Using Vite to create a new React app
React Masterclass
Launching on November 4th
When I need multiple different pages and create a React app that needs a backend, my go-to framework is Next.js.
It provides a lot of things built-in, it’s very popular, and its set of conventions avoids me a lot of analysis paralysis and decision making.
But sometimes I just want to create a React app, maybe for a demo or to start a project, and I don’t need all the other stuff that Next.js gives me.
I don’t want to worry, I just want to freely experiment with React.
I used to use create-react-app but these days I use Vite.
It’s a modern tool that provides a development server, is very fast, and many people in the JS community consider it optimal.
Also, it’s not a React-specific tool, so anything you learn about it can be ported to other frameworks supported like Svelte Vue and more.
To create a project using Vite you first go into the folder where you host all your projects, in my case it’s a dev folder in my user’s home folder.
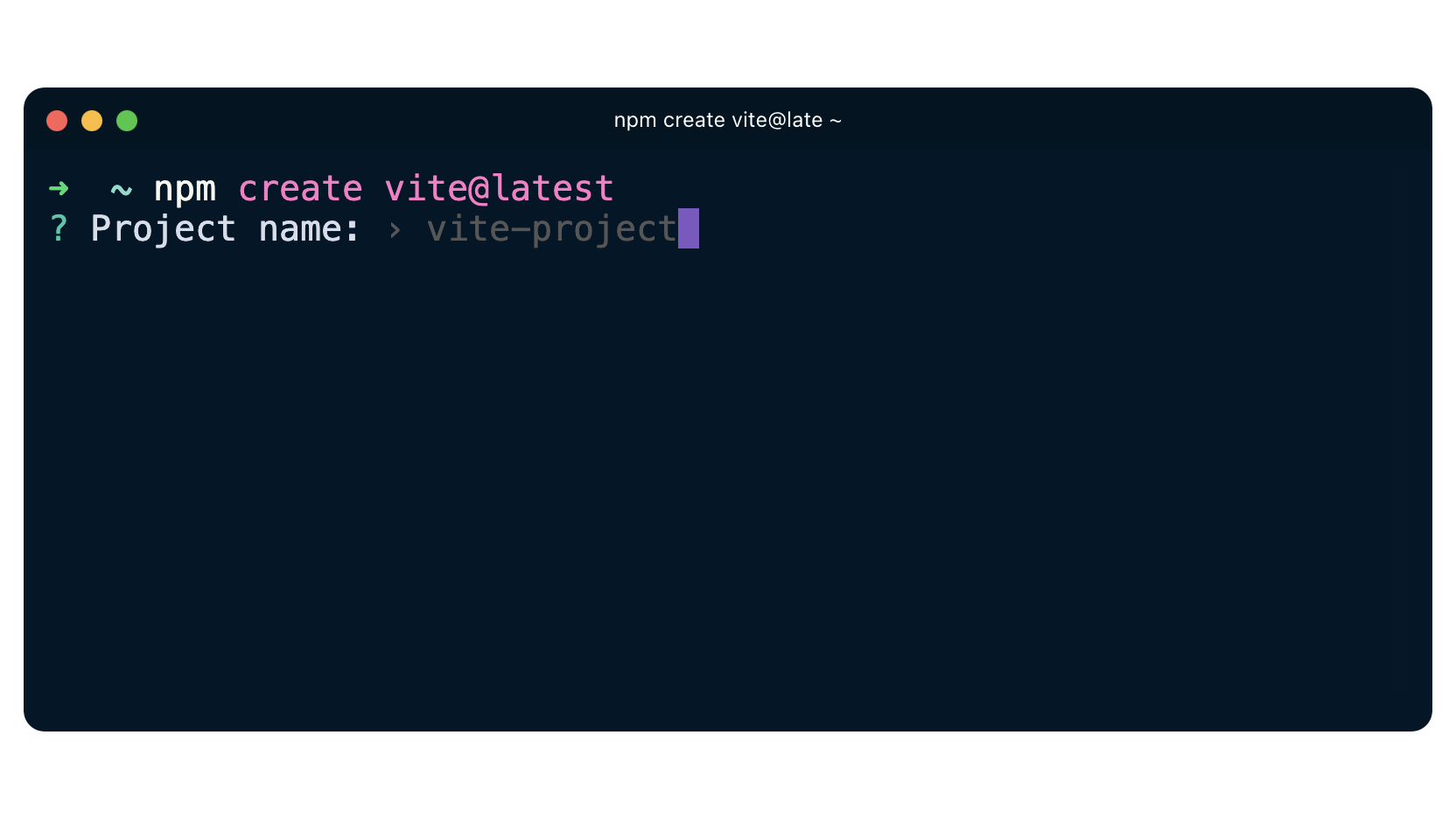
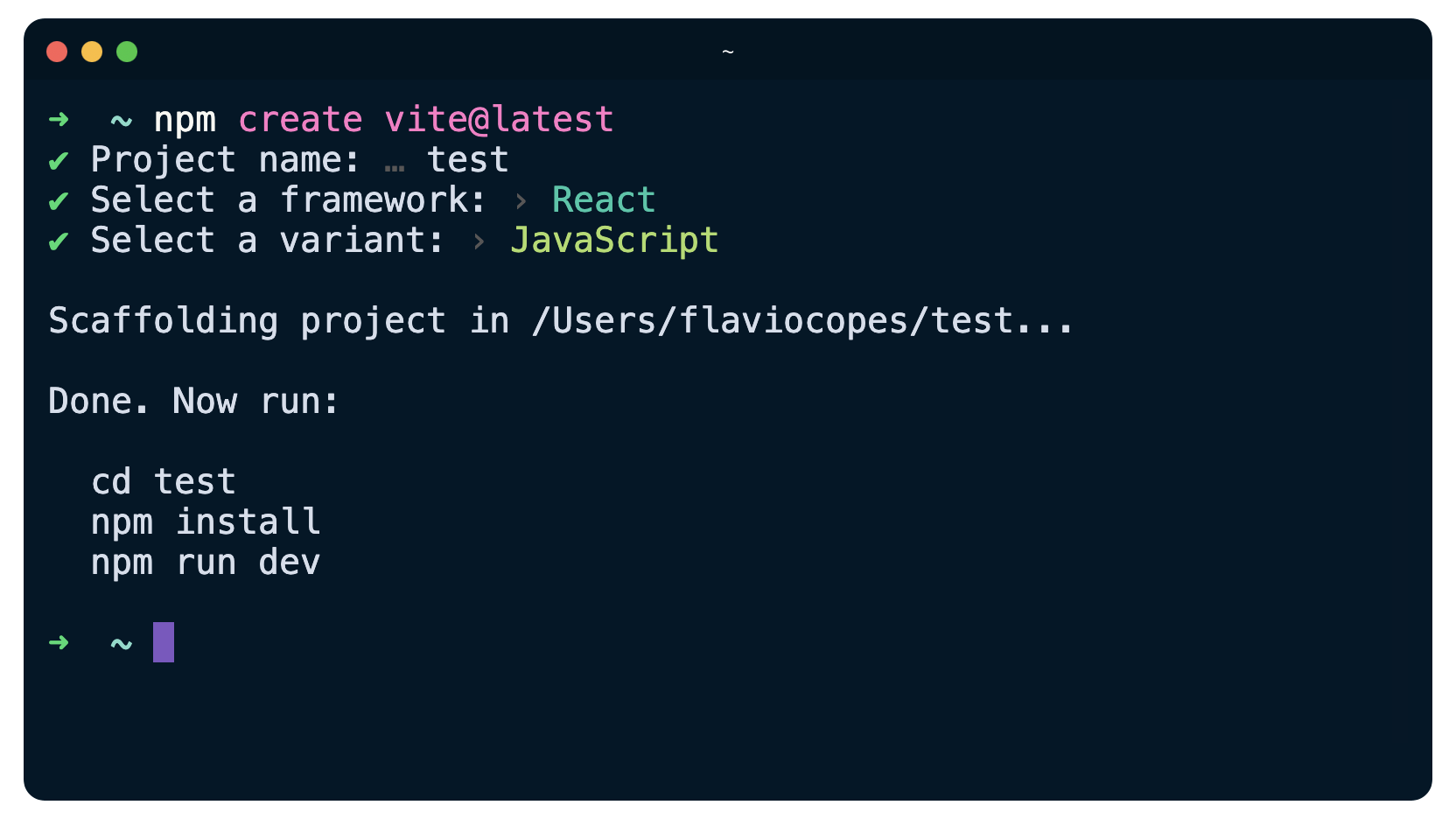
Then run npm create vite@latest

Choose a name for the project. That will also be the project’s folder name. In this case “test”:

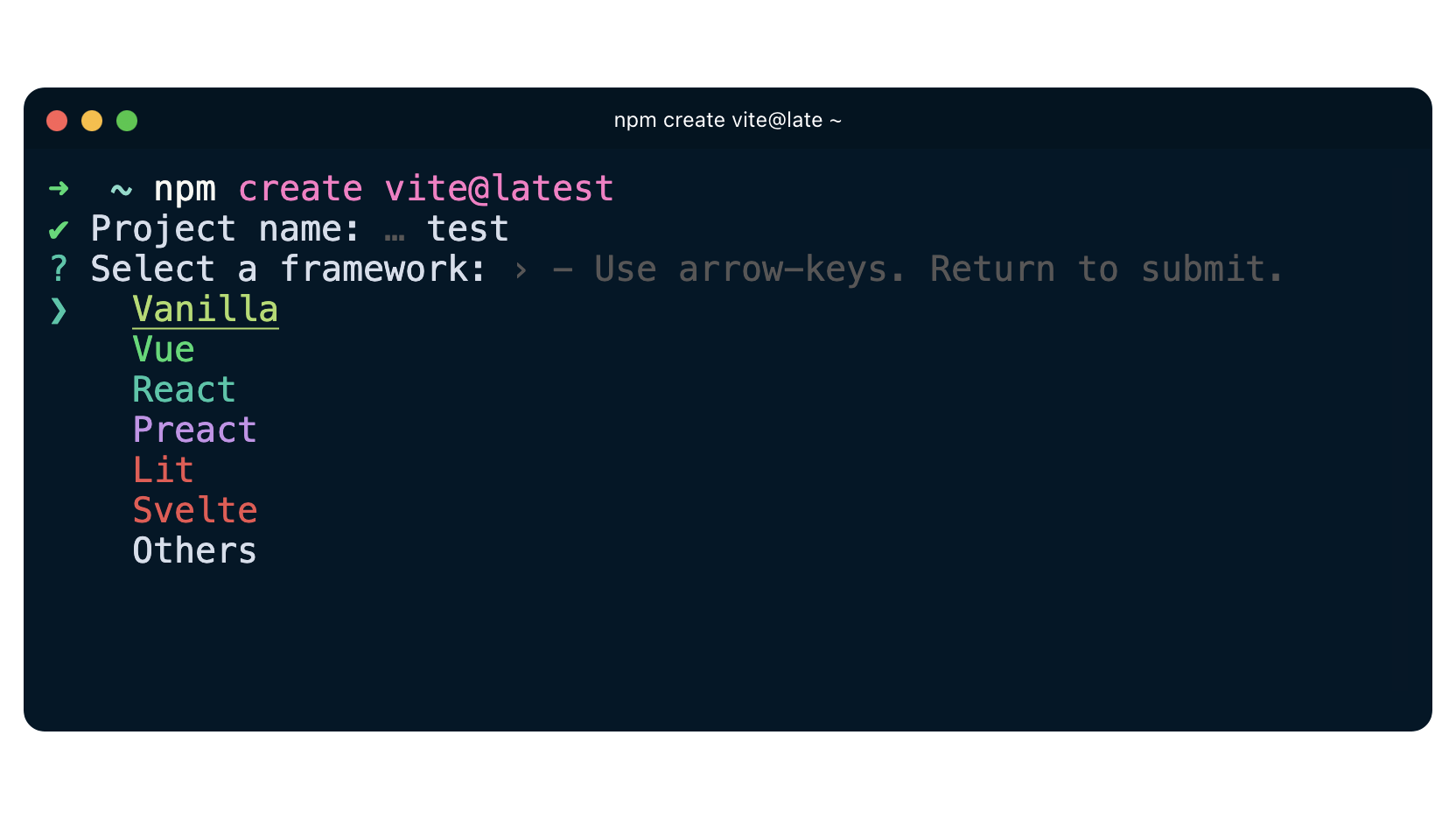
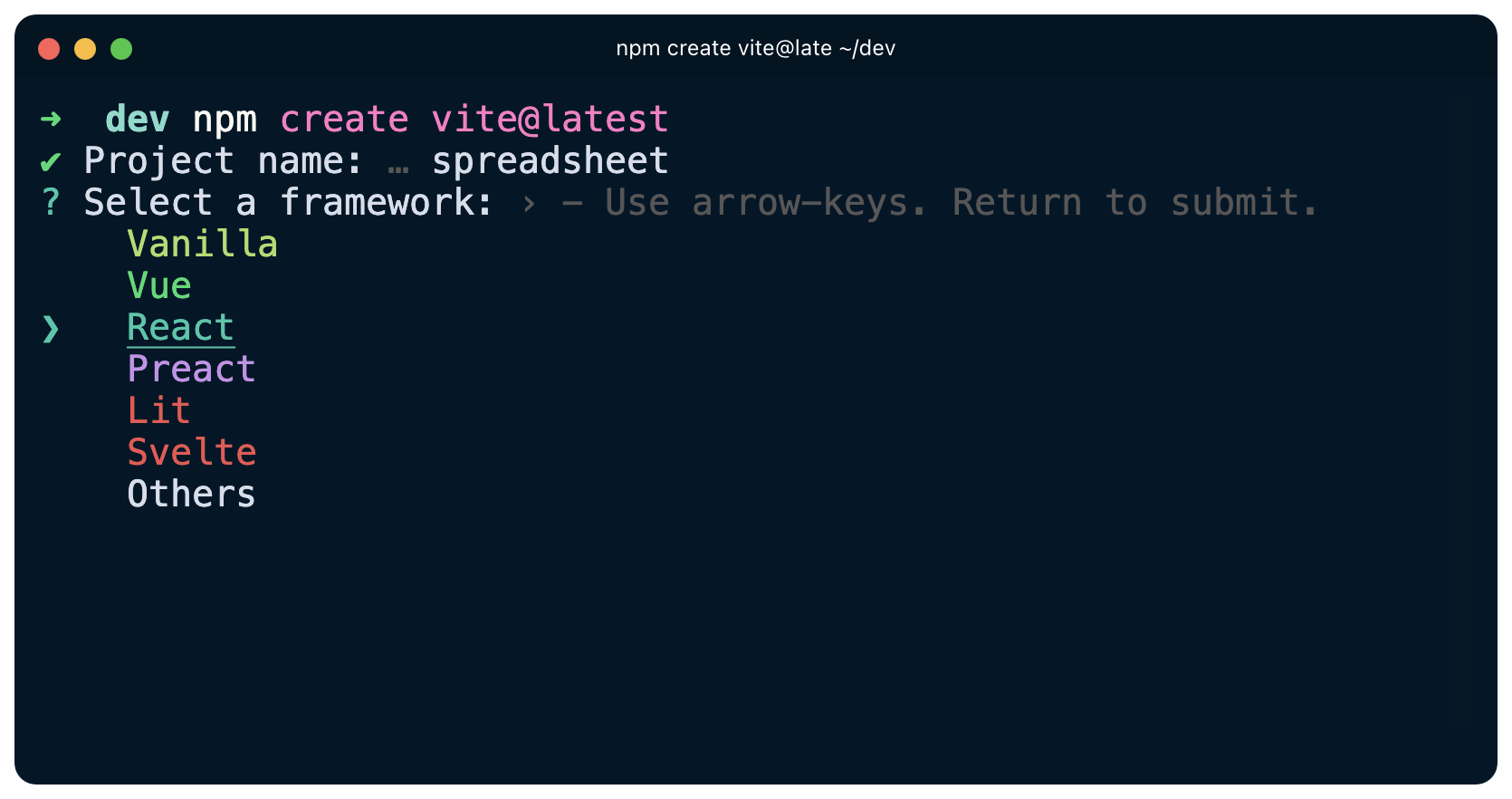
Now you can choose a framework. Pick “React”.

