An introduction to Yarn
Yarn is a JavaScript Package Manager, a direct competitor of npm, one of the Facebook Open Source projects
- Intro to Yarn
- Install Yarn
- Managing packages
- Inspecting licenses
- Inspecting dependencies
- Upgrading packages
- How to upgrade Yarn
Intro to Yarn
Yarn is a JavaScript Package Manager, a direct competitor of npm, and it’s one of the Facebook Open Source projects.
It’s compatible with npm packages, so it has the great advantage of being a drop-in replacement for npm.
When it launched it used to be way faster than npm due to parallel download and caching, but now npm did catch up with many of its features and is now the solution I recommend.
Tools eventually converge to a set of features that keeps them on the same level to stay relevant, so we’ll likely see those features in npm in the future - competition is nice for us users.
Install Yarn
While you can install Yarn with npm (npm install -g yarn), it’s not recommended by the Yarn team.
System-specific installation methods are listed at https://yarnpkg.com/en/docs/install. On macOS for example you can use Homebrew and run
brew install yarnbut every Operating System has its own package manager of choice that will make the process very smooth.
In the end, you’ll end up with the yarn command available in your shell:

Managing packages
Yarn writes its dependencies to a file named package.json, which sits in the root folder of your project, and stores the dependencies files into the node_modules folder, just like npm if you used it in the past.
Initialize a new project
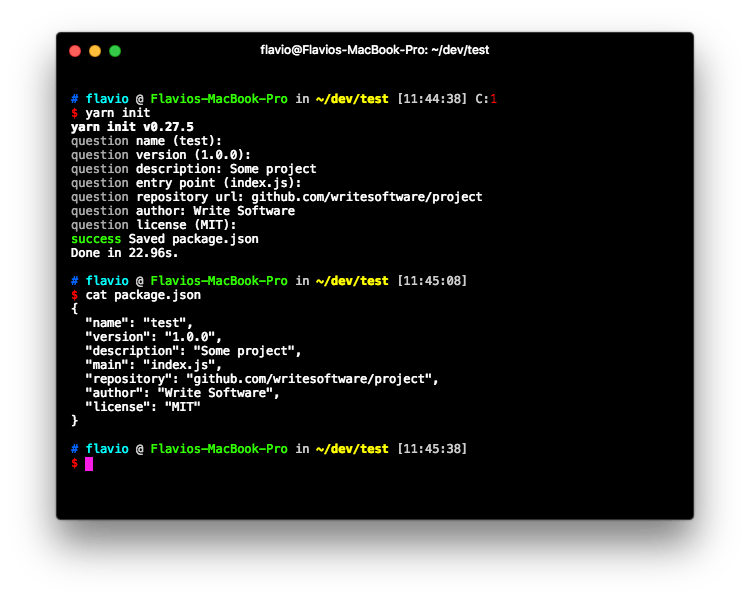
yarn initstarts an interactive prompt that helps you quick start a project:

Install the dependencies of an existing project
If you already have a package.json file with the list of dependencies but the packages have not been installed yet, run
