Conditionally hide HTML elements based on HTMX request status
HTMX lets us create an HTTP request pretty easily using hx-get or hx-post, etc.
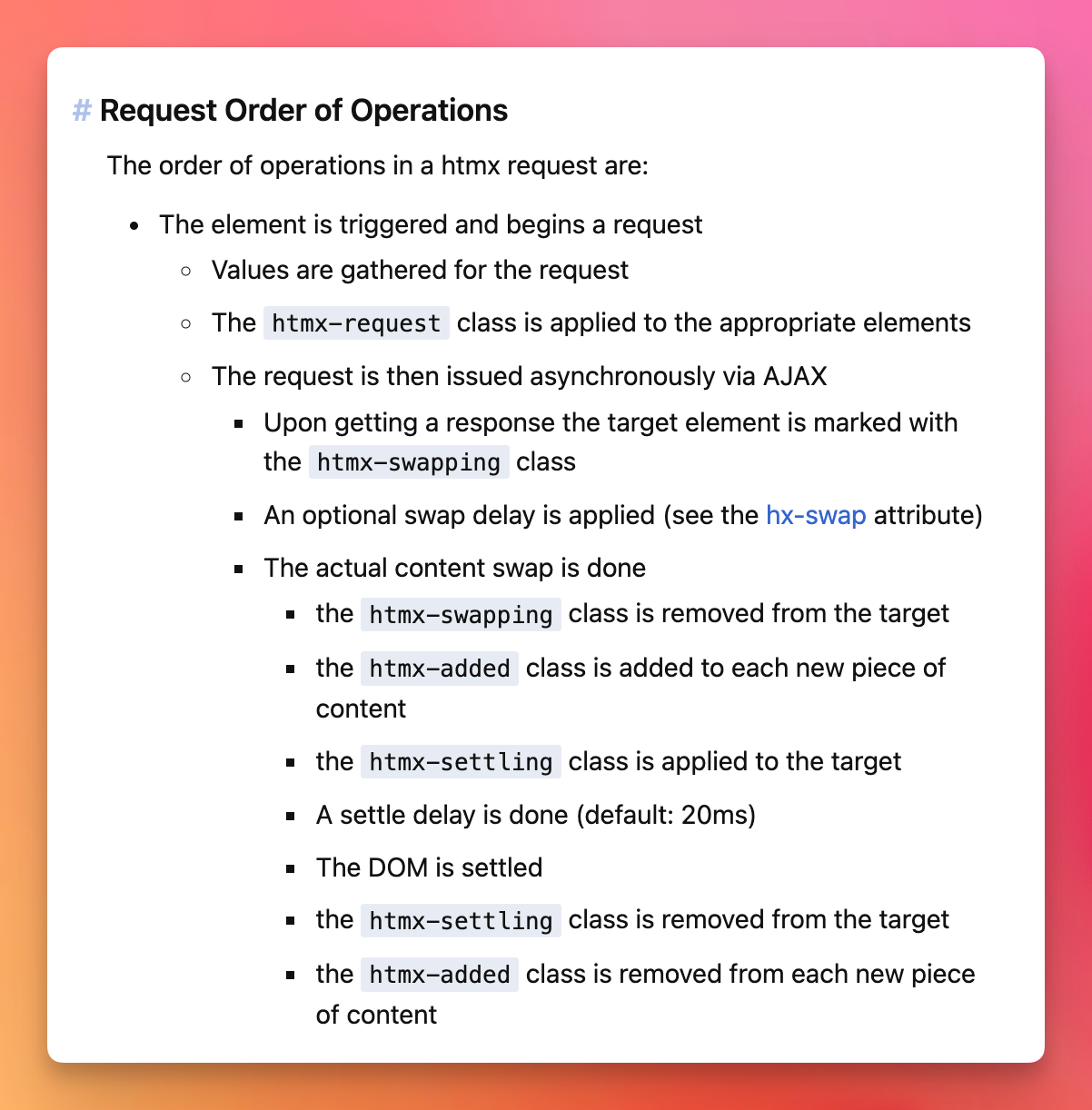
The request lifecycle goes through a set of stages: settling, request, swapping, added (see https://htmx.org/docs/#request-operations)
Each time the state changes, HTMX adds a class to the element:
htmx-indicatorhtmx-addedhtmx-settlinghtmx-swapping

You can target those classes with CSS to add transitions or whatever to the elements based on the state of the request.
Using Tailwind CSS, you can use a “trick” to style those with variants.
You can configure variants in your tailwind.config.js file:
//...
plugins: [
plugin(function({ addVariant }) {
addVariant('htmx-settling', ['&.htmx-settling', '.htmx-settling &'])
addVariant('htmx-request', ['&.htmx-request', '.htmx-request &'])
addVariant('htmx-swapping', ['&.htmx-swapping', '.htmx-swapping &'])
addVariant('htmx-added', ['&.htmx-added', '.htmx-added &'])
}),
],
//...Now you can use those variants like this:
<button class="htmx-added:opacity-0 opacity-100 transition-opacity duration-1000">
click this
</button>download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.