How to use SCSS with Vue.js 2 Single File Components
Find out how to enable SCSS into your Vue.js components
TypeScript Masterclass
AVAILABLE NOW
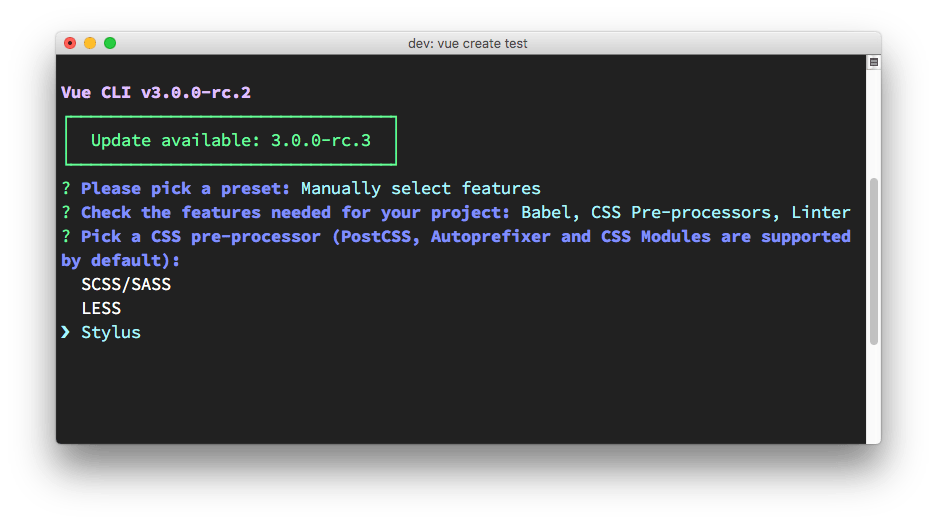
Using the Vue CLI you can enable “CSS Preprocessors” and you can choose which one to enable:

If you’re using a project not based upon Vue CLI, or a project that was initialized using Vue CLI but you didn’t add the CSS preprocessor support, you can add it later on using:
npm install --save-dev node-sass sass-loaderInside your application components then you can use
<style lang="scss">
...
</style>and add your SCSS code in there.
If you want to keep your SCSS code in an external file, you can do that, and just import it in the script part of your component:
<script>
import '../public/style.scss'
//...
</script>
→ Get my Vue.js 2 Handbook
I wrote 20 books to help you become a better developer:
- JavaScript Handbook
- TypeScript Handbook
- CSS Handbook
- Node.js Handbook
- Astro Handbook
- HTML Handbook
- Next.js Pages Router Handbook
- Alpine.js Handbook
- HTMX Handbook
- React Handbook
- SQL Handbook
- Git Cheat Sheet
- Laravel Handbook
- Express Handbook
- Swift Handbook
- Go Handbook
- PHP Handbook
- Python Handbook
- Linux/Mac CLI Commands Handbook
- C Handbook