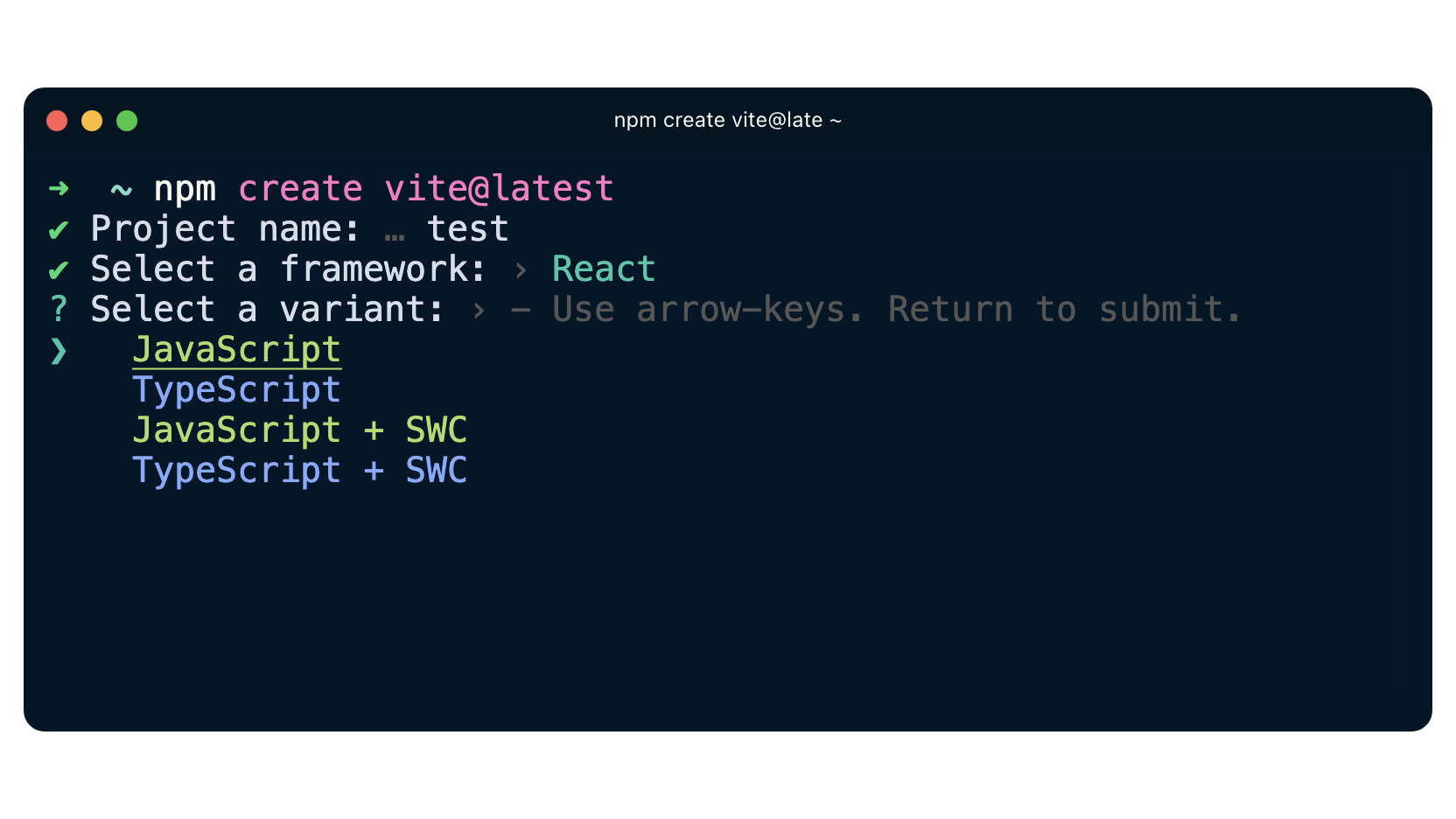
Pick JavaScript or TypeScript, whatever you prefer. You can optionally use SWC.

Done!

