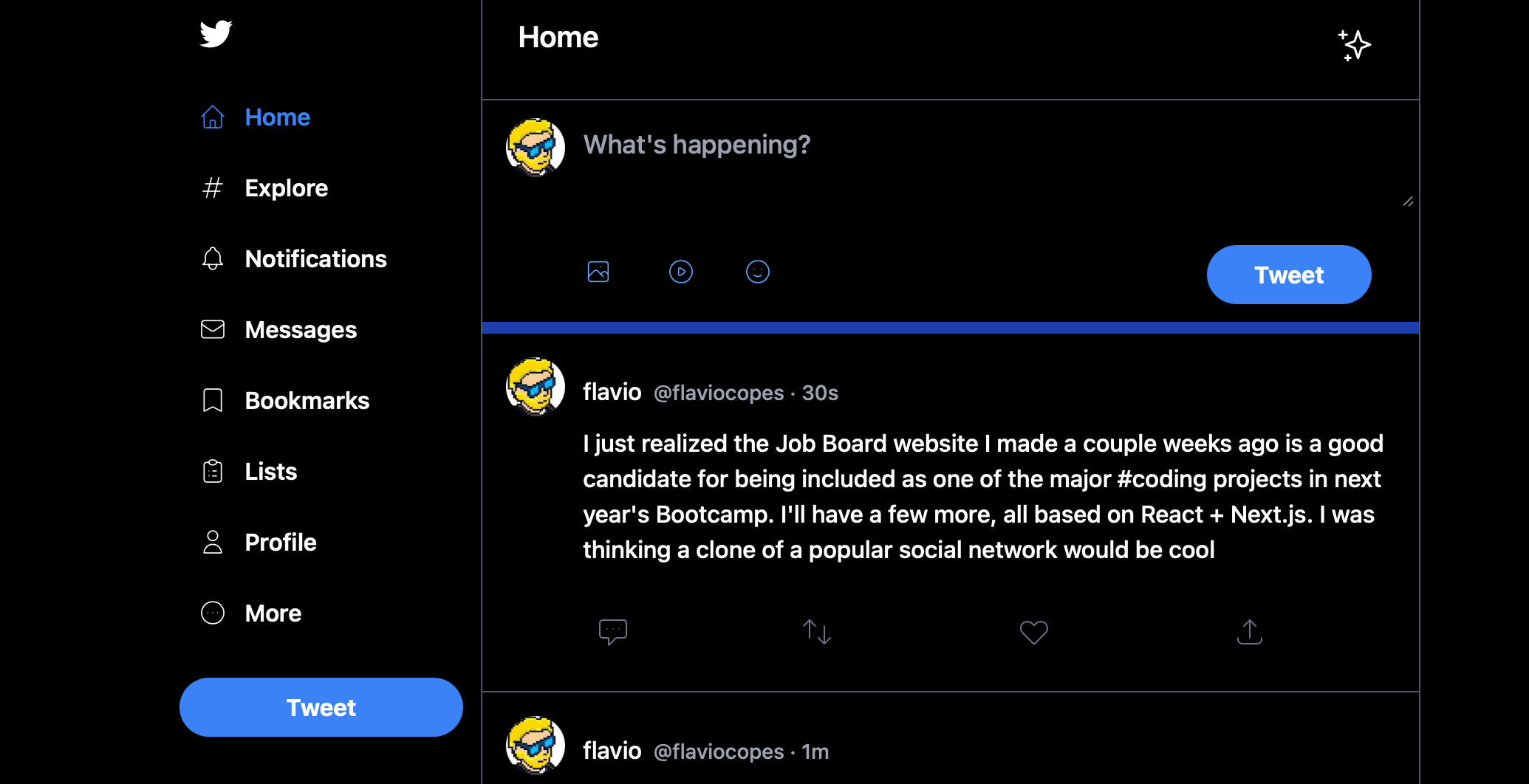
Like this:


You can use the react-responsive package to do that.
npm install react-responsivethen you can import the useMediaQuery hook:
import { useMediaQuery } from 'react-responsive'And in your components you can use it like this:
const isBigScreen = useMediaQuery({ query: '(min-device-width: 1224px)' })
const isSmallScreen = useMediaQuery({ query: '(max-width: 1224px)' })This is a simple example of breakpoints I found on the component’s home page, and they worked fine for my needs.
I used it in a layout component in this way:
import { useMediaQuery } from 'react-responsive'
export default function Layout({ children }) {
const isBigScreen = useMediaQuery({ query: '(min-device-width: 1224px)' })
const isSmallScreen = useMediaQuery({ query: '(max-width: 1224px)' })
return (
<div>
{isSmallScreen ? (
<LeftSidebar small={true} />
) : (
<LeftSidebar />
)}
</div>
)
}I used it to pass a small prop to a LeftSidebar component, so it knew how to render itself.
You can also do things differently and create components to wrap JSX, which I find nicer to see:
import { useMediaQuery } from 'react-responsive'
const BigScreen = ({ children }) => {
return useMediaQuery({ minWidth: 992 }) ? children : null
}
const SmallScreen = ({ children }) => {
return useMediaQuery({ maxWidth: 991 }) ? children : null
}
export default function Layout({ children }) {
return (
<div>
<SmallScreen>
<LeftSidebar small={true} />
</SmallScreen>
<BigScreen>
<LeftSidebar />
</BigScreen>
</div>
</div>
)
}download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.