CSS Border inside the element
I had a list of boxes, and on hover I wanted to invert the colors;
div {
background-color: #000;
color: #fff;
}
So I went on and added
div:hover {
background-color:#fff;
color:#000;
}
But then.. the box didn’t look “as a box”. So I added a border:
div:hover {
background-color:#fff;
color:#000;
border: 4px solid #000;
}but it looked weird because of curse the border is added outside the box.

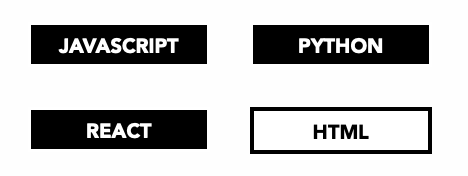
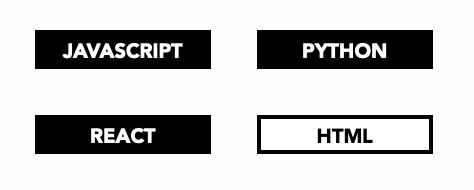
The best way I found was to use the box-shadow property in this way:
div:hover {
background-color:#fff;
color:#000;
box-shadow: inset 0px 0px 0px 4px #000;
}Here’s the result:

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.