CSS in React
How to use CSS to style a React application
Using React you have various ways to add styling to your components.
Using classes and CSS
The first and most simple is to use classes, and use a normal CSS file to target those classes:
const Button = () => {
return <button className="button">A button</button>
}.button {
background-color: yellow;
}You can import the stylesheet using an import statement, like this:
import './style.css'and Webpack will take care of adding the CSS property to the bundle.
Using the style attribute
A second method is to use the style attribute attached to a JSX element. Using this approach you don’t need a separate CSS file.
const Button = () => {
return <button style={{ backgroundColor: 'yellow' }}>A button</button>
}CSS is defined in a slightly different way now. First, notice the double curly brackets: it’s because style accepts an object. We pass in a JavaScript object, which is defined in curly braces. We could also do this:
const buttonStyle = { backgroundColor: 'yellow' }
const Button = () => {
return <button style={buttonStyle}>A button</button>
}When using create-react-app, those styles are autoprefixed by default thanks to its use of Autoprefixer.
Also, the style now is camelCased instead of using dashes. Every time a CSS property has a dash, remove it and start the next word capitalized.
Styles have the benefit of being local to the component, and they cannot leak to other components in other parts of the app, something that using classes and an external CSS file can’t provide.
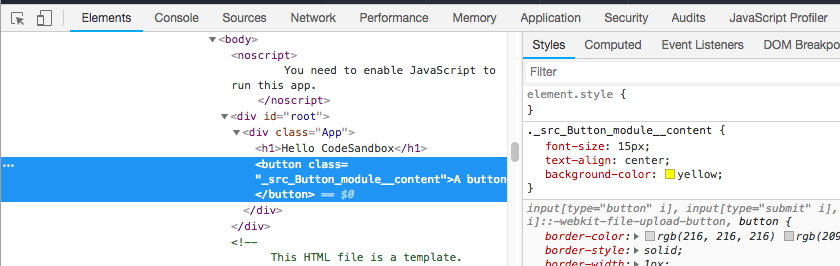
Using CSS Modules
CSS Modules seem to be a perfect spot in the middle: you use classes, but CSS is scoped to the component, which means that any styling you add cannot be applied to other components without your permission. And yet your styles are defined in a separate CSS file, which is easier to maintain than CSS in JavaScript (and you can use your good old CSS property names).
Start by creating a CSS file that ends with .module.css, for example Button.module.css. A great choice is to give it the same name as the component you are going to style
Add your CSS here, then import it inside the component file you want to style:
import style from './Button.module.css'now you can use it in your JSX:
const Button = () => {
return <button className={style.content}>A button</button>
}That’s it! In the resulting markup, React will generate a specific, unique class for each rendered component, and assign the CSS to that class, so that the CSS is not affecting other markup.

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.