How to have an image show up when sharing links to your site
How do you make an image show up when you share your site links on social media? Let's find out!
I was asked this question on Twitter:
How to get an image to show up when sharing a link to a website I made?
To share images you need to use the Open Graph meta tags, also called OG tags.
Take a look at this blog post: How to set GitHub credentials for macOS. On Chrome, right click in the page and press View Source. Or on Safari, from the Develop menu click Show Page Source (got to have the Develop menu activated in the settings).
You can find those tags in the <head> part of the HTML:
<meta property="og:title" content="How to set GitHub credentials for macOS">
<meta property="og:description" content="Set up GitHub authentication so you can use it from VS Code or the command line">
<meta property="og:type" content="article">
<meta property="og:url" content="https://flaviocopes.com/setup-github-credentials-macos/">
<meta property="og:image" content="https://flaviocopes.com/img/avatar.png"/>The important part for the image is the og:image tag, but all contribute to creating a way to make it easier for other software to show our site nicely.
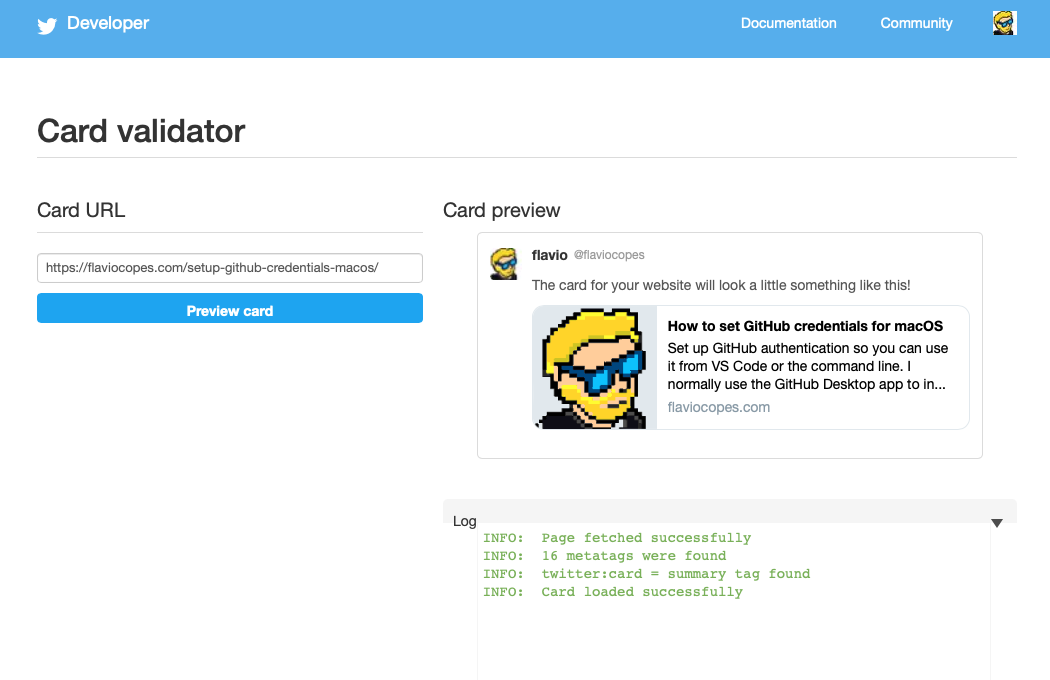
Any time you do any change, check the Twitter Card Validator website and paste the URL of the page. That will show a preview and will give you some hints of what to fix:

download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.