Introduction to create-react-app
create-react-app is the easiest way to start up a React application
create-react-app is a project aimed at getting you up to speed with React in no time. It provides a ready-made React application starter, so you can dive into building your app without having to deal with Webpack and Babel configurations.
It provides out of the box:
- a development server with hot reloading
- provides a testing environment with Jest
- allows to build the React app
- ready for ES6+ syntax
- bundles all your JavaScript and assets
- comes with CSS autoprefixer, SASS and CSS Modules support
- and more!
You start by using npx, which is an easy way to download and execute Node.js commands without installing them. npx comes with npm (since version 5.2) and if you don’t have npm installed already, do it now from https://nodejs.org (npm is installed with Node).
If you are unsure which version you have, I recommend checking out if you need to update.
Tip: check out my terminal tutorial at https://flaviocopes.com/macos-terminal/ if you’re unfamiliar with it
When you run npx create-react-app <app-name>, npx is going to download the most recent create-react-app release, run it, and then remove it from your system. This is great because you will never have an outdated version on your system, and every time you run it, you’re getting the latest and greatest code available.
Let’s start then:
npx create-react-app todolist
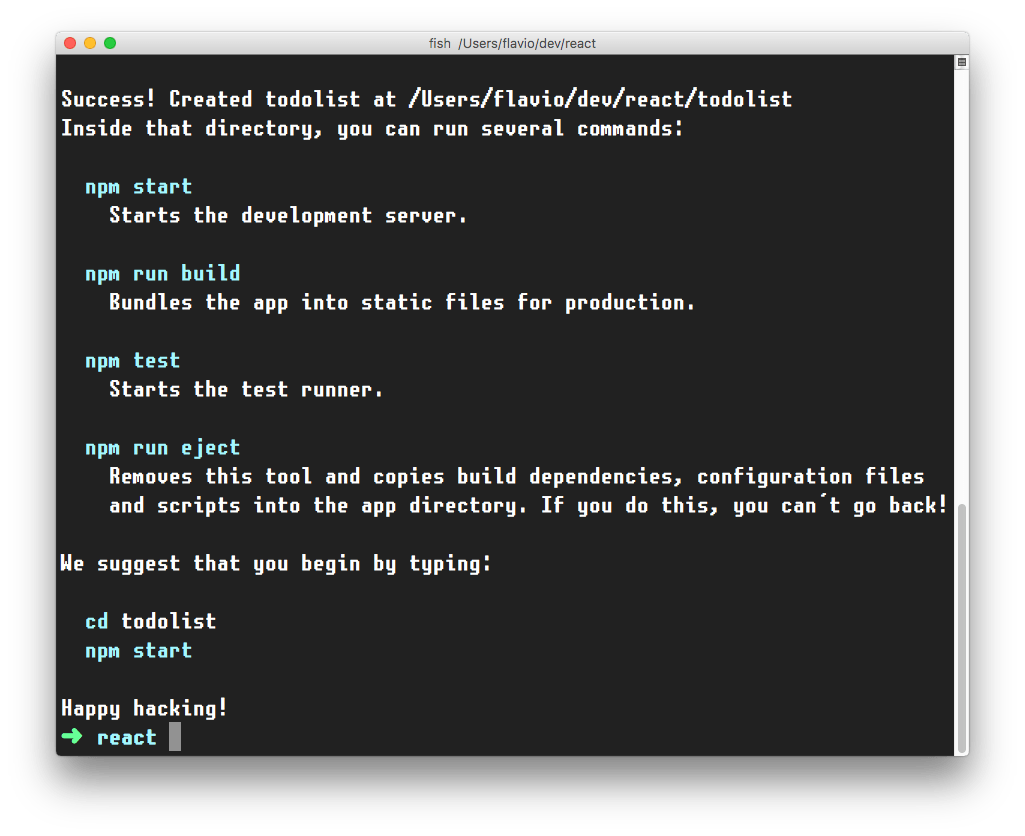
This is when it finished running:

create-react-app created a files structure in the folder you told (todolist in this case), and initialized a Git repository.
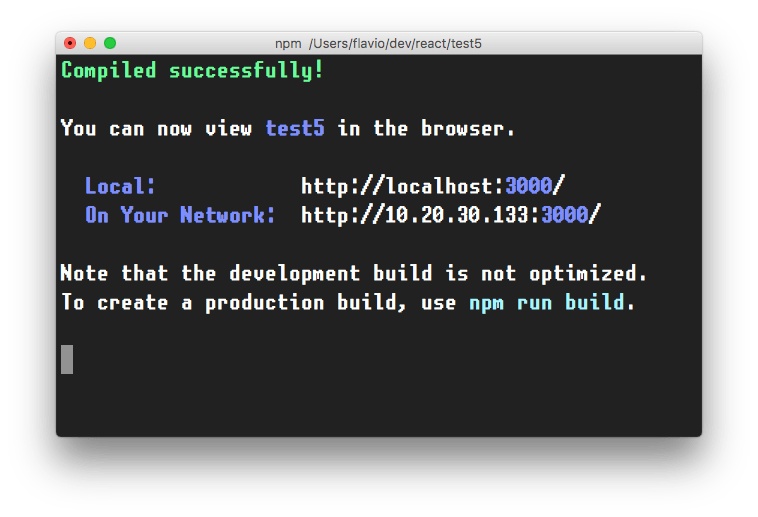
It also added a few commands in the package.json file, so you can immediately start the app by going into the folder and run npm start.


In addition to npm start, create-react-app added a few other commands:
npm run build: to build the React application files in thebuildfolder, ready to be deployed to a servernpm test: to run the testing suite using Jestnpm eject: to eject fromcreate-react-app
Ejecting is the act of deciding that create-react-app has done enough for you, but you want to do more than what it allows.
Since create-react-app is a set of common denominator conventions and a limited amount of options, it’s somewhat guaranteed that at some point your needs will require you something unique that outgrows the capabilities of create-react-app.
When you eject, you lose the ability of automatic updates but you gain more flexibility in the Babel and Webpack configuration.
When you eject the action is irreversible. You will get 2 new folders in your application directory, config and scripts. Those contain all the configuration you need and now you can start editing it.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.