How to apply padding to multiple lines in CSS
How I used the box-decoration-break CSS property to apply padding to multiple lines
While re-designing some aspect of this blog I had the need to add some padding to each line of each blog post title.
I had this HTML:
<h1 class="post-title">
<span>{{ .Title }}</span>
</h1>I added this CSS:
.post-title span {
padding: 0px 30px;
background-color: rgb(254,207,12);
}and obviously it worked, it added a 30px padding at the left and right side of the article title, as you can see thanks to the yellow background:

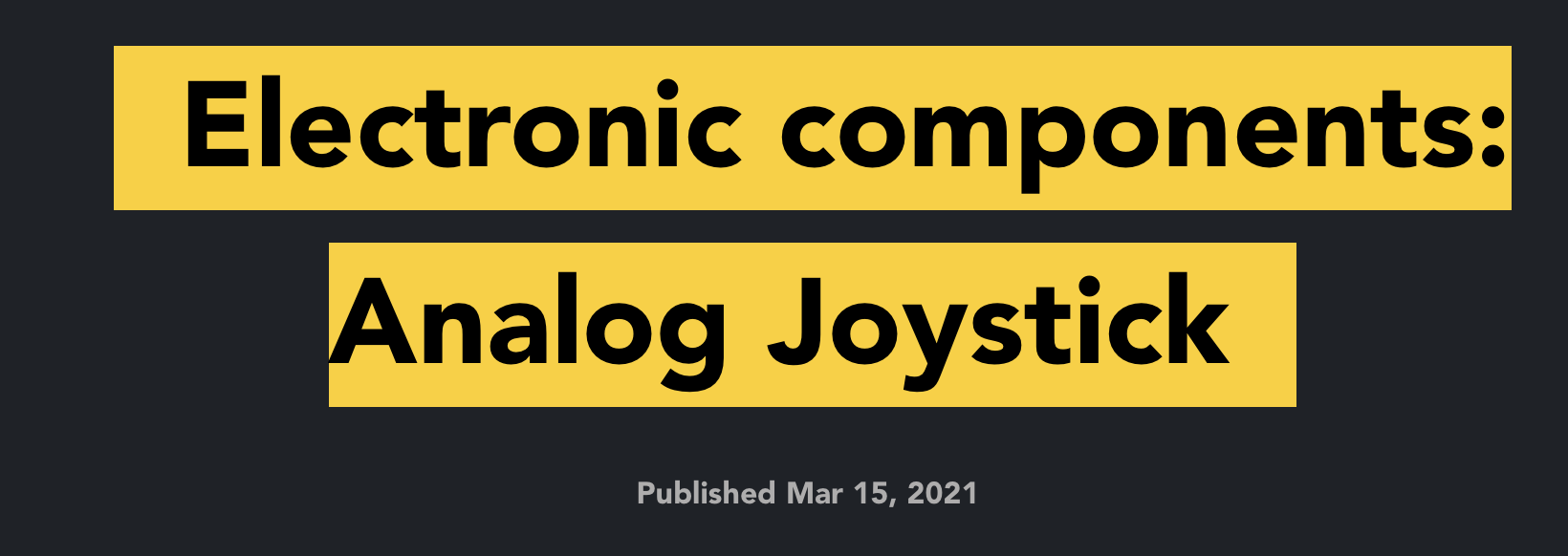
But with a longer title, and the text flowing to a new line, I experienced a problem because the padding was not applied at the end of each line:

See? There’s no padding before the A letter in the second line, and after the semicolon on the first line.
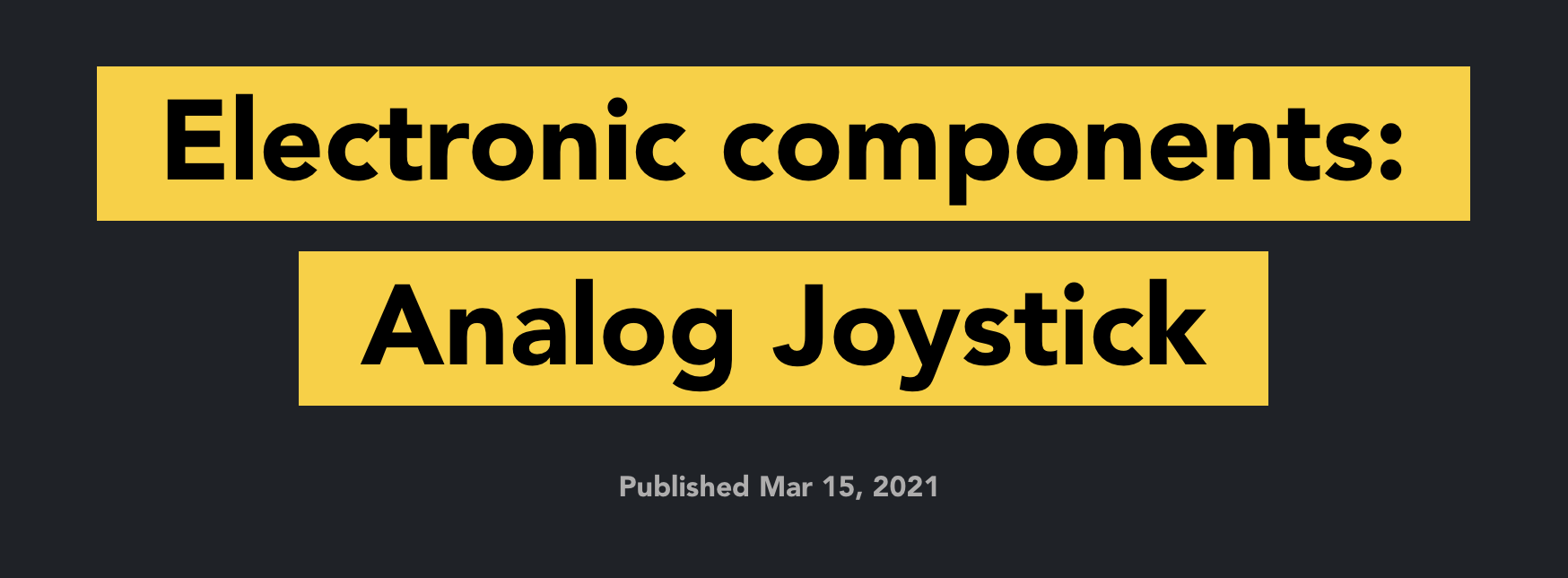
To fix that, I used this CSS property called box-decoration-break with the value clone, and its -webkit- prefixed property for Safari:
-webkit-box-decoration-break: clone;
box-decoration-break: clone;Then it worked fine, across all browsers:

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.