Fixing TS issues in VS Code - Astro
Sometimes I run into issues in VS Code when working in my Astro projects, I don’t know it it’s VS Code, TypeScript, Astro, more likely a combination of it all.
Sometimes errors are subtle / confusing, for example in one case I create a file and imported it, but I got a red line under the import saying Cannot find module ... or its corresponding type declarations
You can try opening the VS Code command palette and execute Developer: Restart Extension Host or Developer: Reload Window and more often than not, the error goes away.
Also try stopping npm run dev and restarting it.
Final try, close VS Code and reopen it.
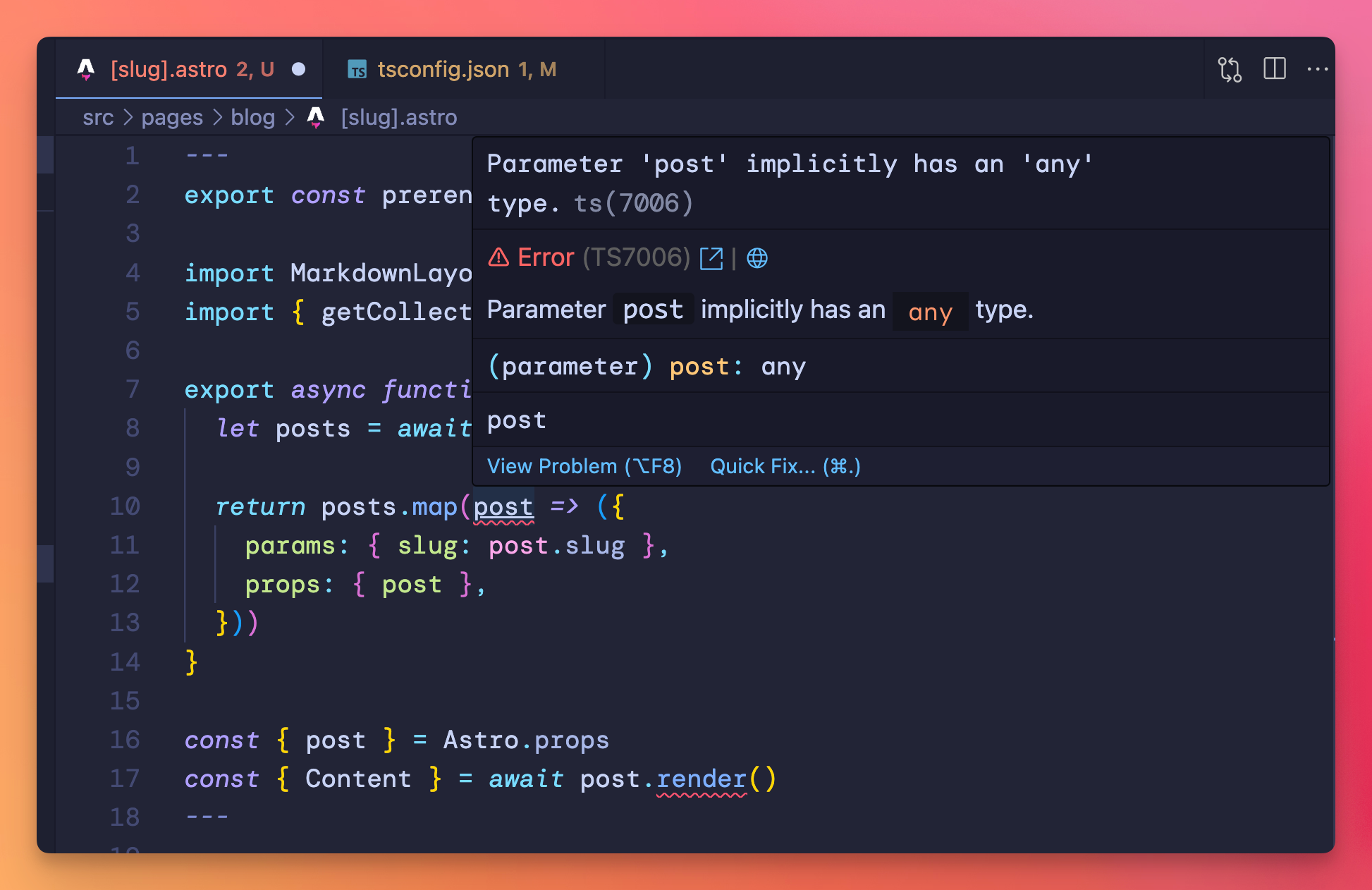
In one case I created a collection but TS didn’t pick up the type of the posts correctly, and got “any”:

In this case I had to create a markdown file for my content collection first, corresponding to how I defined the collection in my content/config.ts in src/content/blog/test.md, then the error went away.
That was easy.
Other times it’s an import error. First of course check the path is correct.
If using @ imports, check tsconfig.json contains that and the file is saved.
{
"extends": "astro/tsconfigs/strict",
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@components/*": ["src/components/*"],
"@layouts/*": ["src/layouts/*"],
"@lib/*": ["src/lib/*"],
"@data/*": ["src/data/*"],
"@src/*": ["src/*"],
}
}
}One issue a student of mine had with an Astro site that used content collections was that the TS types for that collection were not generated, and had errors like “Property ‘render’ does not exist on type ‘never’”
Running npx astro sync fixed the issue.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.