Now go in the newly created project folder:
cd testand run
npm installto install the dependencies, followed by
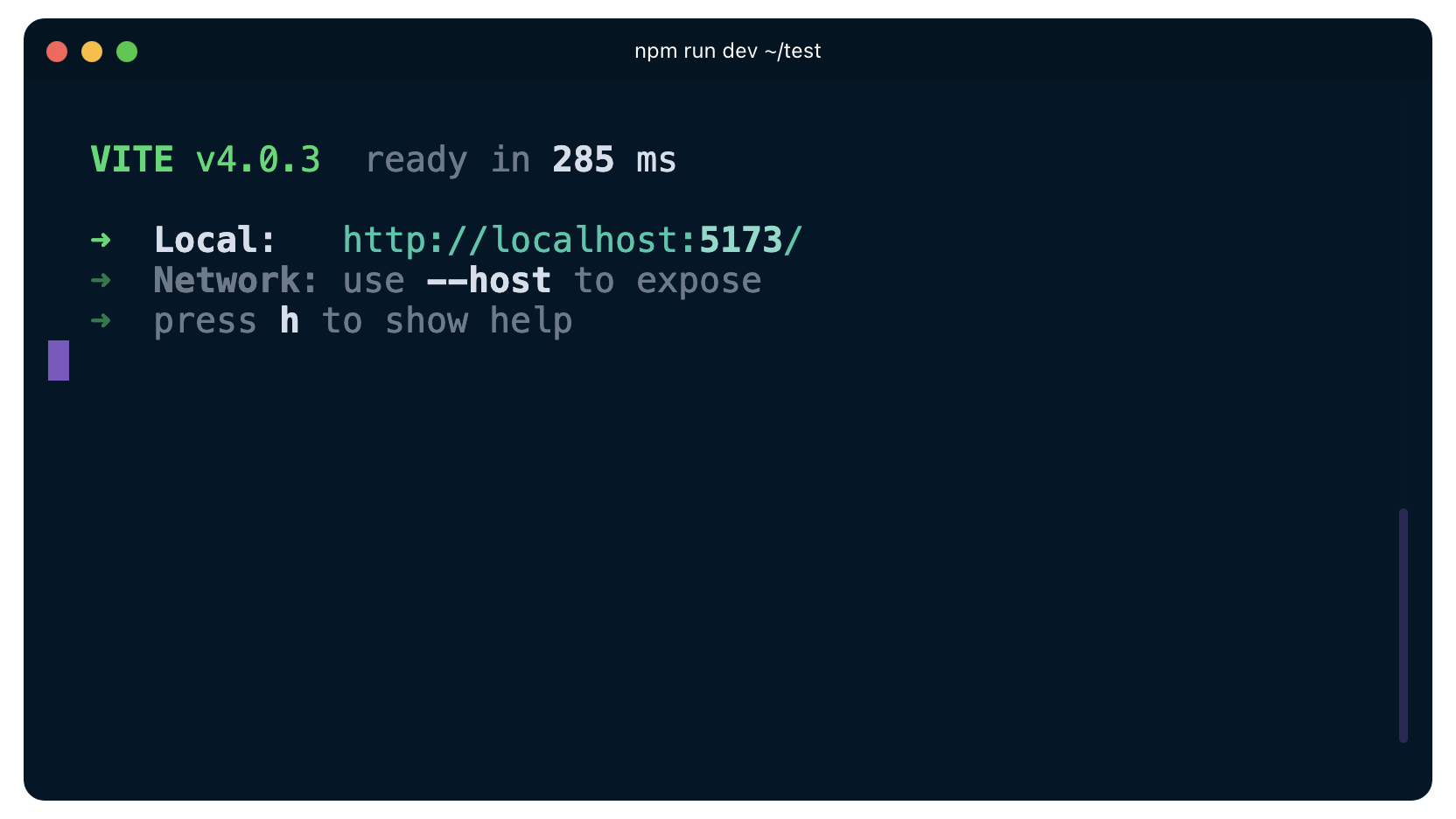
npm run devto start the application:

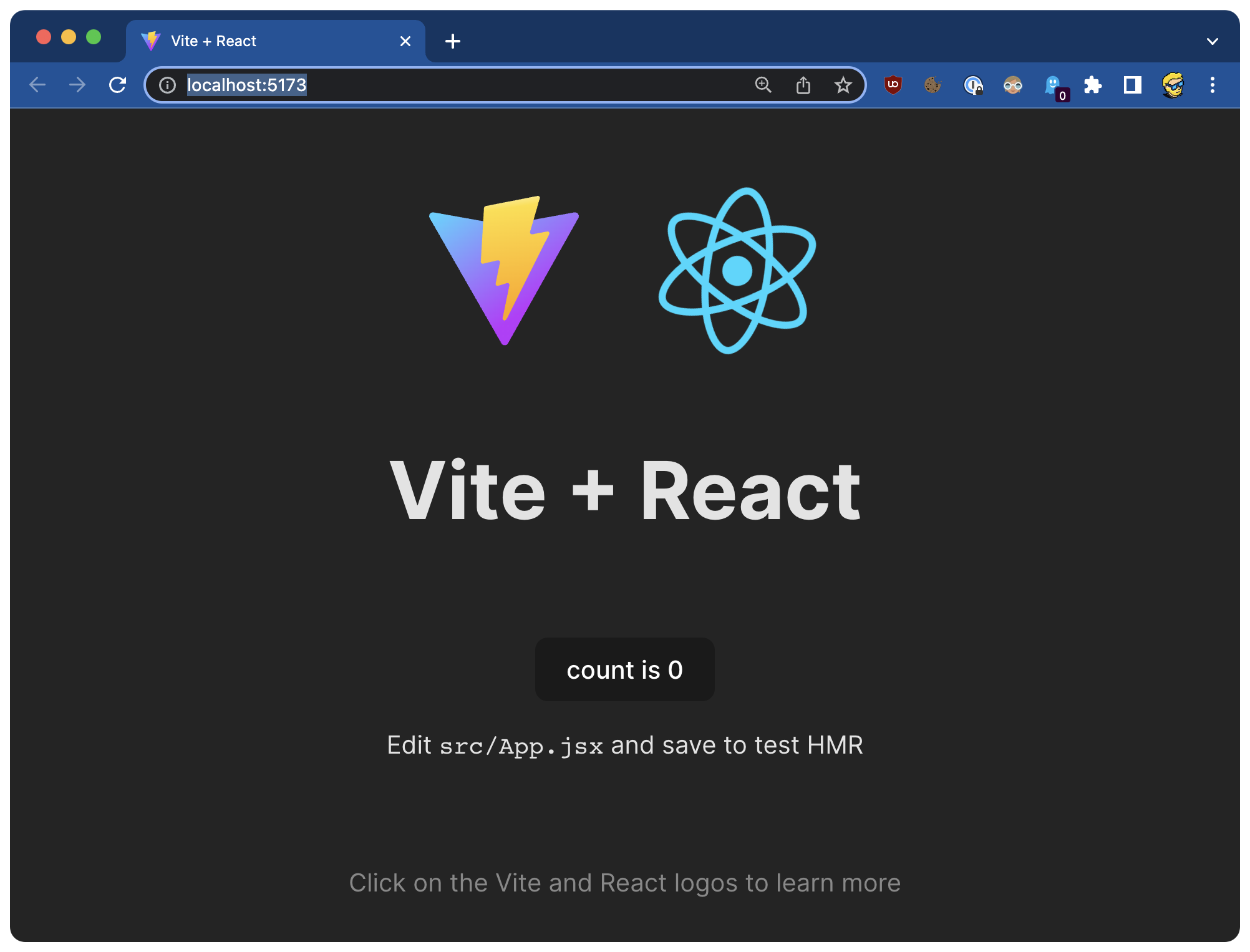
The application should be running at http://localhost:5173 (the port might be different if it’s already used)

Now you’re ready to work on this application!