yarnor
yarn installto start the installation process.
Install a package locally
Installing a package into a project is done using
yarn add package-nameInstall a package globally
yarn global add package-nameInstall a package locally as a development dependency
yarn add --dev package-nameEquivalent to the
--save-devflag in npm
Remove a package
yarn remove package-nameInspecting licenses
When installing many dependencies, which in turn might have lots of dependencies, you install a number of packages, of which you don’t have any idea about the license they use.
Yarn provides a handy tool that prints the license of any dependency you have:
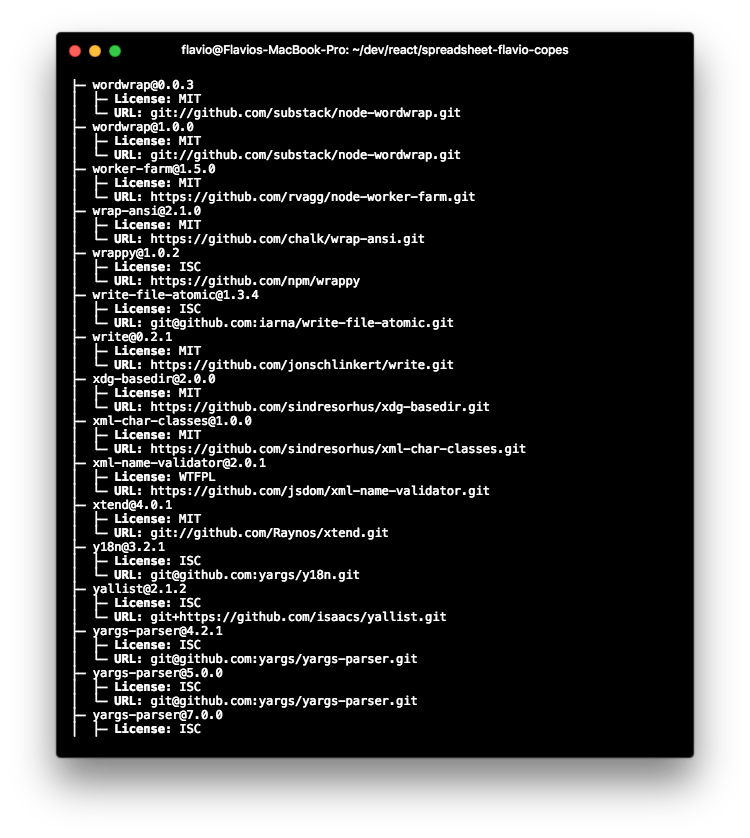
yarn licenses ls
and it can also generate a disclaimer automatically including all the licenses of the projects you use:
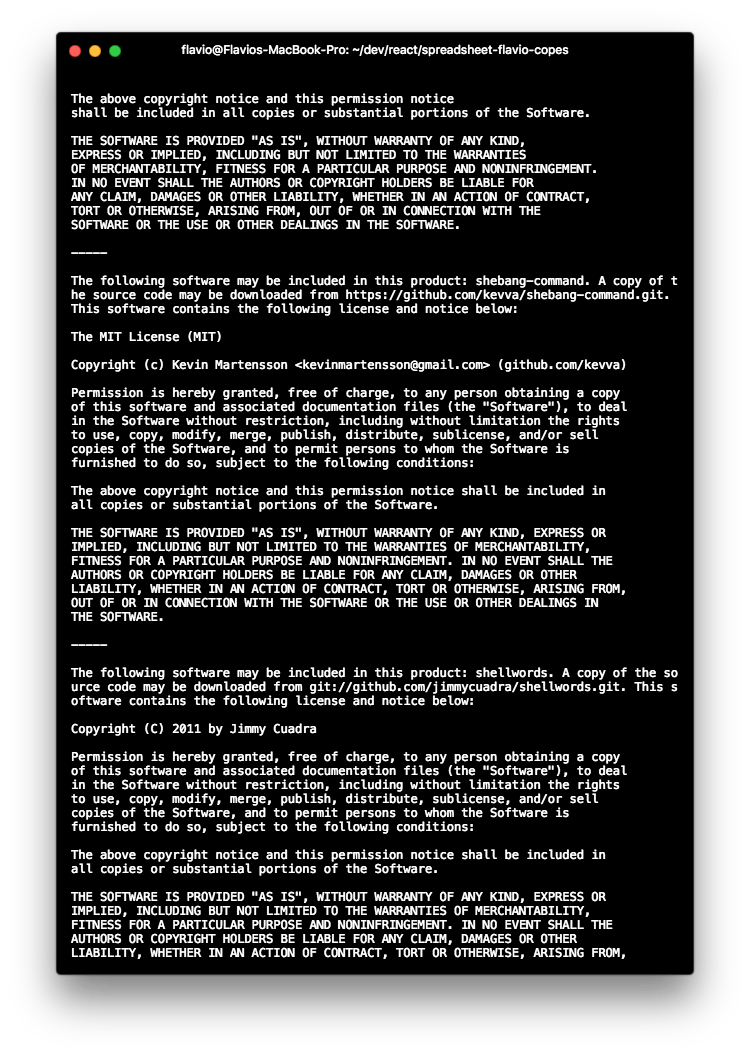
yarn licenses generate-disclaimer
Inspecting dependencies
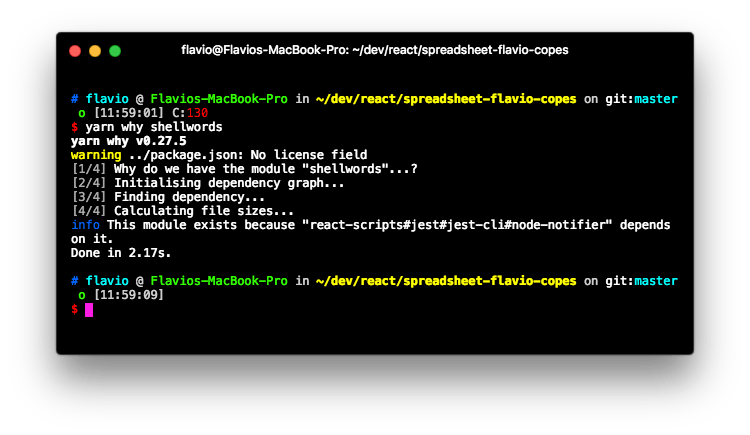
Do you ever check the node_modules folder and wonder why a specific package was installed? yarn why tells you:
yarn why package-name
Upgrading packages
If you want to upgrade a single package, run
yarn upgrade package-nameTo upgrade all your packages, run
yarn upgradeBut this command can sometimes lead to problems, because you’re blindly upgrading all the dependencies without worrying about major version changes.
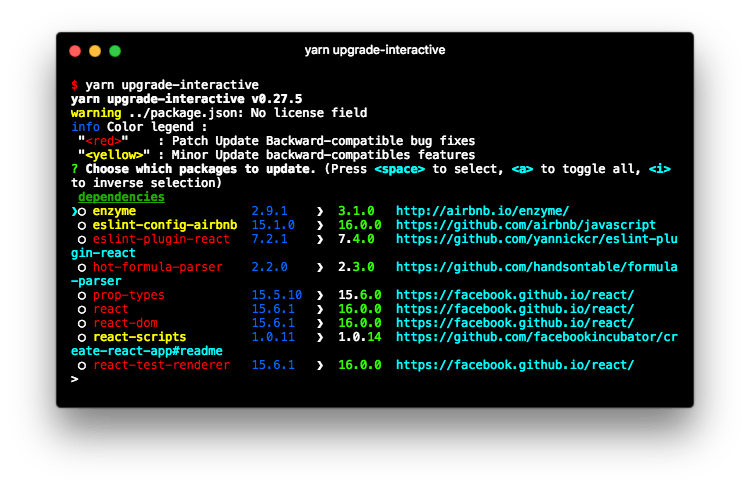
Yarn has a great tool to selectively update packages in your project, which is a huge help for this scenario:
yarn upgrade-interactive
How to upgrade Yarn
At the time of writing there is no auto-update command.
If you used brew to install it, like suggested above, use:
brew upgrade yarnIf instead you installed using npm, use:
npm uninstall yarn -g
npm install yarn -gdownload all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.