A React simple app example: fetch GitHub users information via API
Very simple example of a form that accepts a GitHub username and once it receives a `submit` event, it asks the GitHub API for the user information, and prints them.
Very simple example of a form that accepts a GitHub username and once it receives a submit event, it asks the GitHub API for the user information, and prints them.
This code creates a reusable Card component. When you enter a name in the input field managed by the Form component, this name is bound to its state.
When Add card is pressed, the input form is cleared by clearing the userName state of the Form component.
The example uses, in addition to React, the Axios library. It’s a nice useful and lightweight library to handle network requests. Add it to the Pen settings in Codepen, or install it locally using npm install axios.
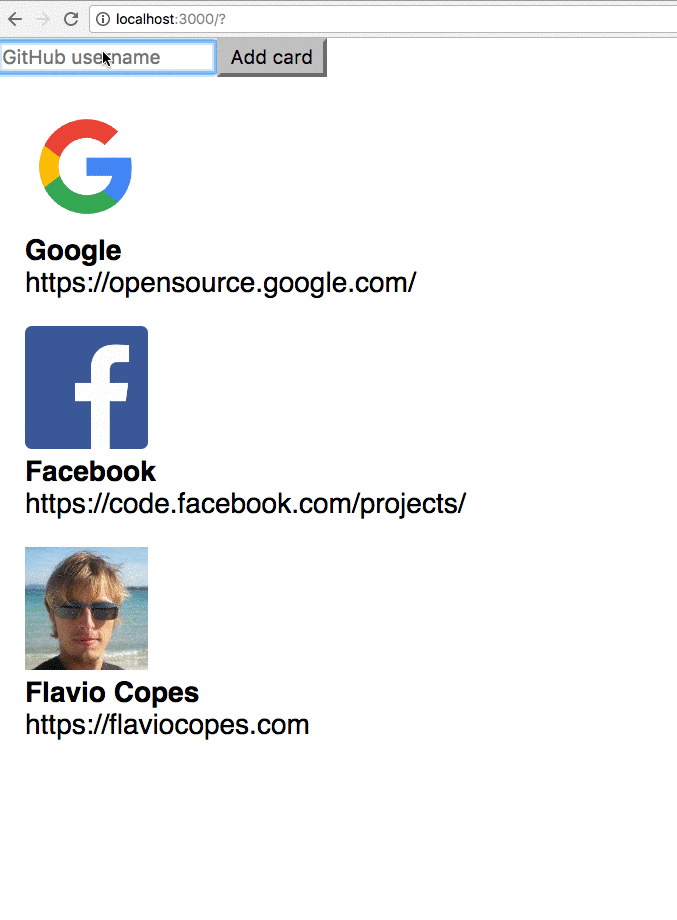
Output

Code
We start by creating the Card component, the one that will display our image and details as gathered from GitHub. It gets its data via props, using
props.avatar_urlthe user avatarprops.namethe user nameprops.blogthe user website URL
const Card = props => {
return (
<div style={{ margin: '1em' }}>
<img alt="avatar" style={{ width: '70px' }} src={props.avatar_url} />
<div>
<div style={{ fontWeight: 'bold' }}>{props.name}</div>
<div>{props.blog}</div>
</div>
</div>
)
}We create a list of those components, which will be passed by a parent component in the cards prop to CardList, which iterates on it using map() and outputs a list of cards:
const CardList = props => (
<div>
{props.cards.map(card => (
<Card {...card} />
))}
</div>
)The parent component is App, which stores the cards array in its own state, managed using the useState() Hook:
const App = () => {
const [cards, setCards] = useState([])
return (
<div>
<CardList cards={cards} />
</div>
)
}Cool! We must have a way now to ask GitHub for the details of a single username. We’ll do so using a Form component, where we manage our own state (username), and we ask GitHub for information about a user using their public APIs, via Axios:
const Form = props => {
const [username, setUsername] = useState('')
handleSubmit = event => {
event.preventDefault()
axios.get(`https://api.github.com/users/${username}`).then(resp => {
props.onSubmit(resp.data)
setUsername('')
})
}
return (
<form onSubmit={handleSubmit}>
<input
type="text"
value={username}
onChange={event => setUsername(event.target.value)}
placeholder="GitHub username"
required
/>
<button type="submit">Add card</button>
</form>
)
}When the form is submitted we call the handleSubmit event, and after the network call we call props.onSubmit passing the parent (App) the data we got from GitHub.
We add it to App, passing a method to add a new card to the list of cards, addNewCard, as its onSubmit prop:
const App = () => {
const [cards, setCards] = useState([])
addNewCard = cardInfo => {
setCards(cards.concat(cardInfo))
}
return (
<div>
<Form onSubmit={addNewCard} />
<CardList cards={cards} />
</div>
)
}Finally we render the app:
ReactDOM.render(<App />, document.getElementById('app'))Here is the full source code of our little React app:
const { useState } = React
const Card = props => {
return (
<div style={{ margin: '1em' }}>
<img alt="avatar" style={{ width: '70px' }} src={props.avatar_url} />
<div>
<div style={{ fontWeight: 'bold' }}>{props.name}</div>
<div>{props.blog}</div>
</div>
</div>
)
}
const CardList = props => <div>{props.cards.map(card => <Card {...card} />)}</div>
const Form = props => {
const [username, setUsername] = useState('')
handleSubmit = event => {
event.preventDefault()
axios
.get(`https://api.github.com/users/${username}`)
.then(resp => {
props.onSubmit(resp.data)
setUsername('')
})
}
return (
<form onSubmit={handleSubmit}>
<input
type="text"
value={username}
onChange={event => setUsername(event.target.value)}
placeholder="GitHub username"
required
/>
<button type="submit">Add card</button>
</form>
)
}
const App = () => {
const [cards, setCards] = useState([])
addNewCard = cardInfo => {
setCards(cards.concat(cardInfo))
}
return (
<div>
<Form onSubmit={addNewCard} />
<CardList cards={cards} />
</div>
)
}
ReactDOM.render(<App />, document.getElementById('app'))Check it out on Codepen at https://codepen.io/flaviocopes/pen/oJLyeY
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.