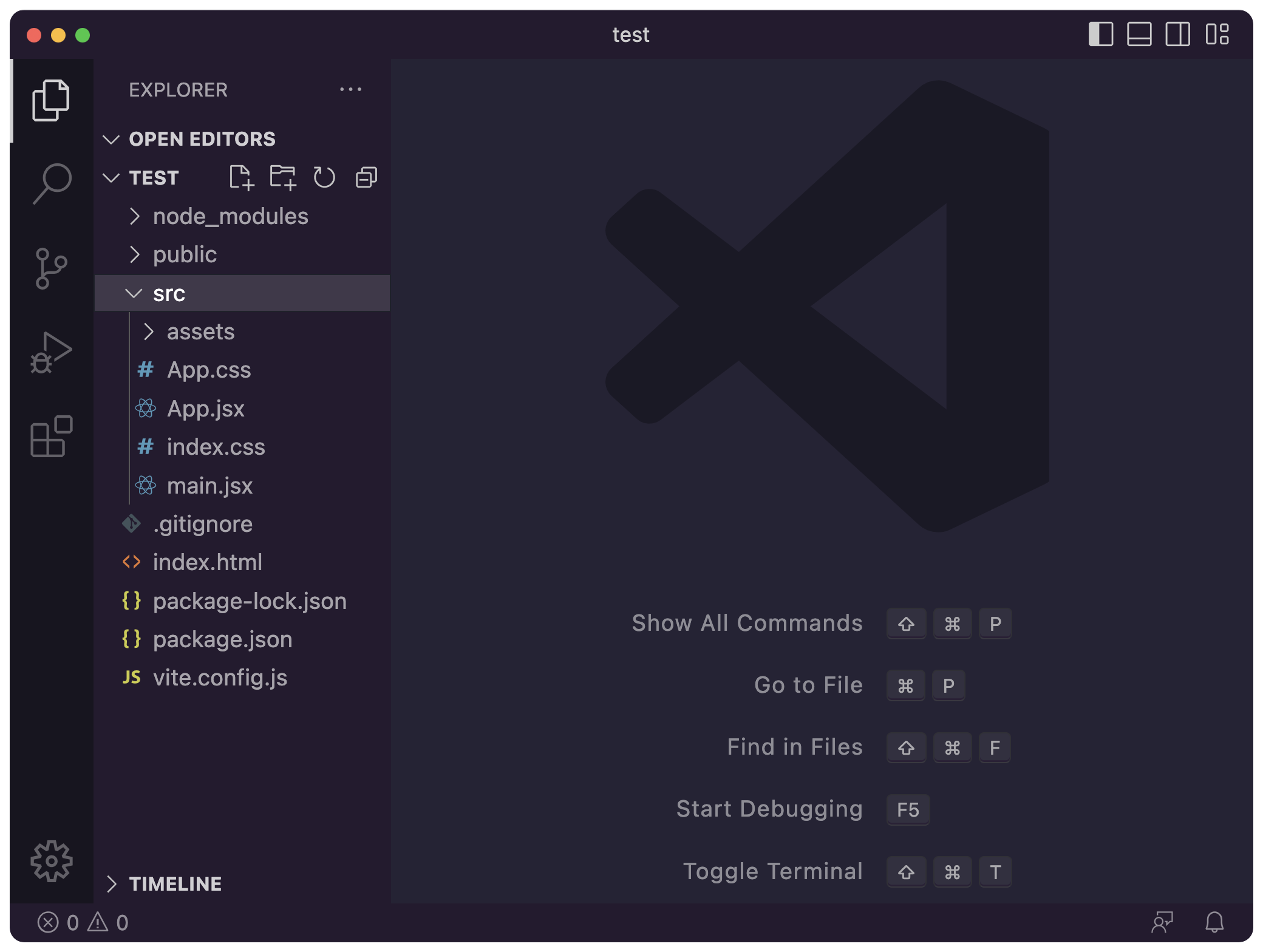
Here’s the application folder opened in VS Code.
As you can see, Vite created a basic application and you can now open src/App.jsx to start working on it.

The beauty of a tool like this is that now you can add files and Vite will automatically recognize them, without the need of restarting npm run dev like we had to do with our Node.js projects.
And when you save a component, it’s automatically updated in your browser.
It makes development very fast and fun!
I wrote 20 books to help you become a better developer:
- JavaScript Handbook
- TypeScript Handbook
- CSS Handbook
- Node.js Handbook
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux/Mac CLI Commands Handbook
- C Handbook