Introduction to Electron
Learn the basics of Electron, the framework built by GitHub that powers a lot of innovative and very popular cross-platform applications
Electron is an Open Source and free tool for building cross-platform desktop apps with JS, HTML and CSS, built by GitHub
It’s very popular and hugely successful applications use it, including VS Code, Slack, Discord and many, many more.
Electron is a huge project that revolutionized native desktop app development, by making it viable to be a JavaScript-based process.
Mind you: it was possible to write JavaScript-based desktop applications even before Electron, with other tools, but Electron made it much more mainstream.
And in particular Electron allowed to create cross-platform desktop apps. Before, there was no tool that could let you run the same app everywhere.
Until 2014, when Electron was released.
A quick look into the Electron internals
Electron is basically bundling the Chromium rendering library and Node.js (Chromium the open source project made by Google, on which they build the Chrome browser).
You have both access to a canvas powered by Chromium, which runs the V8 JavaScript engine, and use any Node.js package, and run your own Node.js code.
It’s a sort of Node.js for the desktop, if you wish. It does not provide any kind of GUI elements, but rather lets you create UIs using HTML, CSS and JavaScript.
Electron aims to be fast, small in size, and as slim as possible, yet providing the core features that all apps can rely upon.
Which kind of apps you can create using Electron
You can create lots of different kind of apps, including:
- regular apps, with a dock icon, and a window
- menu bar apps, which don’t have any dock icon
- daemons
- command line utilities
A good collection of Electron apps is available on the official site: https://electronjs.org/apps. With Electron you can create apps and publish them on the Windows and Mac App Store.
The Electron APIs app
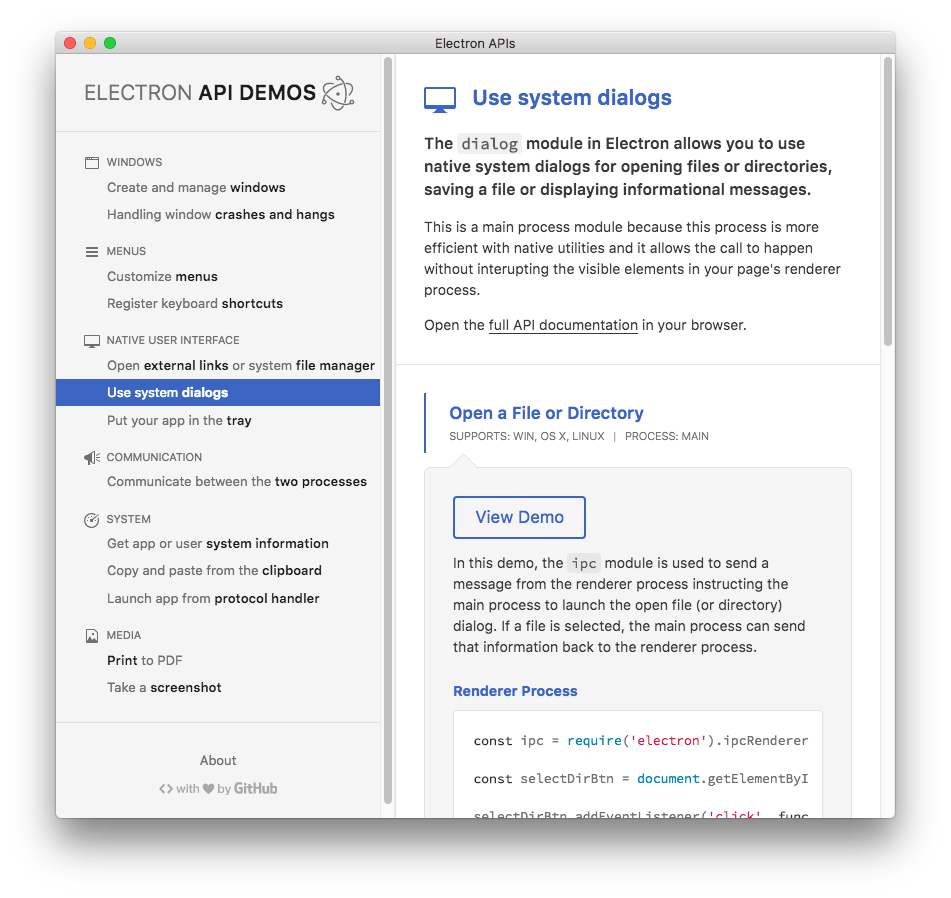
You can download the Electron API Demos app, which is an official sample desktop app built using Electron.

The app is pretty cool and it lets you experiment with several features of Electron. It’s open source, and the code is available at https://github.com/electron/electron-quick-start.

How to create your first Electron app
First, create a new folder on your filesystem and into it run:
npm init -yto create a package.json file:
{
"name": "testelectron",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Add this line in the scripts section:
"scripts": {
"start": "electron ."
}Now install Electron:
npm install -D electronElectron can now be started with
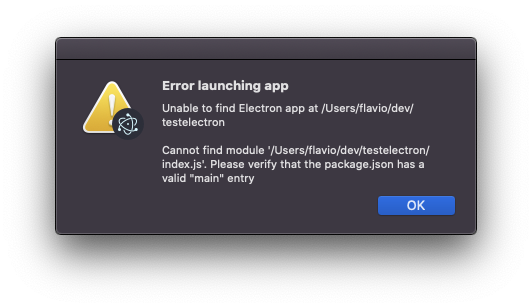
npm startHowever if you do you will see an error telling you there’s no index.js file, which is what we wrote in the package.json file to be the main starting point of our app:

An Hello World Electron GUI app!
Let’s create an application that shows an Hello World in a window.
Create 2 files, main.js:
const { app, BrowserWindow } = require('electron')
function createWindow() {
// Create the browser window.
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
},
})
// and load the index.html of the app.
win.loadFile('index.html')
}
app.whenReady().then(createWindow)and index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node
<script>
document.write(process.versions.node)
</script>
, Chrome
<script>
document.write(process.versions.chrome)
</script>
, and Electron
<script>
document.write(process.versions.electron)
</script>
.
</body>
</html>Now run again yarn start, and this window should show up:

This is a very simple one-window app, and when you close this window, the application exits.
Making app developer’s life easier
Electron aims to make the developer’s life easier. Applications have lots of problems in common. They need to perform things that the native APIs sometimes make a little bit more complicated that one might imagine.
Electron provides an easy way to manage In-App Purchases, Notifications, Drag and Drop, managing key shortcuts and much more.
It also provides a hosted service for app updates, to make updating your apps much simpler than if you had to build such as service yourself.
download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing flavio@flaviocopes.com. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.